 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de l'utilisation des unités de fenêtre et des unités de pourcentage en CSS
À propos de l'utilisation des unités de fenêtre et des unités de pourcentage en CSS
À propos de l'utilisation des unités de fenêtre et des unités de pourcentage en CSS
Cet article présente principalement l'explication détaillée de l'utilisation des unités de fenêtre et des unités de pourcentage en CSS. Il s'agit des connaissances de base pour l'apprentissage introductif du CSS. Les amis dans le besoin peuvent se référer à
Viewport Unit.
Les unités de fenêtre sont des unités relatives, ce qui signifie qu'elles n'ont pas de taille d'objectif. Leur taille est déterminée par la taille de la fenêtre. Voici quatre unités liées à la fenêtre. 
Je me concentrerai sur les deux premières unités car elles sont plus susceptibles d'être utilisées.
Dans de nombreux cas, les unités de fenêtre (vh et vw) et les unités de pourcentage se chevauchent en termes de ce qu'elles peuvent accomplir. Cependant, chacun d’eux présente des avantages et des inconvénients distincts. Pour résumer :
Lorsqu'il s'agit de largeur, l'unité % est plus appropriée. Lorsqu’il s’agit de hauteurs, les unités vh sont meilleures.
Élément pleine largeur : % > vw
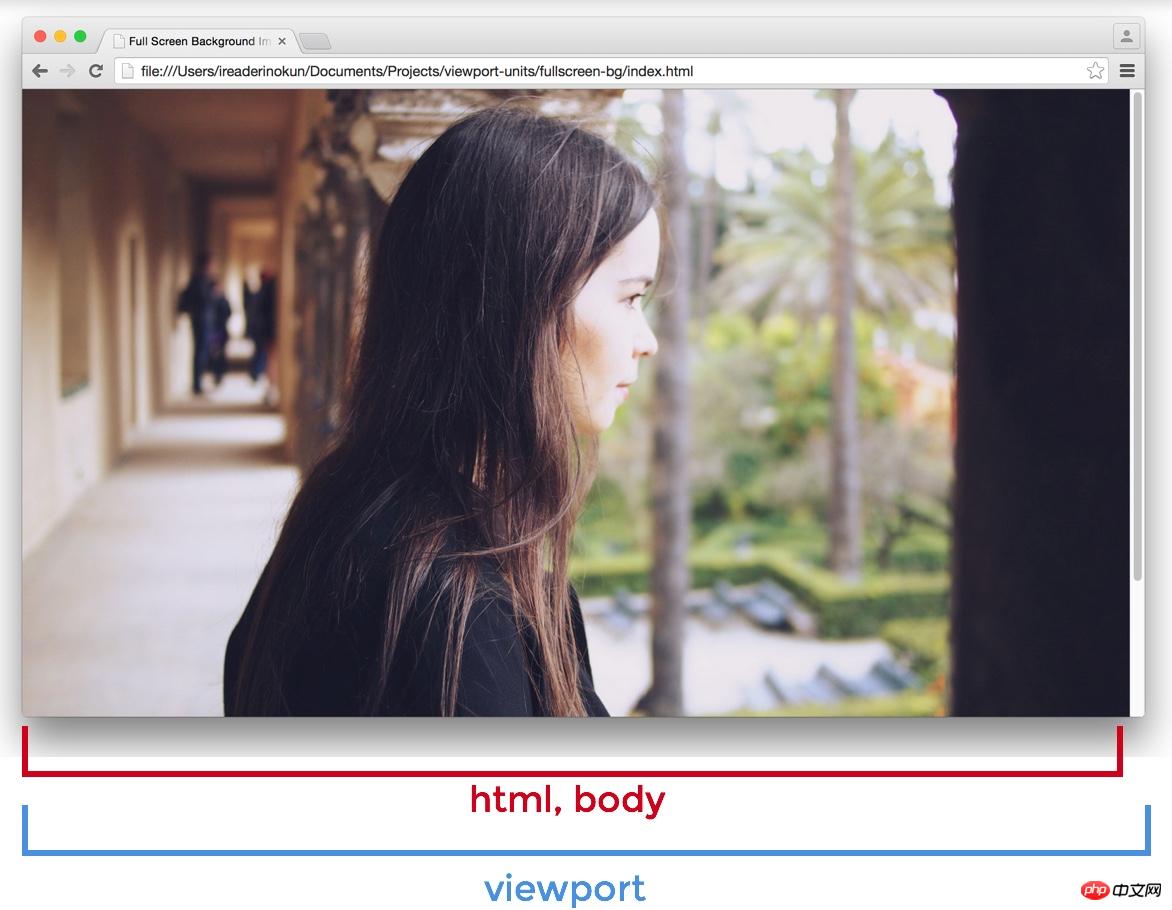
Comme je l'ai mentionné, l'unité vw détermine sa taille en fonction de la largeur de la fenêtre. Cependant, le navigateur calcule la taille de la fenêtre en fonction de la fenêtre du navigateur, y compris l'espace pour les barres de défilement. 
