Deux fonctions courantes des coins arrondis et des dégradés CSS3
Cet article présente principalement des informations pertinentes sur l'explication détaillée de deux fonctions couramment utilisées des coins arrondis et des dégradés CSS3. Les amis qui en ont besoin peuvent s'y référer
Explication des coins arrondis CSS3 : je pense que tout le monde le connaît. images et coins arrondis d'arrière-plan. Vous le connaissez,
Syntaxe des coins arrondis : border-radius : valeur du coin arrondi ;
Avantages des coins arrondis CSS3
Le schéma de génération de coins arrondis traditionnel doit utiliser plusieurs images comme arrière-plan. motifs. L'émergence de CSS3 fait qu'on ne perd plus de temps à créer ces images, et il y a bien d'autres avantages :
* Réduire la charge de travail de maintenance. Le travail de génération, de mise à jour des fichiers image et d’écriture du code de la page Web n’est plus nécessaire.
* Améliorer les performances des pages Web. Les pages Web se chargeront plus rapidement car il n’y aura plus de requêtes HTTP inutiles.
* Augmente la fiabilité visuelle. Dans certaines circonstances (congestion du réseau, erreur de serveur, vitesse lente du réseau, etc.), le téléchargement de l'image d'arrière-plan peut échouer, entraînant des effets visuels médiocres. Cela n'arrive pas avec CSS3.
Cette valeur peut être utilisée : em, ex, pt, px, pourcentage ;
Border-radius est similaire à margin, padding
Border-radius : lefttop, righttop, rightbottom, leftbottom.
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
Il devrait être très simple de comprendre les coins arrondis.
Pour les pourcentages : l'approche la plus sûre à l'heure actuelle consiste à définir le style et la largeur de chaque bordure arrondie sur la même valeur et à éviter d'utiliser des valeurs en pourcentage.
IE9 et versions antérieures ne prennent pas en charge cet attribut
Dégradé linéaire : background : gradient linéaire (définissez la forme du dégradé, le premier point de départ de la couleur, la position du point de couleur du milieu, la couleur du point final <🎜) ; >Linéaire : Type de dégradé (dégradé linéaire) ;
Forme du dégradé : Il existe deux façons de sélectionner les paramètres facultatifs - 1. Définissez l'angle de rotation, 0 degré signifie horizontalement de gauche à droite, 90 degrés signifie de haut en bas. , à partir de 0 degrés Commencez à transformer dans le sens inverse des aiguilles d'une montre.
2. Utilisez des mots-clés, gauche signifie de gauche à droite, haut signifie de haut en bas, de la même manière, droite signifie de droite à gauche, en haut à gauche - de la position assise jusqu'en bas à droite, de même en bas à gauche, en haut à droite, en bas à droite.
La couleur du milieu et la position de la couleur du milieu sont des paramètres facultatifs.
Mais nous devons prendre en compte la compatibilité des navigateurs, écrivons-le comme ceci :
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))); Safari4+, Chrome 2+*/
-webkit-linear-gradient (couleur de début, couleur de fin) ; /*pour Safari 5.1+, Chrome 10+*/
-moz-linear-gradient (couleur de début, fin color) Color); /*pour Firefox*/
-o-linear-gradient (couleur de début, couleur de fin); /*Opera*/
linear-gradient (couleur de début, couleur de fin); Attributs*/
est une chose gênante pour IE, l'ancienne méthode
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='start color',endColorstr="end color"); */
-ms-linear-gradient (couleur de début, couleur de fin) ; /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
<p class="content2"></p>
.content2{width:500px;height:200px;
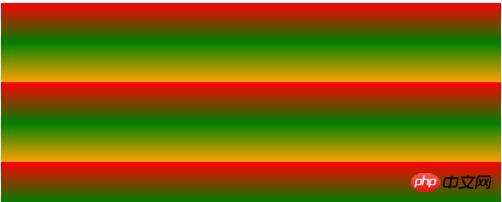
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
Dégradé radial : dégradé radial (définir le centre du dégradé, la forme du dégradé taille du dégradé, valeur de couleur de départ, valeur de couleur du milieu, position de la couleur du milieu, couleur de fin)
Centre du dégradé, paramètres facultatifs, tels que 30px 20px fait référence à 30px à partir de la gauche et 20px à partir du haut, qui peuvent être des pixels, il peut être un pourcentage ou un mot-clé, et la valeur par défaut est la position centrale.
La forme du dégradé, paramètre facultatif, peut prendre la valeur cercle ou éclipse [par défaut]
La taille du dégradé, paramètre bouclable, peut prendre la valeur
côté le plus proche :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre
coin le plus proche :
Spécifiez la longueur du rayon du dégradé radial depuis le centre de le cercle jusqu'à l'angle le plus proche du centre
côté le plus éloigné :
Spécifiez la longueur du rayon du dégradé radial du centre du cercle au côté le plus éloigné du centre du cercle
coin le plus éloigné :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus éloigné du centre.
contient :
contient, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle. cercle jusqu'au point le plus proche du centre du cercle. Semblable à la
couverture du côté le plus proche :
couverture, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au point le plus éloigné du centre du cercle. Similaire au coin le plus éloigné
cercle dégradé circulaire au coin le plus éloigné, ellipse dégradé elliptique au coin le plus éloigné
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
Utilisation de CSS3 pour implémenter le défilement du texte vers le haut à intervalles réguliers
Implémentation d'un dégradé de couleurs linéaire en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Guide pour modifier les coins de la fenêtre Win11 en coins arrondis
Dec 31, 2023 pm 08:35 PM
Guide pour modifier les coins de la fenêtre Win11 en coins arrondis
Dec 31, 2023 pm 08:35 PM
Après avoir mis à jour le système Win11, de nombreux amis ont découvert que la fenêtre de l'interface Win11 adopte un nouveau design aux coins arrondis. Mais certaines personnes n'aiment pas ce design aux coins arrondis et souhaitent le modifier par rapport à l'interface précédente, mais elles ne savent pas comment le modifier. Jetons un coup d'œil ci-dessous. Comment modifier les coins arrondis dans Win11 1. La conception des coins arrondis de Win11 est un paramètre système intégré qui ne peut pas être modifié pour le moment. 2. Donc, si vous n'aimez pas utiliser la conception aux coins arrondis de Win11, vous pouvez attendre que Microsoft fournisse une méthode de modification. 3. Si vous n'y êtes vraiment pas habitué, vous pouvez également choisir de revenir au système win10 précédent. 4. Si vous ne savez pas comment revenir en arrière, vous pouvez consulter les didacticiels fournis sur ce site. 5. Si vous ne pouvez pas revenir en arrière en utilisant le didacticiel ci-dessus, vous pouvez toujours
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment ajuster les coins arrondis du champ de recherche Win10
Jan 15, 2024 pm 03:12 PM
Comment ajuster les coins arrondis du champ de recherche Win10
Jan 15, 2024 pm 03:12 PM
Il y a eu des nouvelles sur les coins arrondis du champ de recherche Win10 depuis longtemps, mais cela n'a jamais été implémenté. Nous pouvons généralement utiliser le registre pour découvrir les coins arrondis du champ de recherche Win10. Jetons donc un coup d'œil au didacticiel. sur les coins arrondis de la barre de recherche win10. Coins arrondis variables du champ de recherche Win10 : 1. Ouvrez le champ de recherche, entrez regedit et entrez dans le registre. 2. Recherchez ce chemin dans Computer\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search. 3. Dans l'espace vide, sélectionnez Nouveau - Valeur DWORD (32 bits) - Nommez la nouvelle clé ImmersiveSearch - Numéro
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".






