Quelques conseils pour créer des effets de bordure avec CSS
边框在Web页面的内容块中非常常用,这里为大家整理了CSS制作边框效果的技巧总结,尤其是第三种方案的background-origin利用十分讨巧,需要的朋友可以参考下
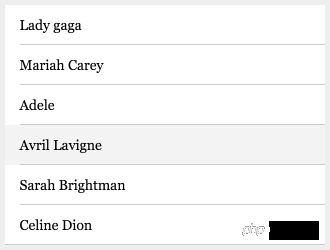
比如这里最终需求如下:

html代码:
<ul class="demo">
<li>Lady gaga</li>
<li>Mariah Carey</li>
<li>Adele</li>
<li>Avril Lavigne</li>
<li>Sarah Brightman</li>
<li>Celine Dion</li>
</ul>方案一:
使用伪元素制作一个变宽,并定位在底部。
CSS代码:
.demo li {
padding-left: 15px;
line-height: 40px;
}
.demo li::after {
position: absolute;
rightright: 0;
bottombottom: 0;
left: 0;
border-bottom: 1px solid #ccc;
content: "\0020";
}
.demo li:not(:last-child)::after {
left: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案二:
so cool,使用背景图像(注意是图像)渐变,代码瞬间少了许多。(原文用background,我这里改回background-image方便理解)
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
}
.demo li:not(:last-child) {
background-position: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案三:
在第三种的基础上使用了background-origin
background-origin: border-box | padding-box | content-box
padding-box:从padding区域(含padding)开始显示背景图像。
border-box:从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像。
所以我们可以利用padding-box和content-box解析不同的背景图像(注意是图像)开始区域。来实现,代码如下:
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
background-origin:padding-box;/*background-origin默认值,可不写,我只是为了跟下面对比而已*/
}
.demo li:not(:last-child) {
background-origin:content-box;
}
.demo li:hover {
background-color: #f3f3f3;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajuster les paramètres de bordure de fenêtre sous Windows 11 : modifier la couleur et la taille
Sep 22, 2023 am 11:37 AM
Comment ajuster les paramètres de bordure de fenêtre sous Windows 11 : modifier la couleur et la taille
Sep 22, 2023 am 11:37 AM
Windows 11 met au premier plan un design frais et élégant ; l'interface moderne vous permet de personnaliser et de modifier les moindres détails, tels que les bordures des fenêtres. Dans ce guide, nous discuterons des instructions étape par étape pour vous aider à créer un environnement qui reflète votre style dans le système d'exploitation Windows. Comment modifier les paramètres de bordure de fenêtre ? Appuyez sur + pour ouvrir l'application Paramètres. WindowsJe vais dans Personnalisation et clique sur Paramètres de couleur. Changement de couleur Paramètres des bordures de fenêtre Fenêtre 11" Largeur = "643" Hauteur = "500" > Recherchez l'option Afficher la couleur d'accent sur la barre de titre et les bordures de fenêtre et activez le commutateur à côté. Pour afficher les couleurs d'accent dans le menu Démarrer et la barre des tâches Pour afficher la couleur du thème dans le menu Démarrer et la barre des tâches, activez Afficher le thème dans le menu Démarrer et la barre des tâches.
 Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
 Comment créer des bordures personnalisées dans Microsoft Word
Nov 18, 2023 pm 11:17 PM
Comment créer des bordures personnalisées dans Microsoft Word
Nov 18, 2023 pm 11:17 PM
Vous voulez rendre la première page de votre projet scolaire passionnante ? Rien ne le distingue des autres soumissions comme une bordure agréable et élégante sur la page d'accueil de votre classeur. Cependant, les bordures standard sur une seule ligne de Microsoft Word sont devenues très évidentes et ennuyeuses. Par conséquent, nous vous montrons les étapes pour créer et utiliser des bordures personnalisées dans les documents Microsoft Word. Comment créer des bordures personnalisées dans Microsoft Word Créer des bordures personnalisées est très simple. Cependant, vous aurez besoin d'une limite. Étape 1 – Téléchargez les bordures personnalisées Il existe des tonnes de bordures gratuites sur Internet. Nous avons téléchargé une bordure comme celle-ci. Étape 1 – Recherchez sur Internet des bordures personnalisées. Alternativement, vous pouvez accéder au découpage
 Science populaire sur la façon de définir des frontières Excel
Mar 20, 2024 am 10:30 AM
Science populaire sur la façon de définir des frontières Excel
Mar 20, 2024 am 10:30 AM
Il n'est pas rare qu'Excel apparaisse dans notre travail et notre vie quotidienne. Qu'il s'agisse de production d'informations sur les employés, de barèmes de salaires ou d'informations et de relevés de notes sur les inscriptions des étudiants, Excel est un outil relativement simple à utiliser. Lors de l'impression d'Excel, vous devez définir des bordures pour répondre aux exigences d'impression. Dans cet article, l'éditeur vous présentera plusieurs façons de définir les bordures Excel. Méthode 1. Utilisez le bouton de l'onglet de fonction. Cela devrait être une méthode souvent utilisée par tout le monde. Elle est pratique et rapide. L'opération spécifique : sélectionnez la zone de cellule B2:H10 où vous devez ajouter une bordure, cliquez sur l'onglet [Démarrer]. - Liste déroulante [Bordure] sur le bouton droit-[Tous les cadres] pour terminer l'ajout de cadres. Méthode 2. Sélectionnez la zone de cellule B2:H10 où vous souhaitez ajouter une bordure.
