
Le border-radius en CSS3 peut être facilement utilisé pour dessiner des arcs. S'il n'est utilisé que pour créer des rectangles arrondis, ce serait trop inutile. Voici un exemple d'utilisation du border-radius en CSS3 pour dessiner du Tai Chi et du Tai Chi. modèles d'amour. Les amis qui en ont besoin peuvent se référer au
Diagramme de Tai Chi
border-radius En plus de créer des bordures et des coins arrondis, si vous l'utilisez pour dessiner des illustrations, il. peut réellement produire un effet. Tant d’idées différentes. L'auteur continuera à l'utiliser pour vous apprendre à dessiner des images de Tai Chi aujourd'hui.
Afficher le code source HTML
<body> <p class="taichi"> <p class="white-circle"></p> <p class="black-circle"></p> </p> </body>
Comme il y a un cercle noir et un cercle blanc dans le diagramme de Tai Chi, deux p supplémentaires sont placés dans le bloc.
Alors s'il vous plaît, ouvrez les yeux et regardez attentivement. Je vais d'abord diviser le grand bloc en un blanc et un noir :
Voir le code source CSS
.taichi {
position: relative;
width: 48px; /* 50 - 2 */
height: 96px; /* 100 - 2 - 2 */
background: #fff;
border: 2px solid #000;
border-width: 2px 50px 2px 2px;
border-radius: 50%;
}Le modèle de boîte général est calculé avec la largeur et la hauteur du bloc en fonction de la largeur et de la hauteur de la bordure, nous voulons donc créer un bloc avec une largeur et une hauteur de 100 × 100, mais si la largeur de la bordure est de 2 pixels , alors la partie à l'intérieur ne devrait être que de 96 pixels. La particularité est que l'auteur définit directement la largeur de la bordure droite à 50 px, donc la largeur à l'intérieur du bloc n'a besoin que de 48 px.
Lorsque ceci est défini et que l'effet de coin arrondi du rayon de bordure est ajouté, il deviendra~
Hé~ il y a déjà un bloc noir et un bloc blanc, alors ajoutez d'abord un cercle blanc :
Voir le code source CSS
.white-circle {
position: absolute;
top: 0;
left: 50%;
background: #fff;
border-radius: 50%;
width: 48px;
height: 48px;
}Ici, un cercle blanc complet est directement généré et placé au milieu de la moitié supérieure : 
Le cercle noir est placé dans la moitié inférieure :
Voir le code source CSS
.black-circle {
position: absolute;
top: 50%;
left: 50%;
background: #000;
border-radius: 50%;
width: 48px;
height: 48px;
}On dirait qu'il y a déjà 9 images~ 
Enfin, il y a deux petits points de couleurs opposées dans ces deux cercles. Pour ces deux petits points, il suffit d'utiliser le pseudo élément ::after (Pseudo-éléments) :
Voir le code source CSS
.white-circle::after {
content: "";
position: absolute;
top: 17px; /* (50-16)/2 */
left: 17px; /* (50-16)/2 */
background: #000;
border-radius: 50%;
width: 16px;
height: 16px;
}
.black-circle::after {
content: "";
position: absolute;
top: 17px; /* (50-16)/2 */
left: 17px; /* (50-16)/2 */
background: #fff;
border-radius: 50%;
width: 16px;
height: 16px;
}N'est-ce pas incroyable ! ? 
Amour
Ce qui précède vous apprend à utiliser le rayon de bordure pour dessiner des diagrammes de Tai Chi. Ce qui suit vous apprend à utiliser les arrondis. effet de coin également.
