 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Implémentation d'une applet de lecture de roman dans l'applet WeChat
Implémentation d'une applet de lecture de roman dans l'applet WeChat
Implémentation d'une applet de lecture de roman dans l'applet WeChat
Cet article présente principalement l'exemple d'applet de lecture d'applet WeChat (démo). Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Aujourd'hui, je discutais avec mes amis de mini programmes, puis j'ai lu un livre. Ensuite, nous avons fait une démo de mini lecture, et maintenant je vais la partager.
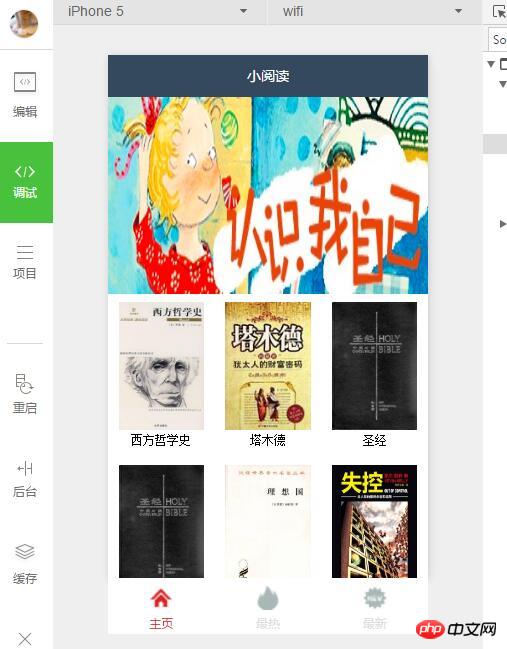
1. Tout d'abord, l'image ci-dessus :

2. Ensuite, voici la description détaillée
Tout d'abord, parlons de la tabBar ci-dessous. Le projet utilise la configuration des données au format json. Je dois dire que c'est une tendance maintenant, et la configuration du noyau .net est également de cette façon (révélant cela). Je suis dans le camp .net).
De nombreux étudiants ici constateront que de nombreuses configurations de couleurs ne fonctionnent pas. Oui, les couleurs disponibles sont désormais limitées. Vous pouvez consulter les documents officiels pour plus de détails. Combien de tabBars sont nécessaires, écrivez-les simplement dans la liste. Cet article en demandait trois, vous en avez donc vu trois. L'iconPath ci-dessus est l'icône de la tabBar. Cette taille est également limitée, 40 Ko. Ensuite, pagePath est le lien de page correspondant à cette tabBar. Le texte vise à limiter le contenu, je n’entrerai donc pas dans les détails ici.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
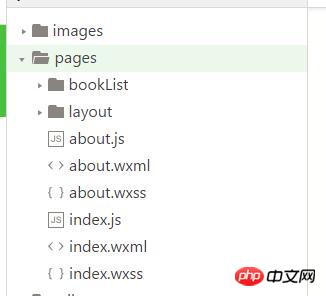
},Ouvrez le répertoire du code du projet, comme suit :

Style, wxml et js se trouvent ici. Tous les fichiers ont le même nom. Il s'agit de la méthode d'écriture par défaut, les trois fichiers sont donc associés par défaut. Ceci est également appelé : la valeur par défaut est supérieure à la configuration.
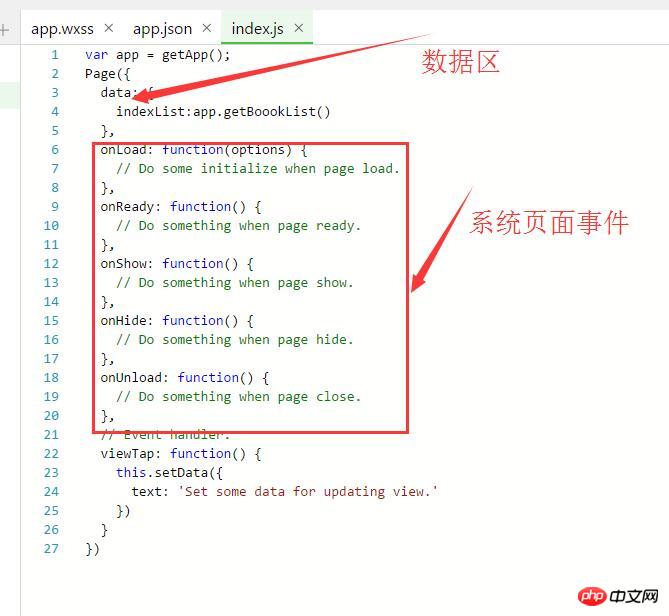
Nous ouvrons la page d'index d'accueil

