
Cet article se concentre sur l'apprentissage et la compréhension du flotteur flottant et du positionnement CSS. À travers des exemples, il vous aidera à maîtriser les compétences en matière de flottement flottant et de positionnement CSS. Les amis intéressés peuvent se référer à
1. 🎜>
I. Définition et règles float par défaut à none, correspondant au flux standard. Lorsque float: left;, l'élément se rapprochera du côté gauche de son élément parent et s'éloignera du flux standard. En même temps, la largeur ne s'étirera plus pour remplir le conteneur parent, mais sera déterminée en fonction de. son propre contenu. II.Règles de démonstrationCode de préparation<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>La solution au problème de transfert de marge supérieure dans p imbriqué
Dans ces deux navigation Dans le conteneur, il y a deux ps imbriqués. Si la valeur de remplissage de l'élément parent du p externe est 0, alors la valeur de marge supérieure ou inférieure du p interne sera "transférée" vers le p externe.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>Ajoutez : overflow:hidden au calque parent p ; 🎜>2. Remplacez la marge extérieure margin-top par la marge intérieure padding-top
3. Le côté où la marge de l'élément parent se chevauche a un remplissage qui n'est pas 0 ou une bordure qui a une largeur qui n'est pas 0 et un ; un style qui n'en est pas un.
Ajoutez p au calque parent : padding-top: 1px;
4. Laissez l'élément parent générer un contexte de formatage de bloc Les attributs suivants peuvent être implémentés
* float: left/right
*. position : absolue
* affichage : inline-block/table-cell (ou autre type de tableau)
* débordement : caché/auto
Ajouter un calque parent p : position : absolue;
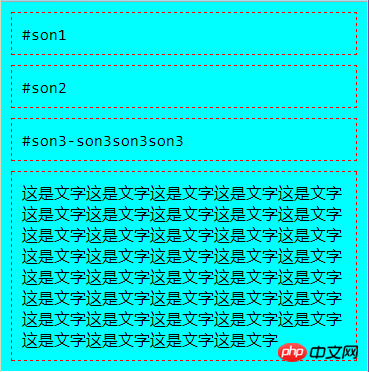
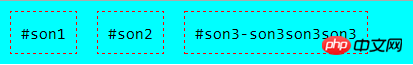
L'effet d'affichage est
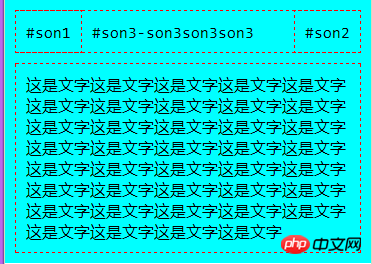
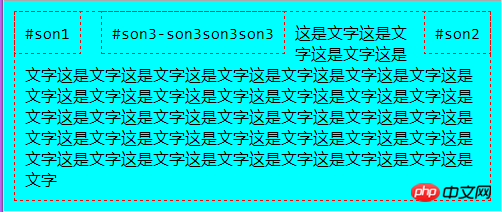
 Lorsque les flotteurs de 2, 1 et 2 sont respectivement à gauche et à droite, il y a
Lorsque les flotteurs de 2, 1 et 2 sont respectivement à gauche et à droite, il y a
 On peut voir que 1 et 2 sont hors du flux standard, son3 dans le flux standard est traité comme s'ils n'existaient pas, donc son3 remplace la position d'origine de son1, et la bordure gauche de son1, la droite la bordure de son2 coïncide avec les bordures gauche et droite de son3
On peut voir que 1 et 2 sont hors du flux standard, son3 dans le flux standard est traité comme s'ils n'existaient pas, donc son3 remplace la position d'origine de son1, et la bordure gauche de son1, la droite la bordure de son2 coïncide avec les bordures gauche et droite de son3
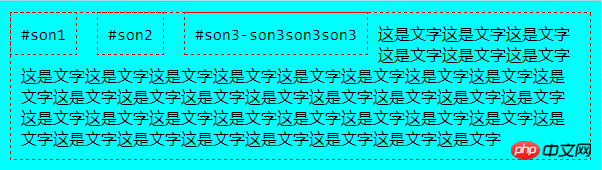
3 Quand 1,2,3 Quand tout flotte à gauche,
 le texte entoure le flotté. p
le texte entoure le flotté. p
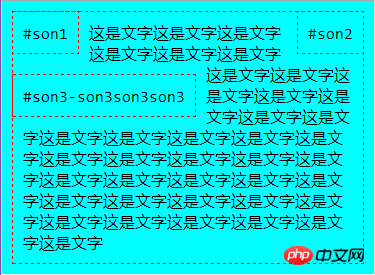
4, 1, 2 flotte à gauche, 3 flotte à droite, lorsque la largeur de la fenêtre est réduite, 3 sera pressé vers le bas
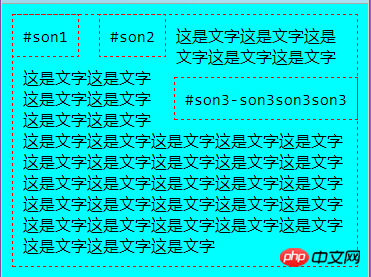
 Quand 3 flotte à à gauche et 2 flotteurs à droite, il sera affiché comme
Quand 3 flotte à à gauche et 2 flotteurs à droite, il sera affiché comme
 lors de la navigation. Lorsque la largeur de la fenêtre du navigateur est réduite, devinez qui sera expulsé, fils2 ?
