 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 À propos de node.js implémentant la fonction de remboursement des paiements WeChat
À propos de node.js implémentant la fonction de remboursement des paiements WeChat
À propos de node.js implémentant la fonction de remboursement des paiements WeChat
Cet article présente principalement node.js pour implémenter la fonction de remboursement des paiements WeChat. Dans le développement de WeChat, il y aura un remboursement s'il y a un paiement. Ce type de fonction est très courant. Les amis qui en ont besoin peuvent s'y référer. 🎜>
Origine
Il y aura un remboursement si le paiement est effectuéNotez que les remboursements prennent en charge les remboursements partielsArgent de la poche gauche Retour dans la poche droite 
Introduire le module tiers
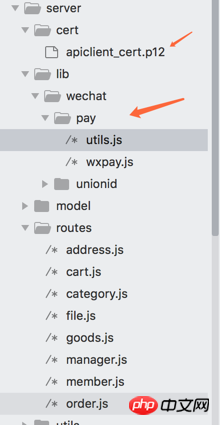
Ajouter "weixin-pay": "^1.1.7" à package.jsonStructure du répertoire de codes

Paramètres d'entrée
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }Code source de lib/wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;Il existe également une classe d'outils util.js
pour la vérification et les rappels d'erreurconst wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};Initier une demande de remboursement
La logique de remboursement est la suivante, recherchez d'abord transaction_id/out_trade_no/total_fee dans votre table de données de commande, puis épelez-le The self -Le numéro de commande de remboursement out_refund_no généré, la partie remboursé_fee du montant du remboursement, et enfin le wxpay.refund sous le module weixin-pay peuvent être appelés en cas de succès, le statut de la commande sera changé en "Remboursement réussi"<. 🎜>
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});Les pièges de l'entrée dans le ginseng 1 Le piège rencontré cette fois-ci est le remboursement_fee. J'ai oublié de transmettre la valeur, c'est-à-dire que le remboursement WeChat prend en charge le remboursement partiel. S'il s'agit d'un remboursement complet, attribuez-lui la même valeur que total_fee
2. Le paramètre op_user_id mentionné sur Internet : weapp. MCHID n'est pas obligatoire
3. Choisissez simplement l'un des transaction_id et out_trade_no, afin qu'un remboursement puisse être initié même si le transaction_id n'est pas enregistré (par exemple, un rappel pour un paiement réussi n'est pas écrit la priorité) ; du premier est plus grand que le second. Cela a été vérifié par le fait que j'ai commis une erreur intentionnellement avant la séparation.
4. Une erreur a été signalée selon laquelle l'appid ne correspond pas au numéro du commerçant, return_code : 'FAIL', return_msg : 'Le numéro du commerçant mch_id ne correspond pas à l'appid' Il s'avère que le mini programme n'a pas été lié au paiement du compte officiel WeChat. C'est vraiment une erreur.
Données renvoyées par WeChat pour un remboursement réussi
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
Les remboursements en double seront renvoyés comme suit Enfin Que faire si vous n'avez pas de fonction de remboursement ou si vous ne souhaitez pas rédiger de fonction de remboursement En fait, vous pouvez ? remboursez également de l'argent depuis le backend de WeChat Pay sur pay.weixin.qq.com. Je ne veux tout simplement pas oublier de définir manuellement le statut de la commande sur le statut de remboursement.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”
Comment utiliser JS pour implémenter la fonction pop-up de paiement WeChat
Comment l'implémenter dans l'applet WeChat Toast personnalisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.
 Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Problèmes de compatibilité et méthodes de dépannage pour les logiciels et applications de sécurité de l'entreprise. De nombreuses entreprises installeront des logiciels de sécurité afin d'assurer la sécurité intranet. Cependant, les logiciels de sécurité parfois ...
 Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Le choix de H5 et Applet dépend des exigences. Pour les applications avec une plate-forme multiplateuse, un développement rapide et une éleve élevée, choisissez H5; Pour les applications avec une expérience native, des fonctions riches et des dépendances de plate-forme, choisissez des applets.
 Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Cet article fournit un bref guide pour l'achat et la vente de monnaie virtuelle de binance mise à jour en 2025 et explique en détail les étapes de fonctionnement des transactions de devises virtuelles sur la plate-forme de binance. Le guide couvre l'achat de monnaie Fiat USDT, l'achat de transactions en devises d'autres devises (tels que BTC) et les opérations de vente, y compris le trading du marché et la limite de trading. En outre, le guide rappelle également spécifiquement les risques clés tels que la sécurité des paiements et la sélection du réseau pour les transactions de monnaie fiduciaire, aidant les utilisateurs à effectuer des transactions de binance en toute sécurité et efficacement. Grâce à cet article, vous pouvez rapidement maîtriser les compétences de l'achat et de la vente de monnaies virtuelles sur la plate-forme Binance et de réduire les risques de transaction.
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.





