 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment obtenir des effets d'animation simultanés d'inclinaison et de rotation dans CSS3
Comment obtenir des effets d'animation simultanés d'inclinaison et de rotation dans CSS3
Comment obtenir des effets d'animation simultanés d'inclinaison et de rotation dans CSS3
Cet article vous présente principalement, à travers un exemple de code, comment utiliser CSS3 pour obtenir l'effet d'animation d'inclinaison et de rotation en même temps. L'exemple de code complet est donné dans l'article. Vous pouvez voir l'effet en l'exécutant directement. Amis dans le besoin Nous pouvons en tirer des leçons, jetons un coup d’œil ci-dessous.
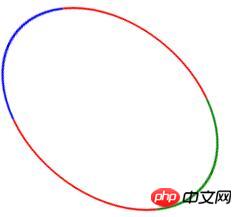
Regardez d'abord l'effet statique, l'effet après la course est meilleur

L'exemple de code est le suivant
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>css3学习</title>
<style type="text/css">
.d{width: 200px;height: 200px;border-radius: 50%;border: 2px solid red;border-left-color: green;border-right-color: blue;
-webkit-animation:abc 2s infinite linear;
animation:abc 2s infinite linear;
}
/*chrome,Safari,ff,o测试没问题,IE11一闪一闪的*/
@keyframes abc{
0% {transform:skew(20deg) rotate(0deg);}
50% {transform:skew(20deg) rotate(180deg);}
100% {transform:skew(20deg) rotate(360deg);}
}
@-webkit-keyframes abc{
0% {-webkit-transform:skew(20deg) rotate(0deg);}
50% {-webkit-transform:skew(20deg) rotate(180deg);}
100% {-webkit-transform:skew(20deg) rotate(360deg);}
}
</style>
</head>
<body>
<p id="abc" class="d"></p>
</body>
</html>Ce qui précède est Tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisez le rayon de bordure CSS3 pour dessiner des motifs de Tai Chi et d'amour
Utilisez CSS3 pour réaliser du texte Code pour l'effet de lumière
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Le PV final de l'animation principale 'Arknights: Winter Hidden Return' a été annoncé et sera lancé le 7 octobre.
Sep 23, 2023 am 11:37 AM
Le PV final de l'animation principale 'Arknights: Winter Hidden Return' a été annoncé et sera lancé le 7 octobre.
Sep 23, 2023 am 11:37 AM
Le contenu qui doit être réécrit sur ce site est : 9 Le contenu qui doit être réécrit est : Mois Le contenu qui doit être réécrit est : 23 Le contenu qui doit être réécrit est : Daily News, le drame principal de la deuxième saison de la série animée "Arknights" "Arknights : Winter Hidden Return" est sortie. Le contenu qui doit être réécrit est : PV Le contenu qui doit être réécrit est : 10. Le contenu qui doit être réécrit. est : 7. Le contenu qui doit être réécrit est : 7 Le contenu est : Le contenu qui doit être réécrit est : 00:23 Le contenu qui doit être réécrit est : Officiellement lancé, cliquez ici pour accéder au site officiel de le thème. Le contenu qui doit être réécrit est le suivant : Ce site a remarqué que "Arknights : Winter Hidden Return" est la suite de "Arknights : Prelude to Dawn". Le résumé de l'intrigue est le suivant : Afin de prévenir les infectés, un groupe de
 La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix "Chicken Run 2" est sortie. Le film devrait sortir le 15 décembre. Ce site a remarqué que la bande-annonce de "Chicken Run 2" montre Chicken Loki et King Kong Jay lancent une opération. pour retrouver sa fille Molly. Molly est emmenée par un camion à FunLand Farm, et Rocky et Ginger risquent leur vie pour récupérer leur fille. Le film est réalisé par Sam Fehr et met en vedette Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton et David Bradley. Il est entendu que "Chicken Run 2" est la suite de "Chicken Run" après plus de 20 ans. La première œuvre est sortie en Chine le 2 janvier 2001. Elle raconte l'histoire d'un groupe de poulets qui risquent d'être transformés en pâtés au poulet dans une usine de poulet.
 Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Selon les nouvelles de ce site, le film d'animation "Porco Rosso" de Hayao Miyazaki a annoncé qu'il prolongerait la date de sortie jusqu'au 16 janvier 2024. Ce site avait précédemment rapporté que "Porco Rosso" avait été lancé dans la ligne spéciale de cinéma de la Fédération nationale des arts. le 17 novembre, avec un box-office cumulé de plus de 2 000 à 10 000, avec un score Douban de 8,6, et 85,8% de critiques 4 et 5 étoiles. "Porco Rosso" a été produit par le Studio Ghibli et réalisé par Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi et d'autres ont participé au doublage. Il est initialement sorti au Japon en 1992. Le film est adapté de la bande dessinée de Hayao Miyazaki "L'ère des dirigeables" et raconte l'histoire de l'as pilote de l'armée de l'air italienne Pollock Rosen qui a été comme par magie transformé en cochon. Après cela, il est devenu un chasseur de primes, luttant contre les voleurs de l'air et protégeant son entourage. Synopsis : Rosen est un soldat de la Première Guerre mondiale





