
Cet article présente principalement le résumé du projet du mini-programme WeChat de la fonction de partage de liste J'aime et supprimer. Cet article vous le présente de manière très détaillée et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
. Fonction similaire au mini programme

Idée : il n'y a pas d'interface pour simuler les données en arrière-plan
data:{
likes:{
iszan:false,
num:0
}
}1. Parcourez la liste des commentaires pour déterminer l'identifiant cliqué
2. Si l'identifiant est le même, déterminez s'il a été aimé . Si c'est vrai -1 si c'est faux +1
3. Mettre à jour les données
bindlike:function(e){
var newData = this.data.release.map(function(item){
if (item.id == e.currentTarget.dataset.id){
console.log(item.id + e.currentTarget.dataset.id )
if(item.likes.iszan){
var obj = {}
obj.iszan = !item.likes.iszan;
obj.num = item.likes.num -1 ;
return Object.assign({},item,{likes:obj})
}else {
var obj = {}
obj.iszan = !item.likes.iszan;
obj.num = item.likes.num + 1;
return Object.assign({}, item, { likes: obj })
}
}else {
return item
}
})
this.setData ({
release:newData
})
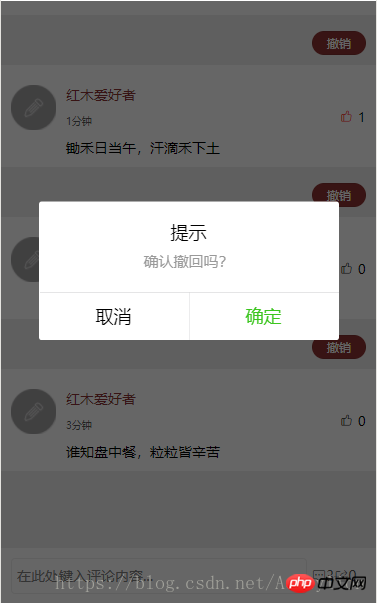
},. 2. Cliquez sur la fonction de suppression de liste


1. Liez l'identifiant au bouton d'annulation et ajoutez un clic. événement
2. Invite à supprimer lorsque vous cliquez sur le bouton Supprimer
3. Si l'utilisateur clique sur OK pour obtenir l'identifiant à supprimer
4. contenu du tableau
5. Mettre à jour les données
//删除评论
binddelete:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确认撤回吗?',
success:function(res){
if(res.confirm){
console.log('用户点击确定')
// 获取要删除数据的id
var dataid = e.currentTarget.dataset.id;
console.log(dataid)
// 删除数组对应的数据内容
var release = that.data.release;
that.data.release.splice(dataid,1)
//判断数据的长度
var len = that.data.release.length;
//通过判断数组的长度来决定是否显示隐藏的部分
that.setData ({
release: that.data.release
})
}else if(res.cancel){
console.log('用户点击取消')
}
}
})
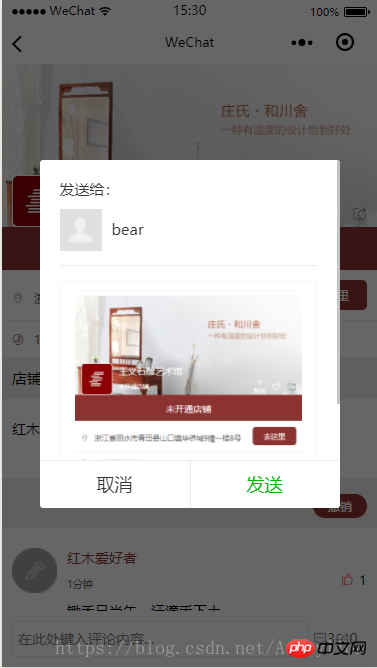
},3. Cliquez pour partager

Cliquez sur le bouton de partage pour lier un bouton open-type ="share"Attributs
En définissant les attributs open-type="share", au composant bouton, l'événement Page.onShareAppMessage() peut être déclenché après que l'utilisateur a cliqué sur le bouton. Si cet événement n'est pas défini sur la page actuelle, il n'y aura aucun effet après avoir cliqué.
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois !
Recommandations associées :
Mise en œuvre de notifications de messages glissantes dans les mini-programmes WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de connexion à distance populaire
Logiciel de connexion à distance populaire
 Comment insérer des images en CSS
Comment insérer des images en CSS
 Comment résoudre l'erreur de stackoverflow
Comment résoudre l'erreur de stackoverflow
 Comment restaurer les données du serveur
Comment restaurer les données du serveur
 nom complet de l'application
nom complet de l'application
 Plateforme de trading de devises virtuelles
Plateforme de trading de devises virtuelles
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java