et nous pouvons voir le cycle de vie de la page ci-dessus, et nous pouvons écrire les événements que nous voulons gérer dans l'événement .
La méthode getApp(); obtient l'instance globale.
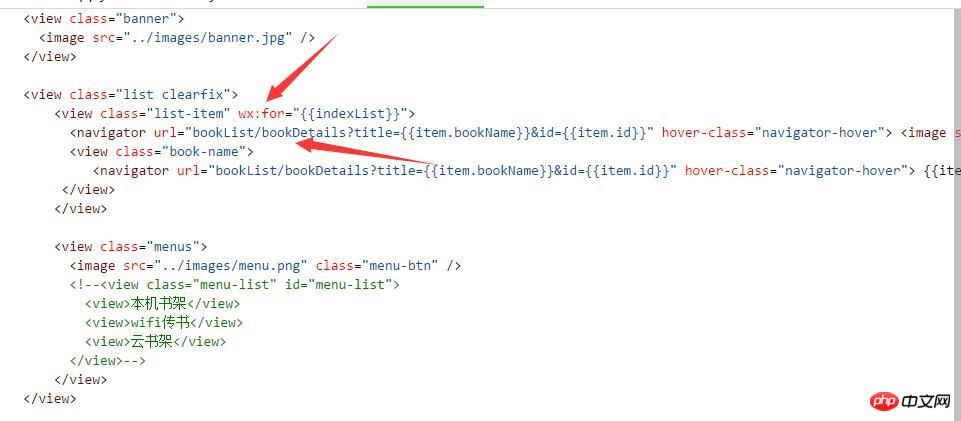
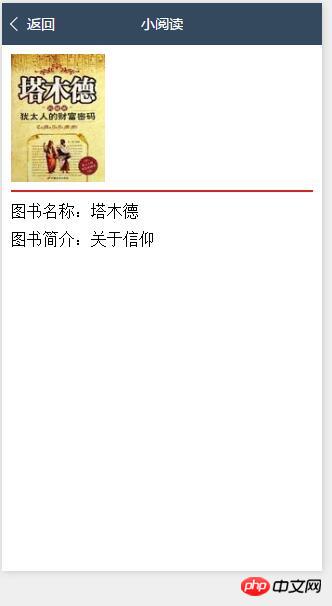
On ouvre la page de visualisation

Ici vous voyez le wx pointé par la flèche : for="", c'est une méthode en boucle pour sortir un objet de tableau ou de liste, et l'élément est l'élément de liste unique par défaut (encore une fois par défaut). Vous pouvez également donner un alias si vous souhaitez utiliser l'élément ou non.
navigator est la balise de navigation. Ici, elle est similaire à la balise en HTML, je n'en parlerai donc pas ici. Cliquez sur la page de contenu du navigateur pour accéder à la page correspondante et les données sont également transférées via l'URL.

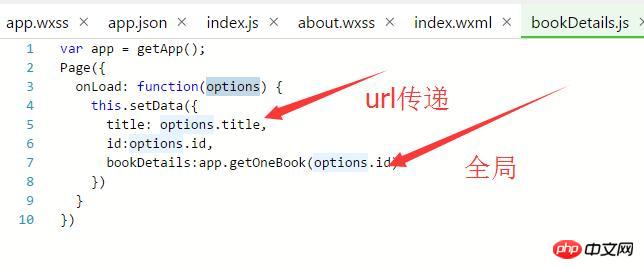
On peut voir le code en arrière-plan :

