 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS3 pour obtenir un effet de livre retourné en 3D
Comment utiliser CSS3 pour obtenir un effet de livre retourné en 3D
Comment utiliser CSS3 pour obtenir un effet de livre retourné en 3D
Cet article présente principalement l'effet de livre retourné 3D obtenu par CSS3. Sur la base des nouvelles propriétés CSS3 Animation et transformation, un effet de livre retourné similaire est obtenu. Il a une certaine valeur de référence.
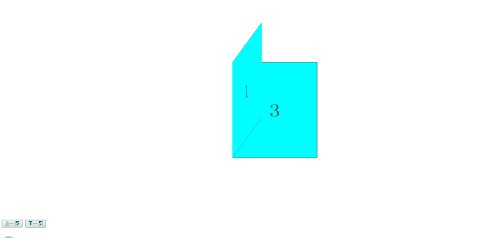
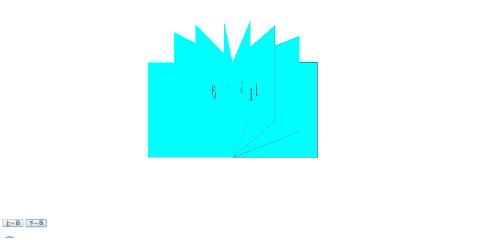
Commençons par les rendus : (Le style est un peu moche, vous pouvez donc l'ignorer. Une fois l'effet sorti, tout ira bien. Vous pourrez l'ajouter à d'autres projets plus tard pour changer facilement 0.0)

Semblable à l'effet de tourner un livre, le sens original est d'utiliser JS pour contrôler. Après avoir cliqué une fois, utilisez setInterval pour contrôler l'animation de la page du livre lorsque le livre se retourne. la page est tournée à 180°, setInterval est effacé. Cependant, lorsque je clique en continu, les pages du livre qui n'ont pas été tournées à 180° auparavant le seront. Si vous ne pouvez pas continuer à terminer l'action précédente, vous pouvez utiliser la méthode d'effacement de setInterval, mais J'ai toujours l'impression que l'effet d'animation n'est pas bon. Bien sûr, il existe d'autres solutions, mais il m'est soudain venu à l'esprit que CSS3 nous fournit une animation. Pourquoi ne pas l'utiliser pour éviter directement ce problème ? par défaut, l'animation est exécutée à chaque fois. Par conséquent, lorsque des points connectés apparaissent, chaque page se tournera naturellement comme indiqué dans l'image ci-dessous. Collez le code et les étapes d'implémentation :
Remarque : la partie JS de cet exemple est écrite en natif. JS. Si vous n'êtes pas doué pour utiliser le JS natif, vous pouvez utiliser jQuery et d'autres frameworks tiers pour réécrire la partie
html : (Cette partie est sincère... ·, oubliez ça, soyez juste moche~.~ )
<body>
<!-- 所展示的书的内容 -->
<p class="book">
<p class="page">
<span>1</span>
<span>2</span>
</p>
<p class="page">
<span>3</span>
<span>4</span>
</p>
<p class="page">
<span>5</span>
<span>6</span>
</p>
<p class="page">
<span>7</span>
<span>8</span>
</p>
<p class="page">
<span>9</span>
<span>10</span>
</p>
<p class="page">
<span>11</span>
<span>12</span>
</p>
<p class="page">
<span>13</span>
<span>14</span>
</p>
<p class="page">
<span>15</span>
<span>16</span>
</p>
<p class="page">
<span>17</span>
<span>18</span>
</p>
<p class="page">
<span>19</span>
<span>20</span>
</p>
</p>
<!-- 用来控制上一页和下一页操作 -->
<input type="button" value="上一页" id="before"/>
<input type="button" value="下一页" id="after"/>
</body>Partie CSS : (En changeant la valeur de rotatey dans la transformation, l'effet de retournement de la page du livre est obtenu)
<style>
.book{
width: 460px;
height: 300px;
position: relative;
margin: 150px 400px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
transform: rotatex(30deg);
}
.page{
width: 230px;
height: 300px;
border: 1px solid #666;
position: absolute;
rightright: 0;
transform-origin: left;
transform-style: preserve-3d;
backface-visibility:hidden;
font-size: 60px;
text-align: center;
line-height: 300px;
}
.page span{
display: block;
width: 100%;
position: absolute;
background-color: #00FFFF;
}
.page span:nth-child(2){
transform: rotatey(-180deg);
backface-visibility:hidden;
}
/*以下两个动画可以只使用第一个,animation中有reverse,可以反向执行动画,
使用时需要在JS中点击上一页时添加改属性值*/
/*翻书下一页的动画*/
@keyframes page {
0%{
transform: rotatey(0deg);
}
100%{
transform: rotatey(-180deg);
z-index: 10;
}
}
/*翻书上一页的动画*/
@keyframes page1 {
0%{
transform: rotatey(-180deg);
z-index: 10;
}
100%{
transform: rotatey(0deg);
}
}
</style>Partie JS (la partie JS implémente principalement l'ajout d'attributs d'animation au p correspondant en cliquant sur la page précédente/suivante)
<script>
var before = document.querySelector("#before");
var after = document.querySelector("#after");
var book = document.querySelector(".book");
var page = document.getElementsByClassName("page"); 7 rotate();
function rotate(){
var middle = 0;12 for(var z=0;z<book.children.length;z++){
page[z].style.zIndex = book.children.length-z;
}
after.onclick = function(){
if(middle != book.children.length){
page[middle].style.animation = "page 1.5s linear 1 forwards";
middle++;
}else{
middle = book.children.length;
}
};
before.onclick = function(){
if(middle != 0){
page[middle-1].style.animation = "page1 1.5s linear 1 forwards";
middle--;
}else{
middle = 0;
}
}
}
</script> Concernant la dernière partie JS, la La fonction principale est d'ajouter des attributs d'animation au p correspondant en cliquant sur la page précédente/suivante. Pour une explication détaillée de l'animation, vous devez toujours vérifier l'API.
