Comment créer une ligne fine de 0,5 px en utilisant CSS3
Cet article présente principalement les informations pertinentes sur l'exemple de code d'utilisation de CSS3 pour créer une ligne fine de 0,5 px. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
CSS3 dans Webapp implémente des lignes fines de 0,5 px
J'ai l'impression que je n'ai pas blogué depuis longtemps. Ma vie a été relativement stable ces derniers temps, je dois donc recommencer à écrire One. c'est faire des disques, parce que j'ai peur qu'un jour je l'oublie, que je relise le blog et que je le reprenne Mémoire, c'est tout.
J'ai vu des sites Web mobiles de commerce électronique tels que Taobao, JD.com, Yihaodian, Yihaodian, etc. Les caractéristiques communes de ces grands sites de commerce électronique sont un travail exquis et une bonne expérience utilisateur. en termes de mise en page, une ligne de 0,5 px semble beaucoup plus raffinée qu'une ligne de 1 px.
Méthode 1 : Utiliser des dégradés pour faire
Code html :
<p></p>
Code css :
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Être Attention ! Notez qu'il y a un trou ici ! ! ! :
Pour la compatibilité avec les différents navigateurs, nous devons utiliser différents préfixes tels que :
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
Le piège est dans ces préfixes : On change la hauteur 1px dans le code en 100px, les paramètres Identique à 0deg, transparent 50%, #e0e0e0 50% et utilisez la dernière version de Chrome pour tester.
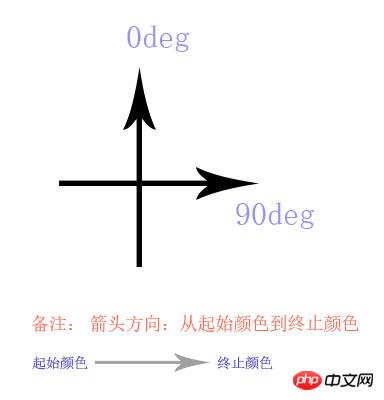
linear-gradient a les résultats suivants :

Après une série de résumés de tests, nous pouvons déduire la méthode de gradient suivante :

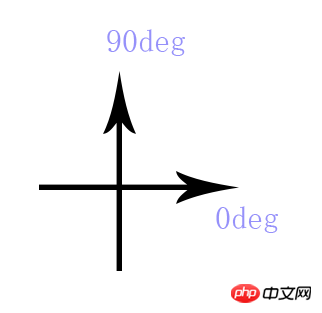
Le rendu du code de webkit-linear-gradient est le suivant :

Après résumé, on voit que la méthode gradient du préfixe -webkit est :

Si d'autres préfixes sont utilisés, les amis sont invités à essayer de remplir eux-mêmes les fosses !
Remarque :
Cette façon d'écrire recommandée, c'est l'approche de la station mobile Baidu Nuomi (si elle n'a pas été révisée) : http://m.nuomi.com/, de dans la description du code ci-dessus, vous pouvez voir que pour obtenir l'effet du pseudo code de 0,5px sur la bordure supérieure de la boite : border-top:0.5px solid #e0e0e0;, utiliser après comme crochet, largeur 100%, hauteur 1px, fond dégradé, moitié transparent, moitié coloré, voilà comment ça se fait OK. De la même manière, les fines lignes en bas, à gauche et à droite sont toutes identiques. Bien sûr, si vous devez l'utiliser en combinaison, l'imbrication entre les boîtes est également possible, ou vous avez vos propres idées (bien sûr, il existe de nombreuses façons de le faire !)...
Méthode 2 : Utiliser le zoom
Code html :
<p></p>
Code css :
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}Explication
Voici comment réaliser le Bordure de 0,5px sur la case, non Cette approche est fortement recommandée, car après tests, certains navigateurs mobiles ne s'affichent pas très bien. Le principe de cette mise en œuvre est le suivant : dans la direction de l'axe Y, compresser la moitié. Comme indiqué ci-dessus.
Si vous sentez que l'effet n'est pas très bon, voici une solution de secours ou une solution de contournement, quelle qu'elle soit : C'est la méthode commentée ci-dessus : vous pouvez essayer d'utiliser border-top:1px solid #e0e0e0; à la place de background-color, ce que fait JD. com fait (sinon si révisé) : http://m.jd.com/
Extension de la deuxième méthode : Si vous souhaitez obtenir des lignes de 0,5 px tout autour :
Code html :
<p class='bd-all'></p>
Code css :
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}Description :
Voici comment obtenir 0,5px autour d'une boîte si vous ajoutez une bordure. -Effet de coins arrondis à rayon , vous constaterez que certains téléphones portables ont des coins arrondis, mais l'impact n'est pas grand. S'il y a deux cases, la case supérieure n'a pas d'effet de bordure et la case inférieure a un effet de bordure. Les deux cases ont la même largeur et le haut et le bas sont posés ensemble. Vous constaterez que parfois ils ne sont pas alignés sur le. téléphone portable... ils sont décalés de 0,5px, la raison est déjà très claire... et cela z-index peut être ajusté et utilisé selon différents besoins. Si possible, il n'y a rien de mal à ne pas l'utiliser.
Méthode 3 : Utiliser background-image et la découpe de grille à neuf carrés CSS3
Jingdong l'a déjà fait auparavant, mais elle n'est plus utilisée. Pour des méthodes spécifiques, veuillez consulter la structure de démonstration ci-dessous :
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件Il y a les codes clés suivants dans test.html :
structure html :
<p class="bd-t"></p>
css structure :
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
}La méthode de découpe en grille à neuf carrés de pic.png est la suivante :

Il existe de nombreuses utilisations spécifiques de border- image sur Internet :
Il y a une introduction claire sur MDN, et il y a de nombreuses images, y compris la compatibilité, etc. : https://developer.mozilla.org/en-US/docs/Web/CSS /border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






