
Cet article vous présente principalement les informations pertinentes sur la correspondance d'environnement de laravel 5.4 + vue + vux + element. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. a besoin d'amis, veuillez suivre l'éditeur pour apprendre ensemble.
Avant-propos
Récemment, en raison des besoins du projet, il est nécessaire de s'adapter à un tel environnement. Je n'ai jamais utilisé quoi que ce soit que j'ai fait auparavant. Après avoir longuement cherché en ligne, c'était soit trop simple, soit tout simplement impossible. J'ai passé beaucoup de temps seul et j'ai finalement réussi à y parvenir.
Le processus est le suivant
Téléchargez d'abord laravel5.4, allez directement sur le site officiel pour installer le package ou téléchargez composer ou scaffolding en un clic. Bref, maintenant L'environnement laravel est accessible.
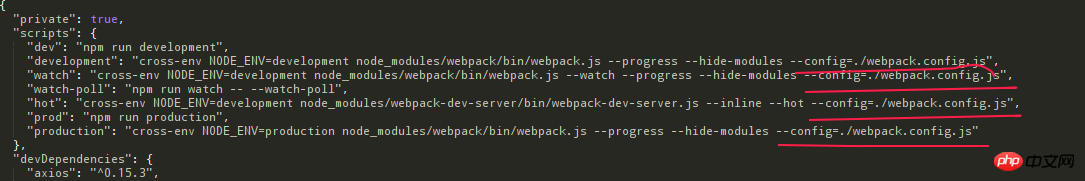
Ouvrez le fichier package.json dans laravel :
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}Modifiez la partie rouge pour :
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
} Entrez ensuite le répertoire racine du projet dans le terminal et exécutez
cnpm install
S'il n'y a pas de miroir Taobao, vous pouvez :
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
Une chose à noter est qu'il est configuré dans le fichier package.json ci-dessus Chaque bibliothèque dépendante doit être modifiée en fonction de la version spécifique, sinon vous tomberez dans beaucoup d'embûches (ne me demandez pas pourquoi je sais ! ~)
Après que l'on peut constater qu'il y aura un répertoire supplémentaire sous le projet laravel :

Cette fois il est déjà disponiblenpm run dev, mais c'est toujours la page qui vient avec laravel.
Jusqu'à présent, nous avons configuré vue, vue-loader, vue-router, element-ui, il est maintenant temps d'installer vux !
cd dans le répertoire racine du projet, nous avons besoin d'un échafaudage vue-cli, s'il n'est pas encore installé :
npm install vue-cli -g / cnpm install vue-cli -g
Ensuite, installez vux :
npm install vux --save
Eh bien, c'est en fait assez rapide~~
Parce que vux2 doit être installé vux-loader est utilisé, nous devons donc également installer vux-loader :
npm install vux-loader --save
Installer less-loader pour correctement compiler moins de code source :
npm install less less-loader –-save
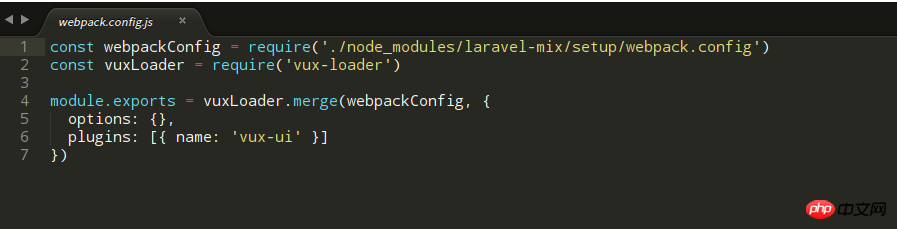
OK, après une installation réussie, vendez dans le répertoire racine du projet, créez un nouveau fichier nommé webpack.config .js, et configurez-le dedans :

Ouvrez package.json dans le répertoire racine et modifiez le fichier pointé par config pour qu'il pointe vers votre webpack.config.js actuel fichier :

Enregistrer et exécuter une fois la configuration terminée :
npm run watch
Résumé
exemple php-fpm d'ajout d'une instance php de service
Méthode de script de démarrage du service php-fpm Exemple php
Mise en œuvre de quatre algorithmes de tri PHP et analyse de l'efficacité_compétences php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro