 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction à la sélection d'albums et à la prise de photos dans le mini-programme WeChat
Introduction à la sélection d'albums et à la prise de photos dans le mini-programme WeChat
Introduction à la sélection d'albums et à la prise de photos dans le mini-programme WeChat
Cet article présente principalement les informations pertinentes sur la sélection d'album et la prise de photos et un exemple de code de développement du mini programme WeChat. Les amis dans le besoin peuvent se référer à
Explication détaillée du mini programme WeChat sur la prise de photos et l'appareil photo. sélection
Avant-propos :
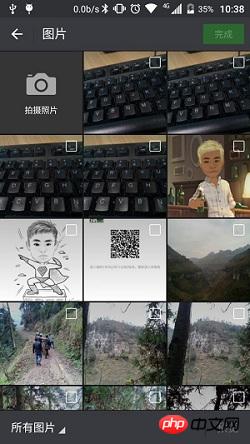
Il existe deux façons d'obtenir des photos dans le mini programme La première consiste à ouvrir directement votre propre style dans WeChat. Le cadre est L'appareil photo prend une photo, suivi de l'image. Le deuxième type est une boîte contextuelle invitant l'utilisateur à prendre une photo ou à la sélectionner dans l'album.
Pour sélectionner un album, utilisez la fonction wx.chooseImage(OBJECT) Les paramètres spécifiques sont les suivants :

<.>
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />Mise en œuvre de la fonction de téléchargement de plusieurs images dans l'applet WeChat
L'applet WeChat implémente la couche cloud de la page de connexion flottante effet d'animation
À propos du code de téléchargement d'avatars dans le mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir un filigrane photo sur Xiaomi Mi 14 ?
Mar 18, 2024 am 11:00 AM
Comment définir un filigrane photo sur Xiaomi Mi 14 ?
Mar 18, 2024 am 11:00 AM
Afin de rendre les photos prises plus personnalisées et uniques, Xiaomi Mi 14 propose des paramètres de filigrane photo. En définissant des filigranes de photos, les utilisateurs peuvent ajouter des motifs, du texte et des logos aux photos qu'ils prennent, afin que chaque photo puisse mieux enregistrer des moments et des souvenirs précieux. Ensuite, nous présenterons comment définir un filigrane photo dans Xiaomi 14 pour rendre vos photos plus personnalisées et plus vives. Comment définir un filigrane photo sur Xiaomi Mi 14 ? 1. Cliquez d'abord sur « Caméra ». 2. Cliquez ensuite sur « Paramètres ». 3. Recherchez ensuite le filigrane et vous pourrez ensuite commencer la prise de vue.
 Le mode de prise de vue Feux d'artifice sur iPhone est populaire ! La caméra d'origine était configurée comme ça et le film a fait exploser le cercle d'amis
Feb 12, 2024 pm 07:00 PM
Le mode de prise de vue Feux d'artifice sur iPhone est populaire ! La caméra d'origine était configurée comme ça et le film a fait exploser le cercle d'amis
Feb 12, 2024 pm 07:00 PM
Nouvelles du 9 février, au son des pétards et des feux d'artifice en fleurs, je souhaite à tous un bon réveillon. Il est temps de déclencher à nouveau des feux d'artifice, et de nombreuses personnes sortiront leur téléphone portable pour prendre quelques photos et les partager sur leurs WeChat Moments. Si vous utilisez un smartphone domestique, les photos seront essentiellement optimisées par l'IA pour faire le feu d'artifice. plus efficace. Comment les utilisateurs possédant un iPhone prennent-ils des photos de feux d’artifice ? Ce soir, l'entrée #iPhone Shooting Fireworks Mode# figurait sur la liste de recherche chaude sur Weibo, attirant de nombreux internautes à regarder. En fait, le soi-disant « mode feux d'artifice » de l'iPhone consiste à prendre des photos simultanément en mode vidéo. Tout d'abord, ouvrez l'appareil photo fourni avec l'iPhone, passez en mode "Vidéo", cliquez sur les paramètres dans le coin supérieur droit et ajustez la résolution sur 4K et la fréquence d'images sur 60fp.