Si la page s'étend au-delà de la hauteur de la fenêtre - des barres de défilement apparaissent - la largeur de la fenêtre sera plus grande que la largeur de l'élément html.
Viewport > html > body
Donc, si vous définissez un élément sur 100vw, l'élément s'étendra au-delà de la portée des éléments html et body. Dans cet exemple, j'enveloppe l'élément HTML avec une bordure rouge, puis je définis la couleur d'arrière-plan de l'élément section. 
En raison de cette différence subtile, lorsqu'un élément s'étend sur toute la largeur de la page, il est préférable d'utiliser des unités de pourcentage plutôt que la largeur de la fenêtre.
Éléments pleine hauteur : vh > %
D'un autre côté, lorsqu'un élément s'étend sur toute la hauteur de la page, vh est bien meilleur que l'unité de pourcentage.
Comme la taille d'un élément définie en pourcentage est déterminée par son élément parent, nous ne pouvons avoir un élément qui remplit toute la hauteur de l'écran que si l'élément parent remplit également toute la hauteur de l'écran. Cela signifie généralement que nous devons positionner l'élément à corriger, afin de faire de l'élément parent de l'élément un élément HTML, ou de nous appuyer sur un programme.
Cependant, avec vh, c'est aussi simple que d'écrire :
.example {
height: 100vh;
}Peu importe la manière dont l'élément .example est imbriqué, il peut toujours être relatif à l'élément .example. taille de la fenêtre Définir la taille. La question des barres de défilement n’est pas non plus un problème, puisque la plupart des pages de nos jours n’ont généralement pas de barres de défilement horizontales.
Voici quelques exemples de la façon dont nous pouvons utiliser les unités vh pour créer facilement des designs.
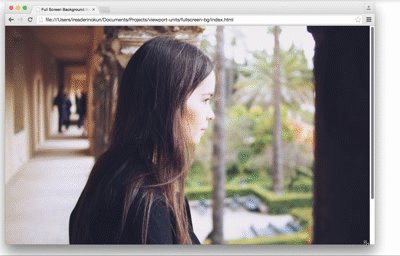
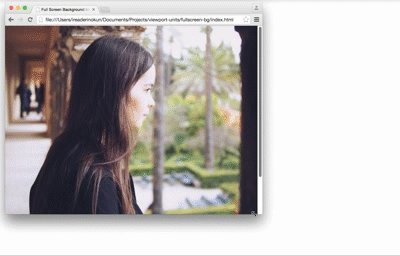
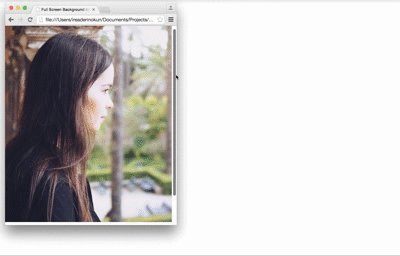
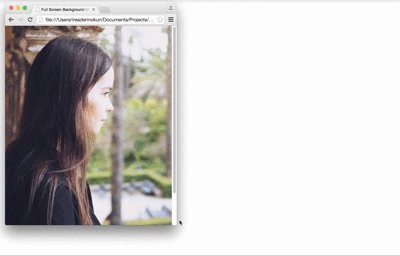
Image d'arrière-plan plein écran