 Comment utiliser CSS pour animer la bordure d'un élément
Nov 21, 2023 pm 02:26 PM
Comment utiliser CSS pour animer la bordure d'un élément
Nov 21, 2023 pm 02:26 PM
Comment utiliser CSS pour obtenir des effets d'animation de bordure d'élément Introduction : Dans la conception Web, afin d'augmenter l'expérience visuelle de l'utilisateur et l'attractivité de la page, certains effets d'animation sont souvent utilisés pour rendre les éléments de page plus vivants et intéressants. Parmi eux, l'animation de bordure est un effet très courant, qui peut faire changer, scintiller ou couler la bordure de l'élément de manière dynamique. Cet article explique comment utiliser CSS pour animer la bordure des éléments et fournit des exemples de code spécifiques. 1. Réaliser l'animation de changement de couleur de bordure Pour réaliser l'effet d'animation de changement de couleur de bordure, vous pouvez
 Conseils pour obtenir un effet de bordure dégradée à l'aide des propriétés CSS
Nov 18, 2023 pm 02:53 PM
Conseils pour obtenir un effet de bordure dégradée à l'aide des propriétés CSS
Nov 18, 2023 pm 02:53 PM
La technique de réalisation de l'effet de bordure dégradée avec les propriétés CSS nécessite des exemples de code spécifiques. Dans la conception Web, la bordure est un élément important qui peut apporter des effets visuels plus riches à la page. Et si vous parvenez à obtenir un effet dégradé sur la bordure, cela augmentera encore l’attrait de la page. Cet article présentera quelques techniques d'utilisation des propriétés CSS pour obtenir des effets de bordure dégradée et fournira des exemples de code spécifiques. Utilisez l'attribut "border-image" pour implémenter des bordures dégradées<style>.gradient-
 Tutoriel bibliothèque PHP et GD : Comment ajouter des effets de bordure aux images
Jul 12, 2023 pm 02:16 PM
Tutoriel bibliothèque PHP et GD : Comment ajouter des effets de bordure aux images
Jul 12, 2023 pm 02:16 PM
Tutoriel de la bibliothèque PHP et GD : Comment ajouter des effets de bordure aux images Introduction : Dans le développement Web, les images doivent souvent être traitées. L'un des besoins courants est d'ajouter des effets de bordure aux images. Cette exigence peut être facilement satisfaite en utilisant PHP combiné aux riches fonctions fournies par la bibliothèque GD. Cet article présentera en détail comment utiliser la bibliothèque PHP et GD pour ajouter des effets de bordure aux images et joindra des exemples de code. 1. Introduction à la bibliothèque GD : La bibliothèque GD est une bibliothèque d'extension pour le traitement des images en PHP. Elle fournit une série de fonctions et de méthodes pour le traitement des images. Bibliothèque GD
 Comment ajouter des bordures aux images en utilisant PHP
Aug 26, 2023 am 10:12 AM
Comment ajouter des bordures aux images en utilisant PHP
Aug 26, 2023 am 10:12 AM
Comment utiliser PHP pour ajouter des bordures aux images Dans le développement Web et le traitement d'images, il est souvent nécessaire d'ajouter des bordures aux images pour améliorer la beauté et la visibilité des images. Cet article explique comment ajouter des bordures aux images à l'aide de PHP, avec des exemples de code. Tout d'abord, nous devons nous assurer que la bibliothèque GD de PHP est installée sur le serveur. La bibliothèque GD est une bibliothèque open source pour le traitement d'images qui peut être utilisée pour créer, manipuler et générer des images. La plupart des serveurs ont la bibliothèque GD installée par défaut, mais si elle n'est pas installée, vous pouvez gérer le travail via l'extension PHP.