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
![Pourquoi les photos de l'iPhone 13 ne sont-elles pas claires ? [Solution aux dernières photos floues de l'iPhone]](https://img.php.cn/upload/article/000/000/164/170723079771931.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Pourquoi les photos de l'iPhone 13 ne sont-elles pas claires ? [Solution aux dernières photos floues de l'iPhone]
Feb 06, 2024 pm 10:46 PM
Pourquoi les photos de l'iPhone 13 ne sont-elles pas claires ? [Solution aux dernières photos floues de l'iPhone]
Feb 06, 2024 pm 10:46 PM
Réglez la mise au point pour votre sujet. Un réglage incorrect de la mise au point est l'une des causes courantes de photos floues et est également affecté par la lumière. La plupart des gens photographient généralement avec la mise au point automatique et les résultats sont généralement plutôt bons. Cependant, l’autofocus peut parfois décevoir, aboutissant à des images similaires à la photo ci-dessus. Pour de meilleurs résultats, vous pouvez toucher l'écran dans l'application appareil photo intégrée à l'iPhone pour définir la mise au point manuellement. Lumière suffisante Une lumière suffisante vous permettra non seulement d'obtenir des photos plus claires, mais également d'améliorer la qualité des photos. Que vous preniez des photos de paysages ou de portraits, vous devez vous assurer qu'il y a suffisamment de lumière sous l'objectif de l'iPhone lorsque l'obturateur est ouvert. un temps plus long, le mouvement peut être plus lent. En général, la scène doit être réalisée dans un endroit avec une lumière intérieure suffisante ou un endroit extérieur avec une lumière naturelle suffisante.
 Comment supprimer le filigrane de jolies photos ? Tutoriel sur la façon de désactiver le filigrane sur les jolies photos de Faceu !
Mar 15, 2024 pm 08:20 PM
Comment supprimer le filigrane de jolies photos ? Tutoriel sur la façon de désactiver le filigrane sur les jolies photos de Faceu !
Mar 15, 2024 pm 08:20 PM
1. Comment supprimer le filigrane des jolies photos ? Tutoriel sur la façon de désactiver le filigrane sur les jolies photos de Faceu ! 1. Ouvrez l'application Faceu sur votre téléphone et cliquez sur l'icône de prise de vue. 2. Après être entré dans l'interface de prise de vue, sélectionnez l'icône à trois points. 3. Ensuite, dans le panneau contextuel, cliquez sur Paramètres de la caméra. 4. Après avoir accédé à la page, sélectionnez les paramètres de filigrane. 5. Enfin, sur la page de configuration du filigrane, cliquez pour désactiver le filigrane.
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Honor Magic6 Ultimate Edition lance le capteur LOFIC : la plage dynamique compare plus de 20 000 reflex Sony !
Mar 19, 2024 am 10:50 AM
Honor Magic6 Ultimate Edition lance le capteur LOFIC : la plage dynamique compare plus de 20 000 reflex Sony !
Mar 19, 2024 am 10:50 AM
Selon les informations du 18 mars, le Honor Magic 6 Ultimate Edition a été officiellement annoncé ce soir. Il s'agit du produit phare de barre chocolatée de haut niveau positionné en interne, juste derrière Porsche Design, atteignant le sommet de l'industrie dans tous les aspects. Surtout en termes de système d'imagerie, le Honor Magic 6 Ultimate Edition hérite non seulement de l'excellent style de caméra et de tonalité Eagle Eye précédent, mais lance également le premier capteur H9800 personnalisé à rapport de lumière ultra élevé de l'industrie basé sur la technologie LOFIC et un lidar à 1 200 points. système de focalisation de réseau. De nos jours, avec le développement de capteurs, d'ouvertures et d'autres matériels, l'industrie est également tombée dans des périodes de goulot d'étranglement. Honor a développé sa propre technologie et a coopéré avec OmniVision Industry pour lancer le premier capteur basé sur la technologie LOFIC. Le nom complet est Lateral OverFlow. Condensateur d'intégration.





