
Cet article présente principalement 5 façons de communiquer entre les pages de l'applet WeChat. Le contenu est assez bon. J'aimerais le partager avec vous maintenant et le donner comme référence.
PageModel (modèle de page) est un concept très important pour les mini-programmes. Vous pouvez également voir sur app.json que les mini-programmes sont composés de pages.

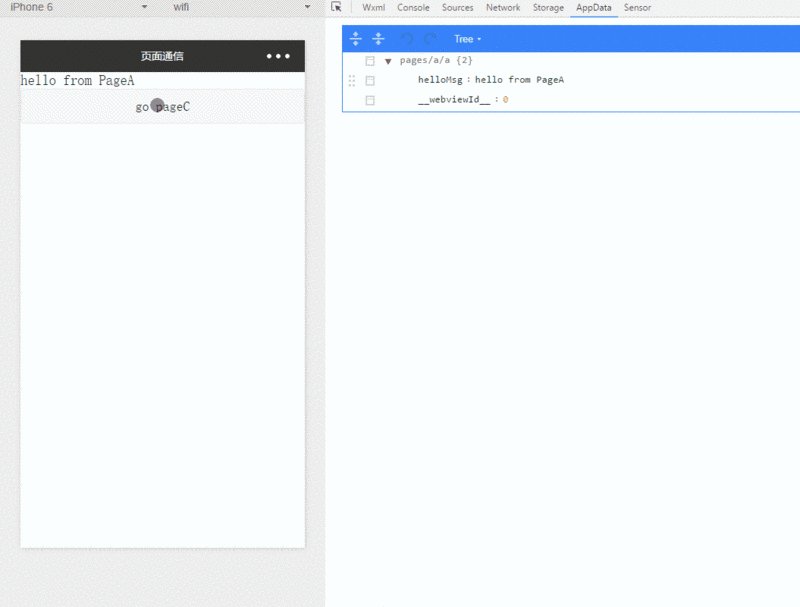
Comme indiqué ci-dessus, il s'agit d'un petit programme avec une structure commune : la page d'accueil est un cadre à double tabulation PageA et PageB, et les sous-pages pageB et PageC.
Supposons un scénario comme celui-ci : la PageA sur la page d'accueil a un nombre flottant. Lorsque nous ouvrons PageC à partir de PageA, effectuons certaines opérations, puis revenons à PageA, ce nombre flottant doit être actualisé. Évidemment, cela nécessite que PageA soit averti lorsque des opérations sont effectuées dans PageC, afin que PageA puisse apporter les modifications de liaison correspondantes.
La notification ici, professionnellement parlant, est une communication de page. La soi-disant communication, u3 estime que les deux conditions suivantes doivent être remplies :
activer un appel de méthode de l'autre partie
être capable de transmettre des données à la méthode activée
Cet article discutera et résumera les méthodes de communication entre les pages du mini programme basées sur la pratique du projet et combinées avec les caractéristiques du mini programme lui-même.
Classification de la communication
Selon le niveau de la page (ou chemin d'affichage), elle peut être divisée en :
Communication des pages sœurs. Par exemple, communication entre plusieurs pages à onglet, communication entre PageA et PageB
communication de la page du chemin parent vers la page du chemin enfant, telle que la communication de la PageA à la PageC
La page du chemin enfant communique avec la page du chemin parent, comme PageC communiquant avec PageA
Selon le moment d'activation de la méthode de l'autre partie pendant la communication, elle peut être divisée en :
Activation différée, c'est-à-dire que je termine l'opération sur PageC, j'attends de revenir sur PageA puis j'active l'appel de méthode de PageA
Activer immédiatement, c'est-à-dire que je termine l'opération sur PageC, activer PageA sur PageC Appel de méthode
Méthode 1 : onShow/onHide + localStorage
Utilisez la méthode d'activation onShow/onHide, transmettez les données via localStorage. La logique générale est la suivante