Nous n'avons besoin que d'un bloc p :
<body> <p class="heart"></p> </body>
Puis précisez la largeur et la hauteur du bloc :
Voir le code source CSS
.heart {
position: relative;
width: 140px;
height: 115px;
}Le cœur est divisé en blocs gauche et droit, et les pseudo-éléments ::before (Pseudo-éléments) sont utilisés pour générer le bloc gauche :
Voir le code source CSS
.heart::before {
content: "";
position: absolute;
left: 70px;
top: 0;
width: 70px;
height: 115px;
background: red;
border-radius: 50px 50px 0 0;
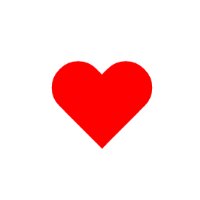
}Comme seuls les coins arrondis supérieur gauche et supérieur droit sont définis, il devient un pilier à tête ronde : 
Ensuite, je souhaite modifier sa rotation. pour le faire pivoter de 45 degrés vers la gauche :
View source CSS
.heart::before {
content: "";
position: absolute;
left: 70px;
top: 0;
width: 70px;
height: 115px;
background: red;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: left bottombottom;
-moz-transform-origin: left bottombottom;
-o-transform-origin: left bottombottom;
transform-origin: left bottombottom;
} transform-origin peut changer le point central d'un élément. Comme background-position, il accepte deux valeurs, la première consiste à définir la valeur horizontale et la seconde consiste à définir la valeur verticale. La valeur par défaut est le centre, maintenant je le change en bas à gauche : 
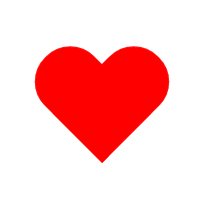
La partie droite est la même, mais seul le point central de rotation est modifié en bas à droite, et faites pivoter vers la droite :
Afficher le code source CSS
.heart::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 70px;
height: 115px;
background: red;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: rightright bottombottom;
-moz-transform-origin: rightright bottombottom;
-o-transform-origin: rightright bottombottom;
transform-origin: rightright bottombottom;
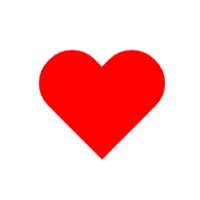
}Lorsque les deux côtés sont générés, un cœur rouge vif apparaîtra : 
Quoi~ M. Zhong de Zhonghe a demandé pourquoi il ne pouvait pas bouger... Ce n'est pas grave, ajoutez-y un effet d'animation :
Voir le code source CSS
.heart {
-webkit-animation: jump 1s infinite ease-out;
-moz-animation: jump 1s infinite ease-out;
-o-animation: jump 1s infinite ease-out;
animation: jump 1s infinite ease-out;
}
@-webkit-keyframes jump {
0%, 60%, 75%, 90%, 100% {
-webkit-transform: scale(1);
}
15% {
-webkit-transform: scale(0.6);
}
30% {
-webkit-transform: scale(1);
}
45% {
-webkit-transform: scale(0.7);
}
}
@-moz-keyframes jump {
0%, 60%, 75%, 90%, 100% {
-moz-transform: scale(1);
}
15% {
-moz-transform: scale(0.6);
}
30% {
-moz-transform: scale(1);
}
45% {
-moz-transform: scale(0.7);
}
}
@-o-keyframes jump {
0%, 60%, 75%, 90%, 100% {
-o-transform: scale(1);
}
15% {
-o-transform: scale(0.6);
}
30% {
-o-transform: scale(1);
}
45% {
-o-transform: scale(0.7);
}
}
@keyframes jump {
0%, 60%, 75%, 90%, 100% {
transform: scale(1);
}
15% {
transform: scale(0.6);
}
30% {
transform: scale(1);
}
45% {
transform: scale(0.7);
}
}Utilisez l'échelle de transformation (x, y) pour modifier la taille du cœur, de sorte que toute l'animation ressemble à un saut popping : 
Ci-dessus, c'est tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'utilisation des unités de fenêtre et des unités de pourcentage en CSS
Comment implémenter le "W" personnalisé Piste de course en forme de " en CSS3 »
Utilisation de CSS3 pour obtenir l'effet clignotant d'une boucle de texte vers la droite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!