Photoshop制作从水底腾出的透明水马
水马制作分两个大的部分:第一部分是水马的制作,用滤镜,调色工具,图层叠加等把实物马转为水马;第二部分是水面特效的制作,用一些水花,喷溅素材给水马增加水花和水纹等动感效果。
最终效果

1、点击下图打开马素材大图,然后右键选择“图片另存为”保存到本机,打开PS,再打开保存的马素材图片,如图1。


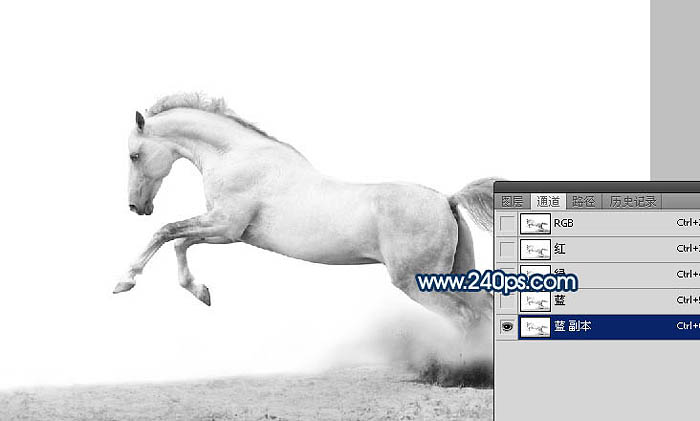
2、进入通道面板,把蓝色通道复制一份,得到蓝副本通道,如下图。

3、按Ctrl + I 把蓝副本通道反相,得到下图所示的效果。

4、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为8,效果如图6。



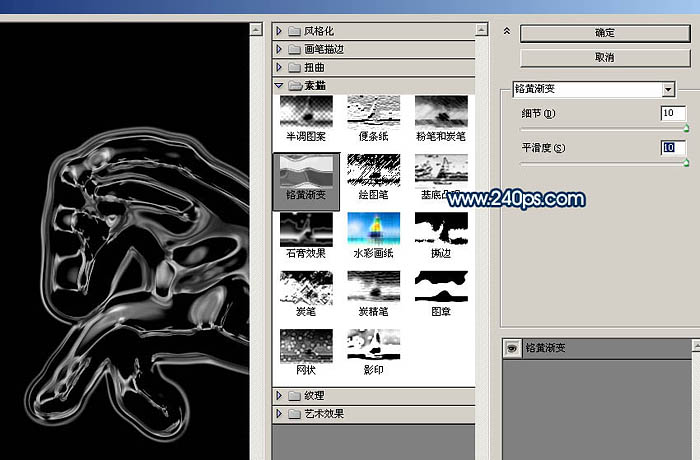
5、选择菜单:滤镜 > 素描 > 铬黄,然后设置参数,把细节和平滑度都设置到最大,如图8,确定后得到图9所示的效果。



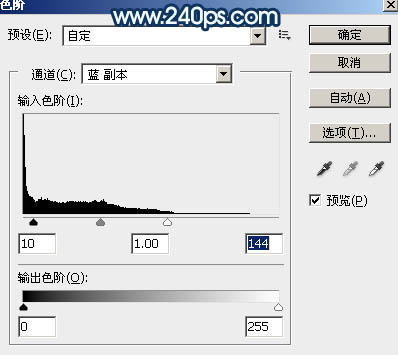
6、按Ctrl + L 调整色阶,把蓝副本通道调亮一点,参数及效果如下图。


7、按Ctrl + A 把蓝副本通道全选,按Ctrl + C 复制,点RGB通道后,返回图层面板;新建一个图层,按Ctrl + V 把蓝副本通道粘贴进来,效果如下图。

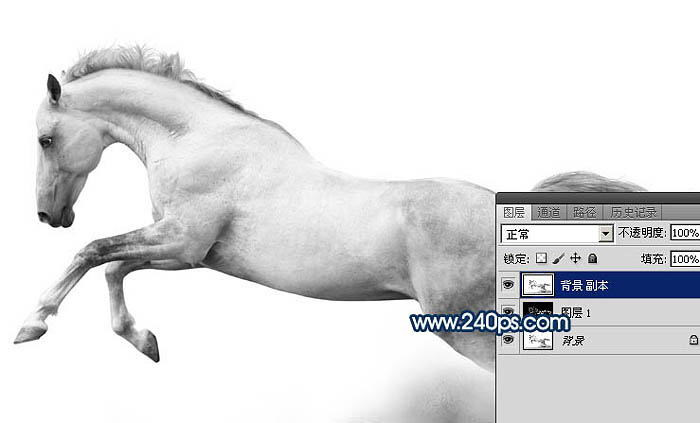
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。