// pageA
let isInitSelfShow = true;
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
// 页面初始化也会触发onShow,这种情况可能不需要检查通信
if (isInitSelfShow) return;
let newHello = wx.getStorageSync('__data');
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清队上次通信数据
wx.clearStorageSync('__data');
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});// pageC
Page({
doSomething() {
wx.setStorageSync('__data', 'hello from PageC');
}
});Avantages : Mise en œuvre simple et facile à comprendre
Inconvénients : Si la communication est terminée. Sans effacer immédiatement les données de communication, des problèmes peuvent survenir. De plus, comme il repose sur localStorage, localStorage peut ne pas réussir à lire et à écrire, provoquant un échec de communication
Remarque : onShow
< sera également déclenché lorsque la page est initialisée. 🎜>Méthode 2 : onShow/onHide + applet globalData
// PageA
let isInitSelfShow = true;
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
if (isInitSelfShow) return;
let newHello = app.$$data.helloMsg;
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清队上次通信数据
app.$$data.helloMsg = null;
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});// PageC
let app = getApp();
Page({
doSomething() {
app.$$data.helloMsg = 'hello from pageC';
}
});Avantages : Mise en œuvre et compréhension simples. Parce qu'elle ne lit ni n'écrit le stockage local et exploite directement la mémoire, elle est plus rapide et plus fiable que la méthode 1
Inconvénients : Identique à la méthode 1, faites attention à la pollution globale des données
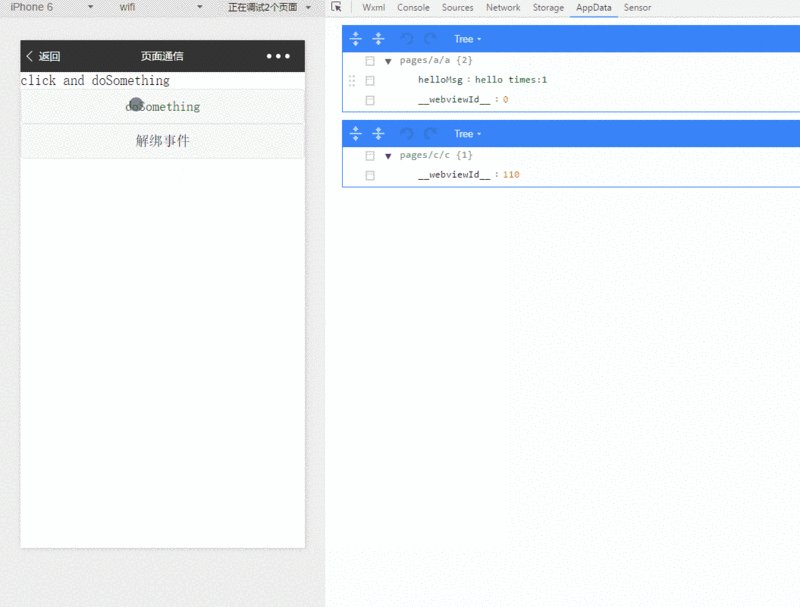
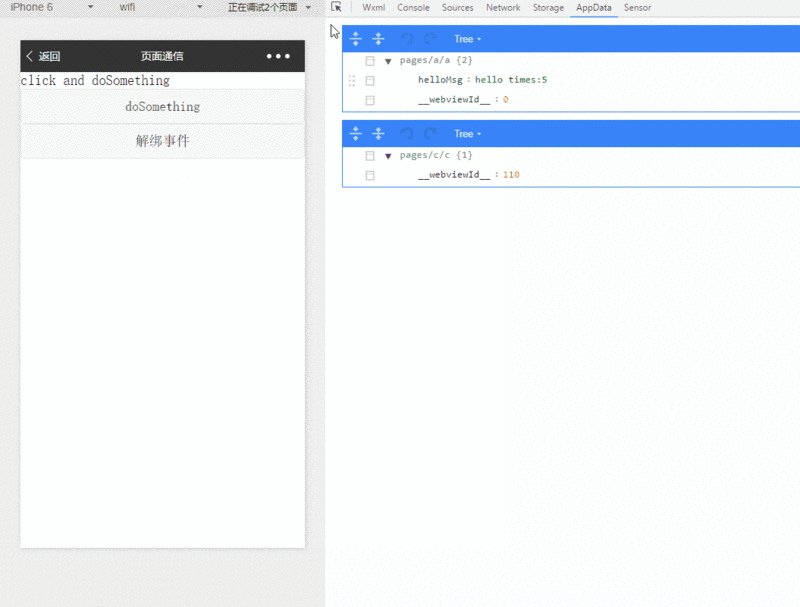
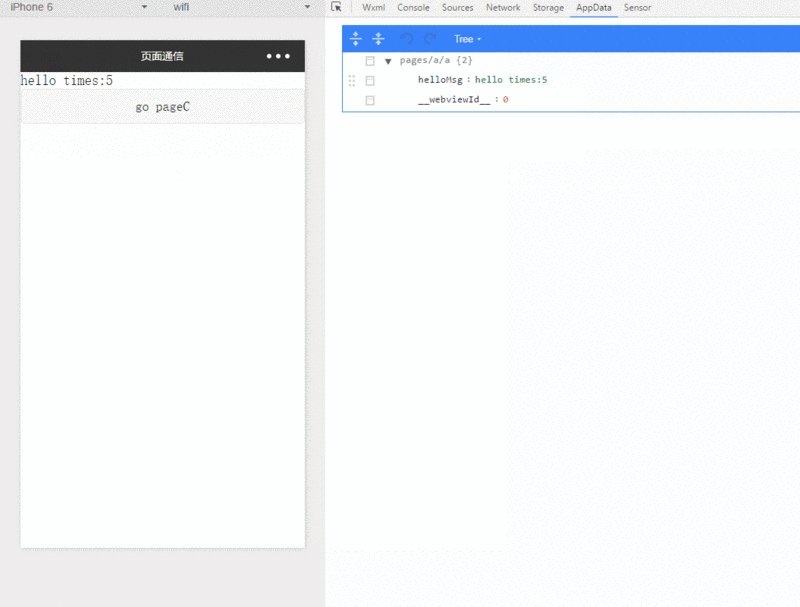
Méthode 3 : méthode eventBus (ou PubSub)

/* /plugins/pubsub.js
* 一个简单的PubSub
*/
export default class PubSub {
constructor() {
this.PubSubCache = {
$uid: 0
};
}
on(type, handler) {
let cache = this.PubSubCache[type] || (this.PubSubCache[type] = {});
handler.$uid = handler.$uid || this.PubSubCache.$uid++;
cache[handler.$uid] = handler;
}
emit(type, ...param) {
let cache = this.PubSubCache[type],
key,
tmp;
if(!cache) return;
for(key in cache) {
tmp = cache[key];
cache[key].call(this, ...param);
}
}
off(type, handler) {
let counter = 0,
$type,
cache = this.PubSubCache[type];
if(handler == null) {
if(!cache) return true;
return !!this.PubSubCache[type] && (delete this.PubSubCache[type]);
} else {
!!this.PubSubCache[type] && (delete this.PubSubCache[type][handler.$uid]);
