
Cet article présente principalement les informations pertinentes sur la mise en œuvre de la fonction de demande de livraison express dans le développement de l'applet WeChat. Ici, la fonction de demande de livraison express dans l'applet WeChat est implémentée. Les amis dans le besoin peuvent se référer à
<.>Fonctions de demande express de l'applet WeChat :exigences du produit,
préparation de l'API,
écriture de code.
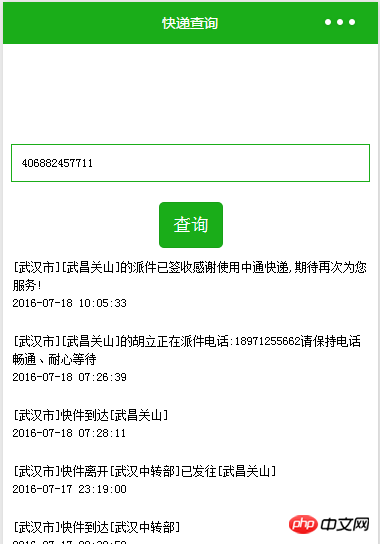
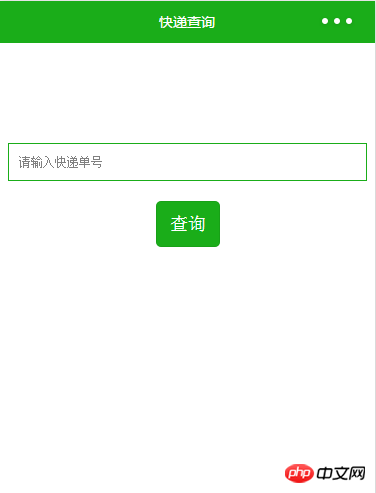
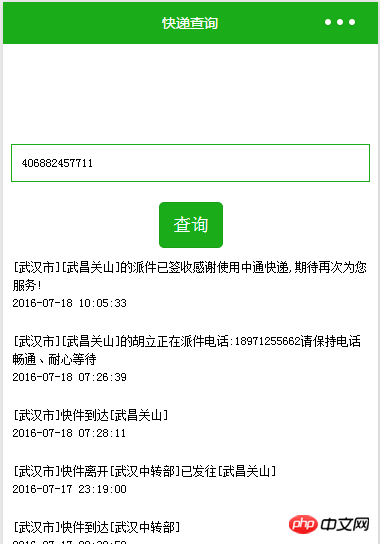
Étape 1 : Exigences du produit, nous devons implémenter une fonction comme indiqué ci-dessous. Entrez le numéro de livraison express dans la zone de texte, cliquez sur Requête et les informations express dont nous avons besoin apparaîtront ci-dessous.