En raison de problèmes de compatibilité, une meilleure solution ici consiste à ajouter une classe au lieu d'une animation. Afin de vous adapter à davantage de navigateurs, vous devez ajouter les préfixes -webkit-, -moz-···· ··. ·, alors écrivez ces choses dans une classe et ajoutez simplement la classe directement, ou écrivez une fonction, encapsulez-la et affichez directement la chaîne requise.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
js et CSS3 pour obtenir un effet de changement de rotation de carte
Introduction à l'utilisation de la rotation 3D CSS3 effet de rotation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Pourquoi le Gaussian Splatting est-il si populaire dans la conduite autonome que le NeRF commence à être abandonné ?
Jan 17, 2024 pm 02:57 PM
Pourquoi le Gaussian Splatting est-il si populaire dans la conduite autonome que le NeRF commence à être abandonné ?
Jan 17, 2024 pm 02:57 PM
Écrit ci-dessus et compréhension personnelle de l'auteur Le Gaussiansplatting tridimensionnel (3DGS) est une technologie transformatrice qui a émergé dans les domaines des champs de rayonnement explicites et de l'infographie ces dernières années. Cette méthode innovante se caractérise par l’utilisation de millions de gaussiennes 3D, ce qui est très différent de la méthode du champ de rayonnement neuronal (NeRF), qui utilise principalement un modèle implicite basé sur les coordonnées pour mapper les coordonnées spatiales aux valeurs des pixels. Avec sa représentation explicite de scènes et ses algorithmes de rendu différenciables, 3DGS garantit non seulement des capacités de rendu en temps réel, mais introduit également un niveau de contrôle et d'édition de scène sans précédent. Cela positionne 3DGS comme un révolutionnaire potentiel pour la reconstruction et la représentation 3D de nouvelle génération. À cette fin, nous fournissons pour la première fois un aperçu systématique des derniers développements et préoccupations dans le domaine du 3DGS.
 En savoir plus sur les emojis 3D Fluent dans Microsoft Teams
Apr 24, 2023 pm 10:28 PM
En savoir plus sur les emojis 3D Fluent dans Microsoft Teams
Apr 24, 2023 pm 10:28 PM
N'oubliez pas, surtout si vous êtes un utilisateur de Teams, que Microsoft a ajouté un nouveau lot d'émojis 3DFluent à son application de visioconférence axée sur le travail. Après que Microsoft a annoncé des emojis 3D pour Teams et Windows l'année dernière, le processus a en fait permis de mettre à jour plus de 1 800 emojis existants pour la plate-forme. Cette grande idée et le lancement de la mise à jour des emoji 3DFluent pour les équipes ont été promus pour la première fois via un article de blog officiel. La dernière mise à jour de Teams apporte FluentEmojis à l'application. Microsoft affirme que les 1 800 emojis mis à jour seront disponibles chaque jour.