}
for($type in cache) {
counter++;
}
return !counter && (delete this.PubSubCache[type]);
}
}//pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pubSub.on('hello', (number) => {
this.setData({
helloMsg: 'hello times:' + number
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.pubSub.emit('hello', ++counter);
},
off() {
app.pubSub.off('hello');
}
});Inconvénients : Faites très attention au problème des liaisons répétées
Méthode 4 : méthode gloabelData watcher
//pageA
import oba from '../../plugin/oba';
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
oba(app.$$data, (prop, newvalue, oldValue) => {
this.setData({
helloMsg: 'hello times: ' + [prop, newvalue, oldValue].join('#')
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.$$data.helloTimes = ++counter;
}
});Avantages : Basé sur les données, source de données unique, facile à déboguer
Inconvénients : Le problème des surveillances répétées existe toujours, trouvez un moyen d'éviter la
Méthode cinq : appeler directement la méthode de la page de communication via la méthode de piratage
// plugin/pages.js
// 缓存pageModel,一个简要实现
export default class PM {
constructor() {
this.$$cache = {};
}
add(pageModel) {
let pagePath = this._getPageModelPath(pageModel);
this.$$cache[pagePath] = pageModel;
}
get(pagePath) {
return this.$$cache[pagePath];
}
delete(pageModel) {
try {
delete this.$$cache[this._getPageModelPath(pageModel)];
} catch (e) {
}
}
_getPageModelPath(page) {
// 关键点
return page.__route__;
}
}// pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pages.add(this);
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
},
sayHello(msg) {
this.setData({
helloMsg: msg
});
}
});//pageC
let app = getApp();
Page({
doSomething() {
// 见证奇迹的时刻
app.pages.get('pages/a/a').sayHello('hello u3xyz.com');
}
});Avantages : Au point, puissant, vous pouvez faire ce que vous voulez la page de communication n'importe quoi. Il n'y a pas besoin de lier ou de s'abonner, donc il n'y a pas de duplication
Inconvénients : L'utilisation de l'attribut de hack __route__ peut présenter certains risques.
Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction au saut de page du mini programme WeChat
Le saut de page du mini programme WeChat Mise en œuvre de la valeur de passage
Saut de page de l'applet WeChat et transfert de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment vendre des pièces LUNA
Comment vendre des pièces LUNA
 Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10