Une utilisation typique de l'unité VH consiste à créer une image d'arrière-plan qui s'étend sur toute la hauteur et la largeur de l'écran, quelle que soit la taille de l'appareil. . C'est facile à réaliser avec vh :
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
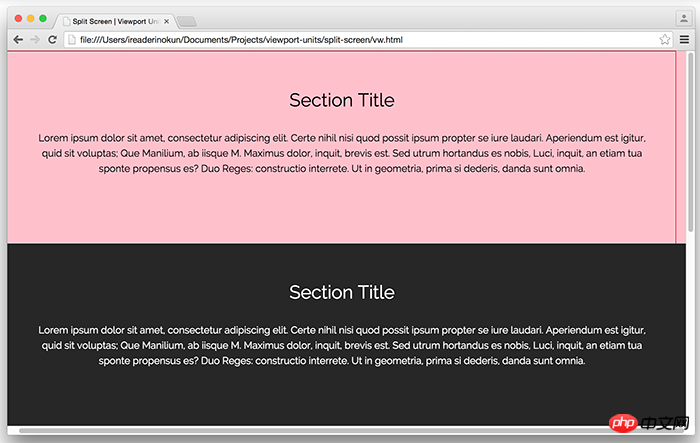
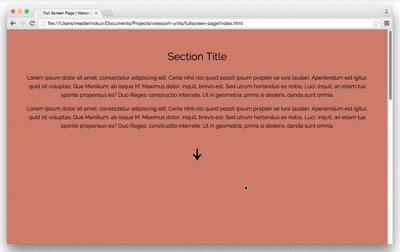
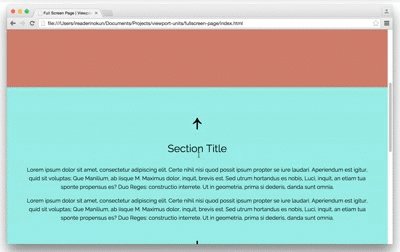
Le bloc de contenu qui occupe tout l'écran ressemble à " multi-page"
De même, nous pouvons également obtenir un effet "multi-page" en faisant en sorte que chaque bloc de contenu de la page s'étende sur toute la hauteur et la largeur de la fenêtre.
section {
width: 100%;
height: 100vh;
}
Nous pouvons utiliser javascript pour obtenir l'illusion de retourner des pages.
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})Images dans la zone
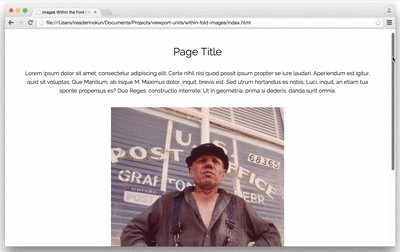
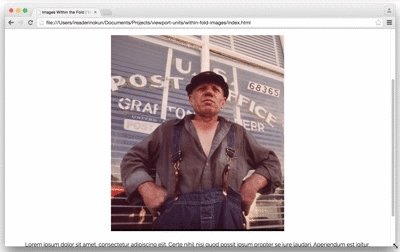
L'unité VH peut également être utilisée pour contrôler la taille des images dans la page. Par exemple, dans un article, nous pourrions souhaiter que n’importe quelle image soit visible dans son intégralité sur la page, quelle que soit la taille de l’écran.
Pour ce faire, nous pouvons le résoudre comme ceci :
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
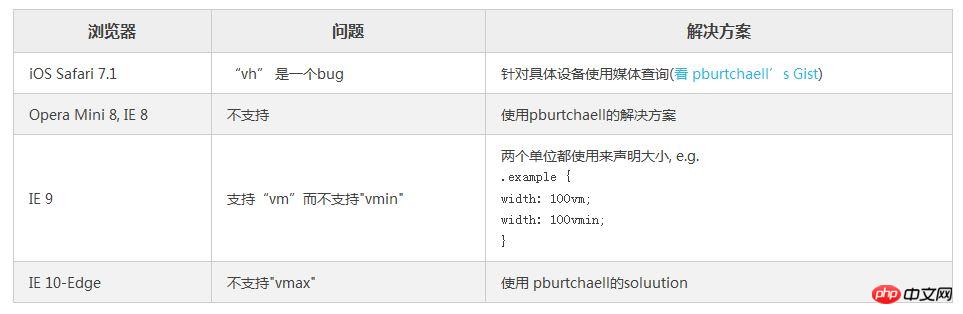
Situation de support du navigateur
Étant donné que ces unités sont relativement nouvelles, il existe encore des problèmes d'utilisation dans certains navigateurs. Voici comment résoudre ces problèmes - 
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez payer. attention au site PHP chinois !
Recommandations associées :
Analyse sur le poids, la cascade et l'importance (!important) en CSS
Utilisation CSS3 réalise le effet clignotant du texte en boucle vers la droite
Comment implémenter une trajectoire de course personnalisée en forme de "W" en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





