
Cet article partage principalement avec vous les informations pertinentes sur l'utilisation de CSS3 pur pour obtenir l'effet de boucle de texte vers la droite. En raison de problèmes de compatibilité, il est souvent utilisé sur les terminaux mobiles et l'effet obtenu est très bon. donne des détails Pour l'introduction et l'exemple de code, les amis qui en ont besoin peuvent jeter un œil ci-dessous.
Cet article présente les informations pertinentes sur l'utilisation de CSS3 pur pour obtenir l'effet de boucle de texte vers la droite. Je ne dirai pas grand-chose ci-dessous. Jetons d'abord un coup d'œil à l'exemple de code.
Exemple de code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>Ce qui suit Voici le rendu :

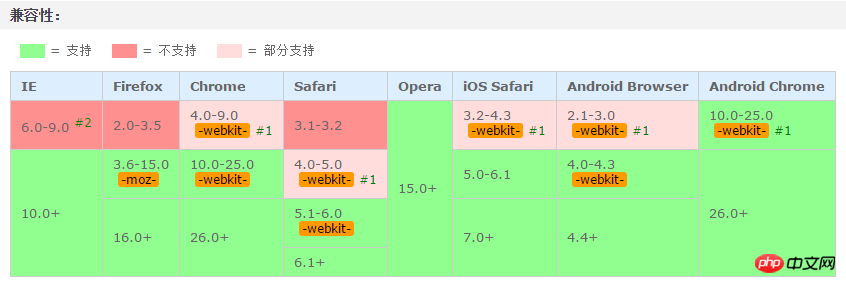
Cet effet flash dégradé blanc est très simple et pratique à réaliser avec CSS3. Le seul inconvénient est probablement le problème de compatibilité. . Il est donc désormais généralement utilisé sur les terminaux mobiles.

Allez ! (Frappant au tableau) Je pense que les commentaires du code sont relativement clairs, alors dessinez simplement les points clés ! ! !
1. infini
2. -webkit-text-fill-color: transparent; La couleur de remplissage du texte est transparente Si elle n'est pas définie, l'effet de dégradé blanc ne sera pas visible !
3. -webkit-background-clip: text; Recadre l'arrière-plan en dehors du contenu du texte S'il n'est pas ajouté, le texte ne sera pas affiché et seule la couleur du dégradé sera affichée !
4. Color-stop() La fonction color-stop du dégradé représente la position et la couleur du dégradé. On peut faire le dégradé où l'on veut, puis le laisser bouger, et. un flash apparaîtra. Un flash d'effet !
Enfin, parlons de l'idée :
Tout d'abord, définissez une couleur de fond dégradée avec du blanc au milieu et du gris des deux côtés
; Deuxièmement, définissez la couleur de remplissage du texte. Soyez transparent (seul le fond blanc est visible)
Ensuite, recadrez la couleur de fond en dehors du texte (seul le texte est affiché
Enfin) ; , utilisez @keyframes pour rendre l'arrière-plan blanc. La boucle s'exécute de gauche à droite.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Code pour utiliser CSS3 pour obtenir des effets d'éclairage de texte
Effet de loupe d'image implémenté à l'aide de CSS3
Utilisez SVG et CSS3 pour obtenir une animation de bordure sympa
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 redémarrage de nginx
redémarrage de nginx
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Comment résoudre le problème de la non-suppression de fichiers sur l'ordinateur
Comment résoudre le problème de la non-suppression de fichiers sur l'ordinateur