lors de la navigation. Lorsque la largeur de la fenêtre du navigateur est réduite, devinez qui sera expulsé, fils2 ?
 La réponse est toujours fils3. La règle est la suivante : les derniers mots écrits dans le fichier html seront évincés. Dans le fichier html, son3 vient après son2, donc son3. est toujours pressé en premier.
La réponse est toujours fils3. La règle est la suivante : les derniers mots écrits dans le fichier html seront évincés. Dans le fichier html, son3 vient après son2, donc son3. est toujours pressé en premier.
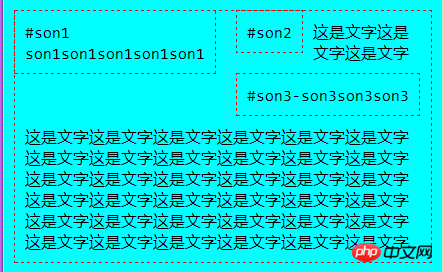
5. Augmentez la hauteur de son1. Lorsque son3 est enfoncé, il restera bloqué là
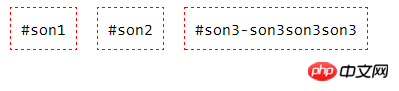
 6. les trois sous-p à gauche
6. les trois sous-p à gauche
 Les trois enfants p dans le parent p sont tous hors du flux standard, et le parent p se réduit en une ligne. Vous pouvez utiliser clear pour le corriger
Les trois enfants p dans le parent p sont tous hors du flux standard, et le parent p se réduit en une ligne. Vous pouvez utiliser clear pour le corriger
<🎜. >III. clear efface le float si les éléments précédents avec float:left affecteront les éléments suivants, tels que p dans l'exemple ci-dessus. Écrire clear: left dans l'élément p peut éliminer l'impact de l'élément flottant gauche précédent. sur cet élément. De la même manière, clear:both efface les éléments gauche et droit.
si les éléments précédents avec float:left affecteront les éléments suivants, tels que p dans l'exemple ci-dessus. Écrire clear: left dans l'élément p peut éliminer l'impact de l'élément flottant gauche précédent. sur cet élément. De la même manière, clear:both efface les éléments gauche et droit.
2 Position
les valeurs de position sont fixes, absolues et relatives.
1. statiqueIl s'agit de la disposition par défaut, c'est-à-dire de la disposition de flux standard. Ensuite, c'est la méthode de positionnement statique
2 qui est corrigée dans la fenêtre du navigateur. . Le bouton [Retour en haut] du forum est constitué de fixe
Entraînement à faire un retour Jouer en haut
Effet d'affichage
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}.
3. Positionnement relatif
Décalage par rapport à lui-même, et ne s'écartant pas du flux standard, utilisez haut/bas gauche/droite pour spécifier le décalage
Positionnement absolu
Position basée sur d'autres éléments positionnés, appliquant des règles absolues pour rompre avec le flux standard1) Cet autre élément :L'élément ancêtre positionné le plus proche ou la Fenêtre du navigateur, lorsque l'élément ancêtre précédent introuvable, cette dernière fenêtre du navigateur sera utilisée pour le positionner
2) Déjà positionné : signifie que la position a été définie et qu'elle n'est pas statique... c'est-à-dire que la valeur de la position est soit statique, soit déjà. . Un élément positionné qui n'a pas de position définie ou qui est défini sur statique est considéré comme non positionné
Trick
3. display
la valeur d'affichage n'a aucun bloc en ligne est. défini sur none pour le masquer, nouvellement ajouté tel que inline-block. Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois ! Recommandations associées :Comment utiliser CSS3 pour définir une ligne de séparation de liste sans bords supérieur et inférieur
Texte implémenté en utilisant CSS3 Timing, faites défiler vers le haut
À propos de CSS pour obtenir un bel effet de navigation déroulante
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!