 Choisir une caméra ou un lidar ? Une étude récente sur la détection robuste d'objets 3D
Jan 26, 2024 am 11:18 AM
Choisir une caméra ou un lidar ? Une étude récente sur la détection robuste d'objets 3D
Jan 26, 2024 am 11:18 AM
0. Écrit à l'avant&& Compréhension personnelle que les systèmes de conduite autonome s'appuient sur des technologies avancées de perception, de prise de décision et de contrôle, en utilisant divers capteurs (tels que caméras, lidar, radar, etc.) pour percevoir l'environnement et en utilisant des algorithmes et des modèles pour une analyse et une prise de décision en temps réel. Cela permet aux véhicules de reconnaître les panneaux de signalisation, de détecter et de suivre d'autres véhicules, de prédire le comportement des piétons, etc., permettant ainsi de fonctionner en toute sécurité et de s'adapter à des environnements de circulation complexes. Cette technologie attire actuellement une grande attention et est considérée comme un domaine de développement important pour l'avenir des transports. . un. Mais ce qui rend la conduite autonome difficile, c'est de trouver comment faire comprendre à la voiture ce qui se passe autour d'elle. Cela nécessite que l'algorithme de détection d'objets tridimensionnels du système de conduite autonome puisse percevoir et décrire avec précision les objets dans l'environnement, y compris leur emplacement,
 CLIP-BEVFormer : superviser explicitement la structure BEVFormer pour améliorer les performances de détection à longue traîne
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer : superviser explicitement la structure BEVFormer pour améliorer les performances de détection à longue traîne
Mar 26, 2024 pm 12:41 PM
Écrit ci-dessus et compréhension personnelle de l'auteur : À l'heure actuelle, dans l'ensemble du système de conduite autonome, le module de perception joue un rôle essentiel. Le véhicule autonome roulant sur la route ne peut obtenir des résultats de perception précis que via le module de perception en aval. dans le système de conduite autonome, prend des jugements et des décisions comportementales opportuns et corrects. Actuellement, les voitures dotées de fonctions de conduite autonome sont généralement équipées d'une variété de capteurs d'informations de données, notamment des capteurs de caméra à vision panoramique, des capteurs lidar et des capteurs radar à ondes millimétriques pour collecter des informations selon différentes modalités afin d'accomplir des tâches de perception précises. L'algorithme de perception BEV basé sur la vision pure est privilégié par l'industrie en raison de son faible coût matériel et de sa facilité de déploiement, et ses résultats peuvent être facilement appliqués à diverses tâches en aval.
 Paint 3D sous Windows 11 : guide de téléchargement, d'installation et d'utilisation
Apr 26, 2023 am 11:28 AM
Paint 3D sous Windows 11 : guide de téléchargement, d'installation et d'utilisation
Apr 26, 2023 am 11:28 AM
Lorsque les rumeurs ont commencé à se répandre selon lesquelles le nouveau Windows 11 était en développement, chaque utilisateur de Microsoft était curieux de savoir à quoi ressemblerait le nouveau système d'exploitation et ce qu'il apporterait. Après de nombreuses spéculations, Windows 11 est là. Le système d'exploitation est livré avec une nouvelle conception et des modifications fonctionnelles. En plus de quelques ajouts, il s’accompagne de fonctionnalités obsolètes et supprimées. L'une des fonctionnalités qui n'existe pas dans Windows 11 est Paint3D. Bien qu'il propose toujours Paint classique, idéal pour les dessinateurs, les griffonneurs et les griffonneurs, il abandonne Paint3D, qui offre des fonctionnalités supplémentaires idéales pour les créateurs 3D. Si vous recherchez des fonctionnalités supplémentaires, nous recommandons Autodesk Maya comme le meilleur logiciel de conception 3D. comme
 Obtenez une femme virtuelle en 3D en 30 secondes avec une seule carte ! Text to 3D génère un humain numérique de haute précision avec des détails de pores clairs, se connectant de manière transparente à Maya, Unity et d'autres outils de production.
May 23, 2023 pm 02:34 PM
Obtenez une femme virtuelle en 3D en 30 secondes avec une seule carte ! Text to 3D génère un humain numérique de haute précision avec des détails de pores clairs, se connectant de manière transparente à Maya, Unity et d'autres outils de production.
May 23, 2023 pm 02:34 PM
ChatGPT a injecté une dose de sang de poulet dans l’industrie de l’IA, et tout ce qui était autrefois impensable est devenu aujourd’hui une pratique de base. Le Text-to-3D, qui continue de progresser, est considéré comme le prochain point chaud dans le domaine de l'AIGC après la diffusion (images) et le GPT (texte), et a reçu une attention sans précédent. Non, un produit appelé ChatAvatar a été mis en version bêta publique discrète, recueillant rapidement plus de 700 000 vues et attention, et a été présenté sur Spacesoftheweek. △ChatAvatar prendra également en charge la technologie Imageto3D qui génère des personnages stylisés en 3D à partir de peintures originales à perspective unique/multi-perspective générées par l'IA. Le modèle 3D généré par la version bêta actuelle a reçu une large attention.
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !



