 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction à l'utilisation du nouveau composant glisser vue mobile dans l'applet WeChat
Introduction à l'utilisation du nouveau composant glisser vue mobile dans l'applet WeChat
Introduction à l'utilisation du nouveau composant glisser vue mobile dans l'applet WeChat
Cet article vous présente principalement le didacticiel d'utilisation simple de la vue mobile, le composant glisser récemment ajouté à l'applet WeChat. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin. suivez-le. Jetons un coup d’oeil.
Avant-propos
A la veille des vacances 520, le mini programme a de nouveau agité les programmeurs et a mis à jour certaines fonctions très attractives, comme le contenu L'API de transfert, l'API iBeacon, l'API de vibration, l'API de réglage de la luminosité de l'écran, etc., améliorent également les fonctions du composant cartographique.
Dans cette mise à jour, un nouveau composant d'interface utilisateur est également ajouté, à savoir le composant de vue mobile-view, qui doit être utilisé avec la zone mobile. En termes simples, il s'agit d'un conteneur qui prend en charge le déplacement de contenu dans une zone spécifiée.
Regardons un exemple simple :
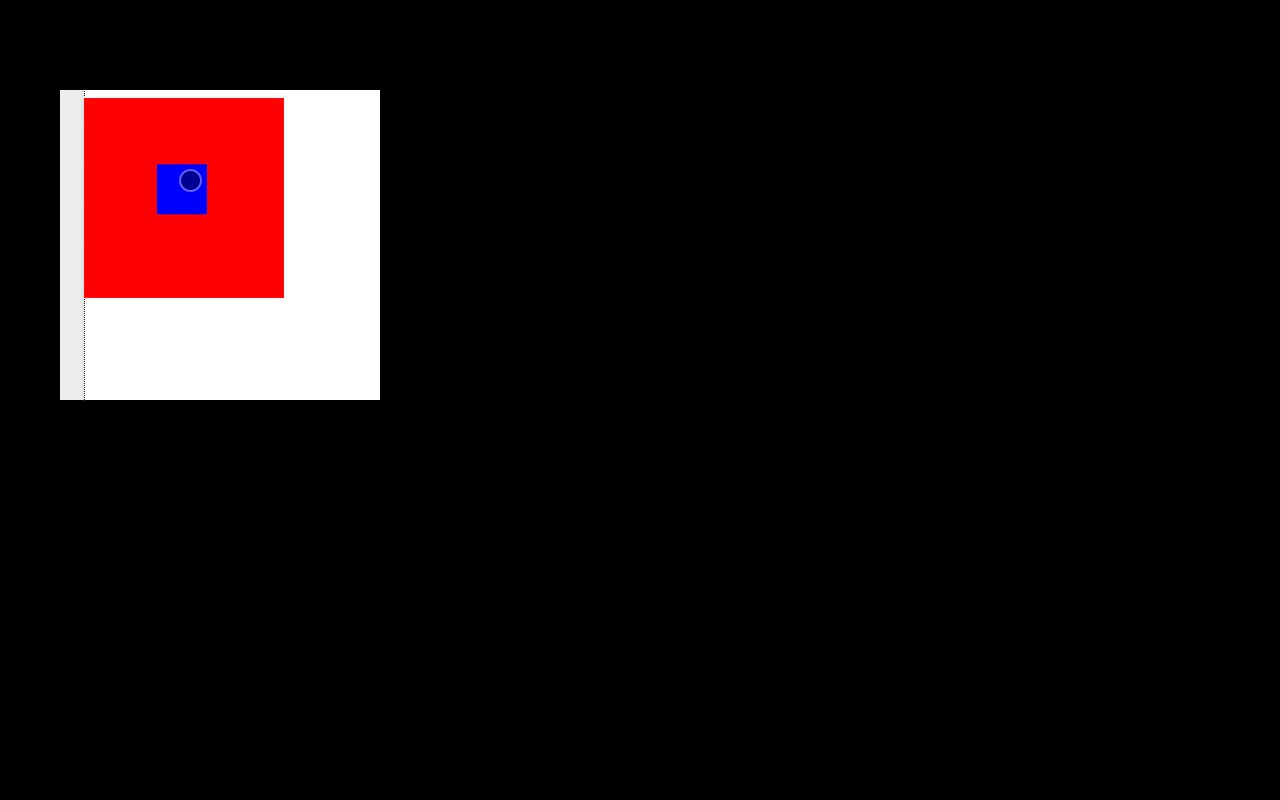
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

Interface
Nous avons utilisé la zone mobile pour définir une zone déplaçable de 200 x 200 (rouge), puis avons placé une zone mobile de 50 x 50 dans cette zone. Faites glisser le contenu de la vue mobile (bleu), le la direction de ce contenu déplaçable est définie sur all, ce qui signifie qu'il peut être déplacé dans n'importe quelle direction.

Démonstration de glisser
Dans une balise de zone mobile, vous pouvez en fait placer plusieurs vues mobiles. Elle prend en charge le placement de plusieurs vues mobiles. à l'exemple suivant :
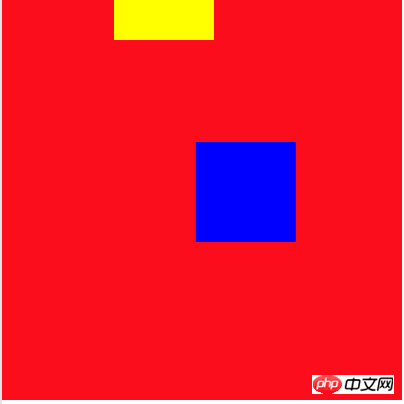
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

Interface 2

Drag Demo 2
La propriété direction de la vue mobile prend en charge les quatre valeurs suivantes :
all - Faites glisser dans n'importe quelle direction
vertical - Faites glisser verticalement
horizontal - Faites glisser horizontalement
aucun - Impossible de faire glisser
Les trois premières valeurssont faciles à comprendre. Si la direction est définie sur aucun, vous ne pouvez la positionner que dans la zone mobile en définissant les valeurs d'attribut x et y :
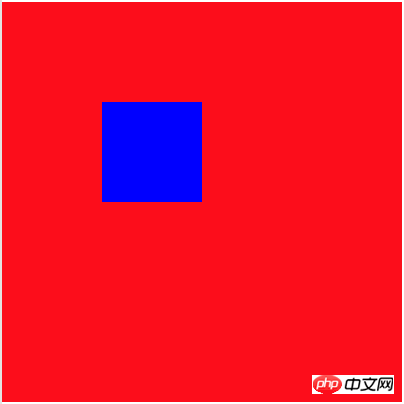
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>
As dès que ce code est exécuté, la vue mobile bleue s'affiche à la position de (50,50) :

Ce qui précède est le contenu complet de l'article, J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
L'applet WeChat affiche les données json à l'applet via l'interface API
Ville de l'applet WeChat Mise en œuvre de positionnement
Introduction à l'utilisation du composant bouton de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Oct 21, 2023 am 09:27 AM
Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Oct 21, 2023 am 09:27 AM
Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement





