
Cet article présente principalement l'introduction du modèle de boîte flexible CSS3. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Css3 introduit un nouveau modèle de boîte—. — Le modèle flexbox détermine comment une boîte est répartie parmi les autres boîtes et comment gérer l'espace disponible. Grâce à ce modèle, vous pouvez facilement créer une mise en page fluide qui s'adapte à la fenêtre du navigateur ou une mise en page flexible qui s'adapte à la taille de la police
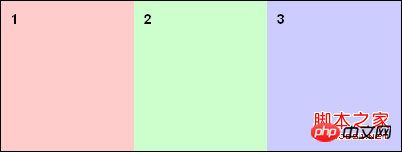
Css3 introduit un nouveau modèle de boîte - le modèle de boîte flexible, qui détermine comment une boîte est répartie parmi d'autres boîtes et comment gérer l'espace disponible. Ceci est similaire à XUL (le langage d'interaction utilisateur utilisé par Firefox), et d'autres langages utilisent également le même modèle de boîte, comme XAML et GladeXML. Grâce à ce modèle, vous pouvez facilement créer une mise en page fluide qui s'adapte à la fenêtre du navigateur ou une mise en page flexible qui s'adapte à la taille de la police. Les exemples de cet article utilisent le code HTML suivant :<body> <p id="box1">1</p> <p id="box2">2</p> <p id="box3">3</p> </body>
affichage : box;
Distribution horizontale ou verticale "box-orient" définit les axes de coordonnées de la distribution : vertical et horizontal. Ces deux valeurs définissent la façon dont la boîte est affichée,
body{
display: box;
box-orient: horizontal;
} 
Distribution inverse "box-direction" peut définir l'ordre dans lequel la des cases apparaissent. Par défaut, il vous suffit de définir l'axe de distribution - les cases sont distribuées avec le flux html. S'il s'agit d'un axe horizontal, il est distribué de gauche à droite ; s'il s'agit d'un axe vertical, il est distribué de haut en bas. Définissez la valeur de l'attribut "box-direction" comme "reverse" pour inverser l'ordre des cases.
body {
display: box;
box-orient: vertical;
box-direction: reverse;
}
Distribution spécifique L'attribut "box-ordinal-group" définit l'ordre de distribution des boîtes. L'ordre de distribution peut être contrôlé à volonté. Les groupes sont définis avec un numéro commençant à "1" et le modèle de boîte répartira ces groupes en premier et toutes ces boîtes seront dans chaque groupe. La distribution sera organisée du petit au grand.
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {box-flex:1;box-ordinal-group: 2;}
#box2 {box-flex:2;box-ordinal-group: 2;}
#box3 {box-flex:2;box-ordinal-group: 1;}Taille de la boîte Par défaut, la boîte n'est pas élastique Si la valeur de l'attribut box-flex est au moins 1, elle devient élastique. Comment box-flex divise la largeur du conteneur parent. Les trois sous-blocs sont respectivement définis sur 1, 2 et 2. C'est-à-dire que le conteneur parent est divisé en 5 parties, occupant 1/5 (100 px) et. 2/ de la largeur de la structure parent respectivement 5(200px), 2/5(200px). Si la boîte n'est pas élastique, elle sera la plus large possible pour que son contenu soit visible sans aucun débordement, et sa taille est déterminée par "largeur" et "hauteur" (ou hauteur min, largeur min, largeur max , hauteur max).
Exemple de modèle de boîte CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10
 outils de développement php
outils de développement php
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?
 Apple Pay ne peut pas ajouter de carte
Apple Pay ne peut pas ajouter de carte
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques