CSS obtient l'effet d'enroulement du texte autour des images
Cet article présente principalement en détail les problèmes et les solutions rencontrés par l'habillage de texte CSS. Les amis intéressés peuvent se référer à
Effet d'image d'habillage de texte CSS
Enroulez le texte autour de l'image Dans Word, faites un clic droit et ajustez les propriétés. Mais il n'y a pas d'attributs directs dans les documents HTML. Nous pouvons donc utiliser CSS pour obtenir cet effet.
Nous définissons d'abord le paramètre float. Si l'image doit être alignée à gauche, réglez-la à gauche, si elle doit être alignée à droite, réglez-la à : right. De plus, nous pouvons également définir l'espace entre les images et le texte selon nos besoins, et le remplissage CSS s'applique également. Exemple :<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">
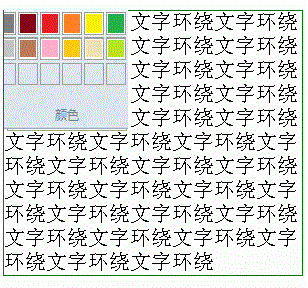
(1) Exemple d'image d'habillage de texte
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendu :

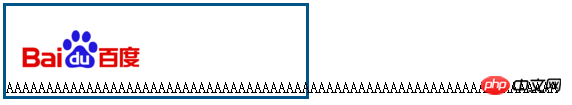
(2) Problèmes et solutions rencontrés lors de l'habillage du texte CSS autour des images :
Préface
J'ai besoin d'obtenir l'effet d'un texte entourant une image, je pensais que ce serait si simple. 1) Partie de code<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>< ;/p>



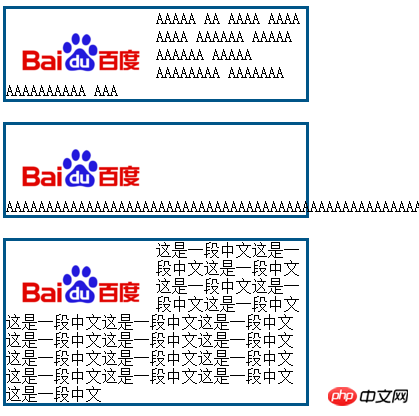
3. Solution
Réflexion : existe-t-il des attributs pertinents en CSS ? le texte peut-il être forcé à se retourner à la ligne ? Bien sûr, il existe une réponse : word-break : break-all ;Cela résoudra le problème.
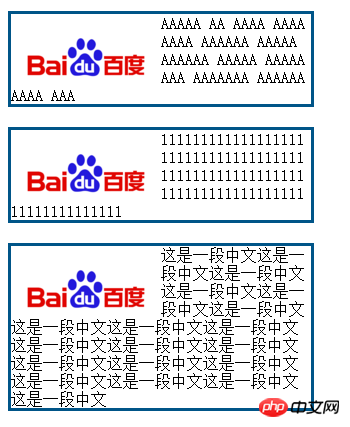
4. Post-scriptum : retour à la ligne, saut de mot
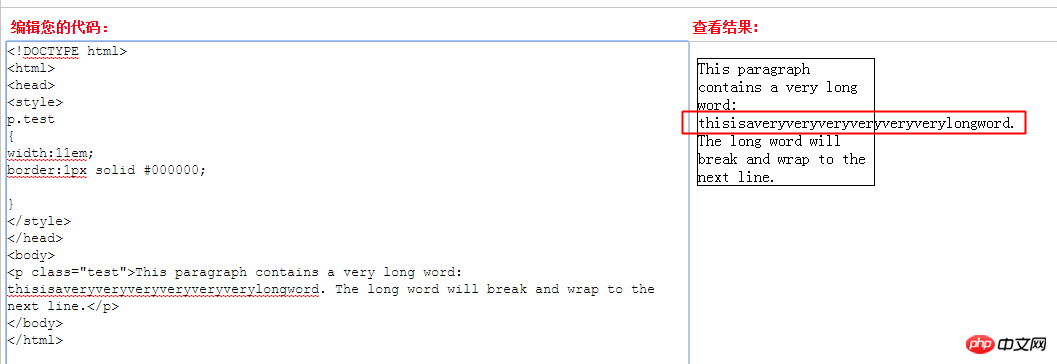
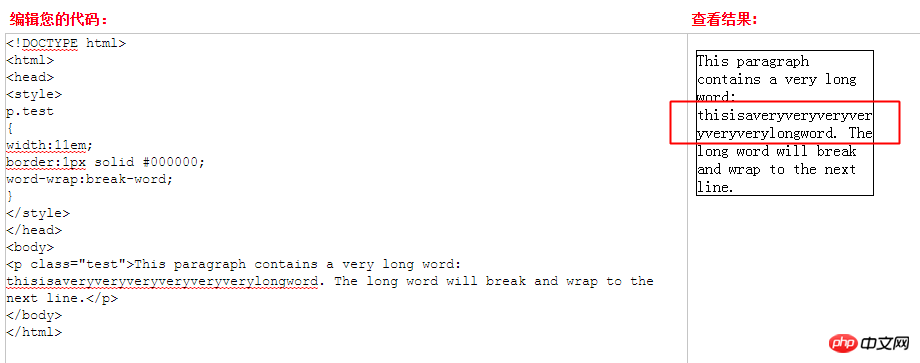
Recherche d'informations Lorsque j'ai vérifié, j'ai découvert qu'il y avait un autre attribut : word-wrap: break-word ; Pourquoi y a-t-il des attributs en double ? En fait, ce n'est pas le cas. J'ai cherché à nouveau des informations et j'ai découvert qu'il y avait toujours une différence entre les deux : 1) retour à la ligne : break-word ;--les mots longs sont autorisés. Passer à la ligne suivante. Lorsque la longueur d'un mot dépasse la largeur de p, il ne sera pas renvoyé à la ligne par défaut : comme indiqué ci-dessous

Utiliser CSS3 pour obtenir un effet Material Design
Comment utiliser RGBa pour ajuster la transparence dans CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