Étape 2 : Préparation
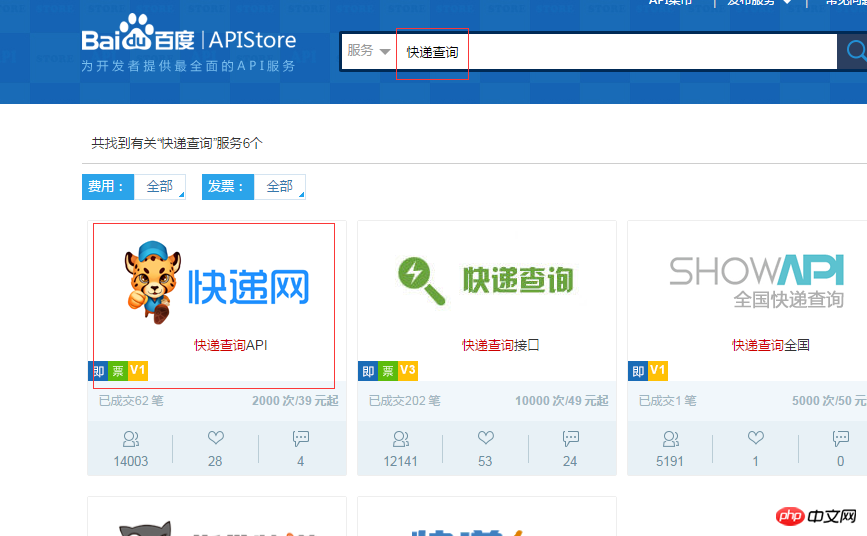
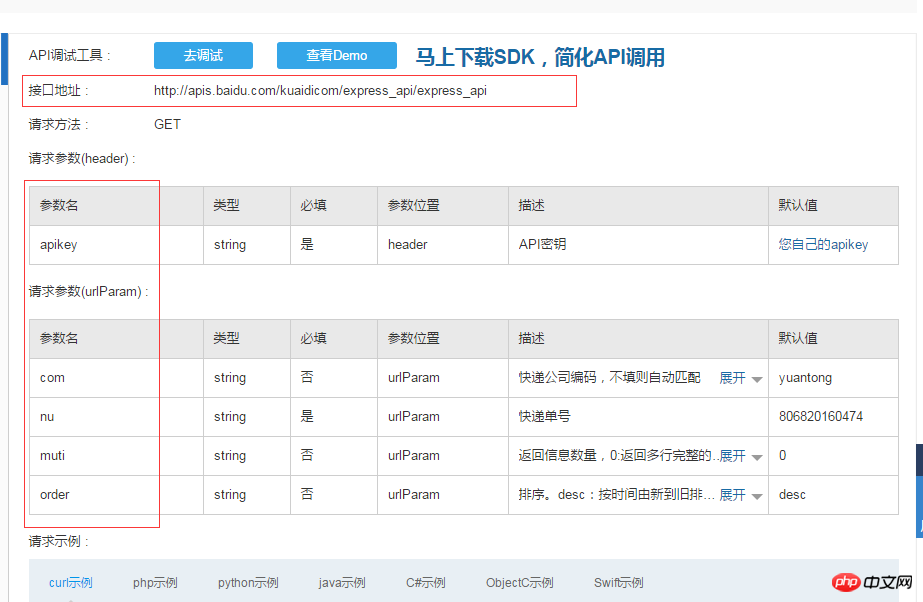
On trouve d'abord une interface API express via http://apistore.baidu. com / Nous pouvons voir beaucoup d'API. Trouvons une requête express

Étape 3 : Travail de codage
Nous créons un nouveau fichier Express, puis préparons le fichier par défaut Terminé


<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
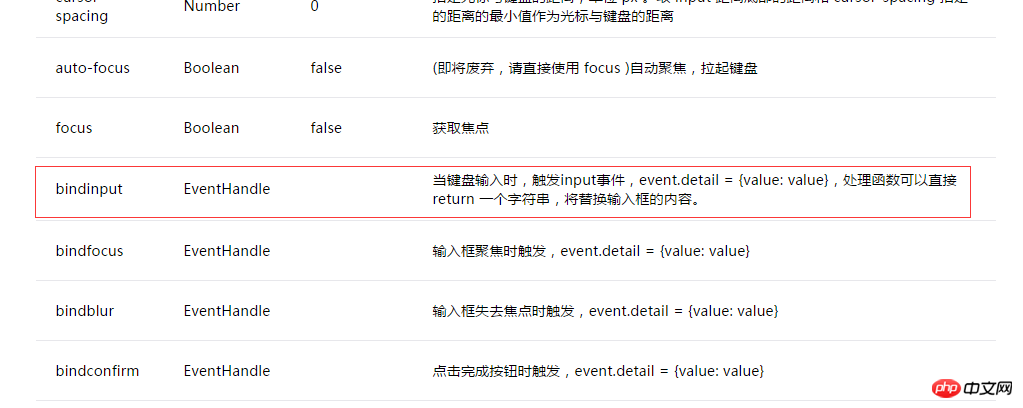
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}
À propos de la mise en œuvre de la barre de navigation supérieure dans le mini-programme WeChat
Vidéo de mise en œuvre vidéo dans le mini programme WeChat Introduction aux fonctions de lecture et de barrage
L'applet WeChat réalise l'effet des onglets de la barre de navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann
 Comment lire une vidéo avec python
Comment lire une vidéo avec python
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Utilisation des tâches C#
Utilisation des tâches C#
 Comment convertir le format wav
Comment convertir le format wav
 accéder à la base de données
accéder à la base de données