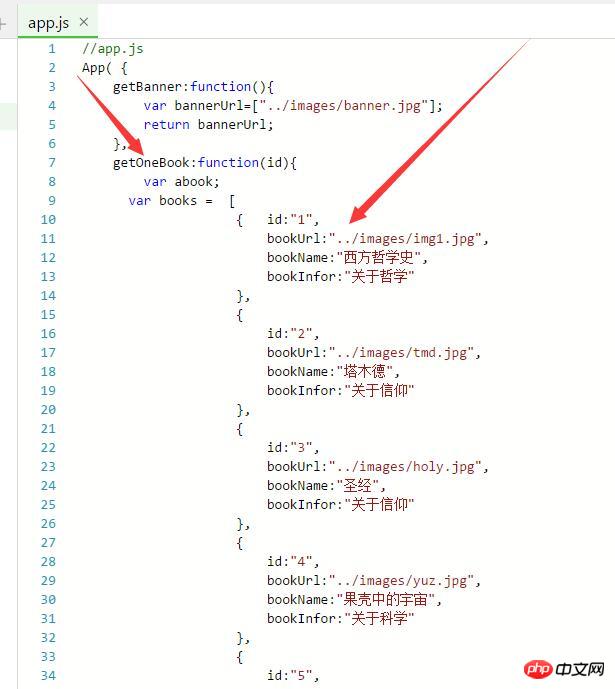
Les données peuvent être transmises via l'url, et la page cible passe Le paramètre (objet) dans la méthode onLoad est obtenu. Vous pouvez également voir ici que les détails du livre consistent à obtenir l'instance globale et les données via global getApp. Ces données se trouvent dans le app.js global, comme indiqué ci-dessous :

Code spécifique :
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})Il n'y a pas grand chose. Si vous êtes intéressé, vous pouvez télécharger le code source et le consulter. L'adresse du code source est ci-dessous.
3. Enfin
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois !
Recommandations associées :
Introduction aux livres Xiaodouban du mini-programme WeChat
Créez vos propres widgets pour le mini-programme WeChat
À propos des étapes de paiement WeChat à l'aide du mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Le lecteur Aragonite BOOX Poke5 version 2024 est sur le marché : mis à niveau avec un écran à encre Carta 1300, au prix de 1 029 yuans
Mar 14, 2024 pm 09:13 PM
Le lecteur Aragonite BOOX Poke5 version 2024 est sur le marché : mis à niveau avec un écran à encre Carta 1300, au prix de 1 029 yuans
Mar 14, 2024 pm 09:13 PM
Selon les informations de ce site Web du 13 mars, Aragonite a officiellement annoncé que la version 2024 du lecteur BOOXPoke5 était sur le marché, utilisant un écran à encre Carta1300 de 6 pouces, et que le prix de départ officiel était de 1 029 yuans. Après avoir vérifié les détails du produit sur ce site Web, nous avons appris que l'Aragonite Poke52024 dispose d'un écran amélioré par rapport au Poke5S. L'écran du Poke5S utilise un couvercle en verre non plat et utilise un écran à encre Carta1100 avec un PPI de 212 ; Le verre trempé gravé par microcristaux utilise un nouvel écran à encre Carta1300 et la densité de pixels de l'écran est augmentée à 300 PPI. Les autres configurations du nouveau produit sont cohérentes avec le Poke5S : en termes de combinaison de performances, la version Aragonite Poke52024 adopte le haut de gamme
 Comment utiliser Microsoft Reader Coach avec Immersive Reader
Mar 09, 2024 am 09:34 AM
Comment utiliser Microsoft Reader Coach avec Immersive Reader
Mar 09, 2024 am 09:34 AM
Dans cet article, nous allons vous montrer comment utiliser Microsoft Reading Coach dans Immersive Reader sur un PC Windows. Les fonctionnalités de guidage en lecture aident les étudiants ou les individus à pratiquer la lecture et à développer leurs compétences en lecture. Vous commencez par lire un passage ou un document dans une application prise en charge, et sur cette base, votre rapport de lecture est généré par l'outil Reading Coach. Le rapport de lecture indique votre précision de lecture, le temps qu'il vous a fallu pour lire, le nombre de mots corrects par minute et les mots que vous avez trouvés les plus difficiles lors de la lecture. Vous pourrez également pratiquer les mots, ce qui vous aidera à développer vos compétences en lecture en général. Actuellement, seuls Office ou Microsoft365 (y compris OneNote pour le Web et Word pour We)
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