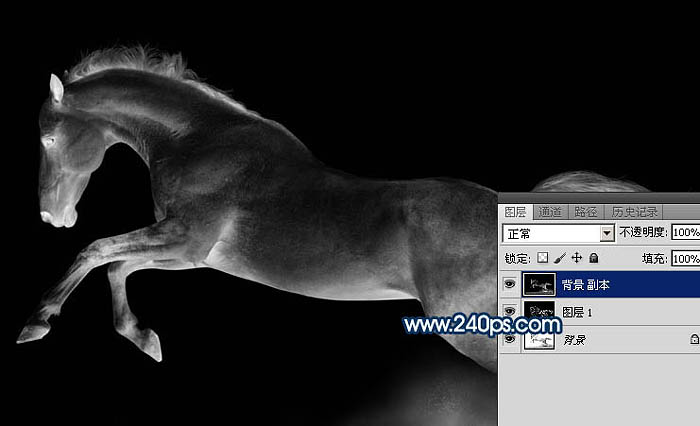
9、按Ctrl + I 把背景副本图层反相,效果如下图。

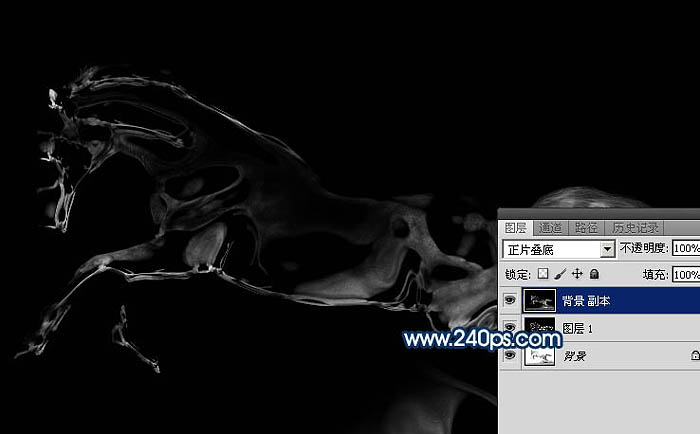
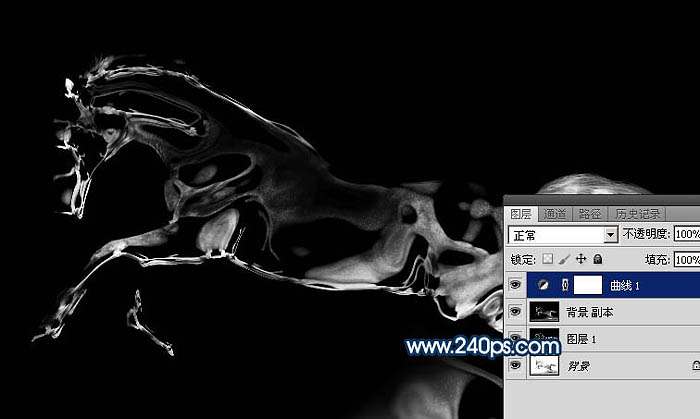
10、把混合模式改为“正片叠底”,效果如下图。

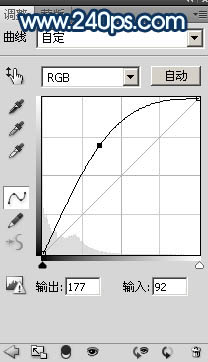
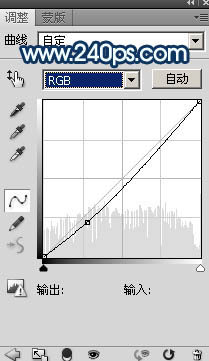
11、创建曲线调整图层,把RGB通道调亮一点,参数及效果如下图。


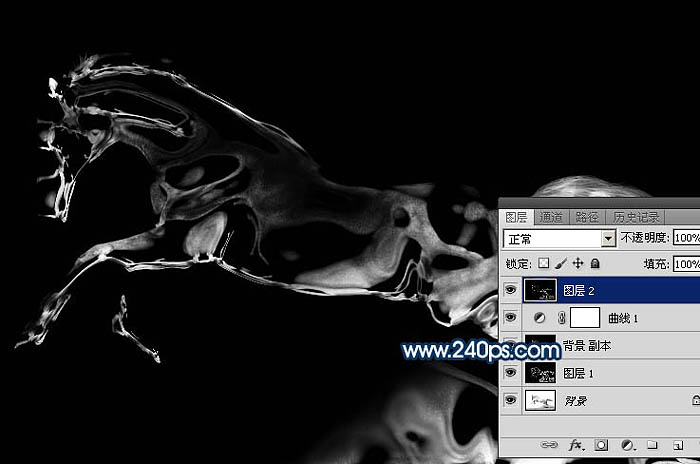
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

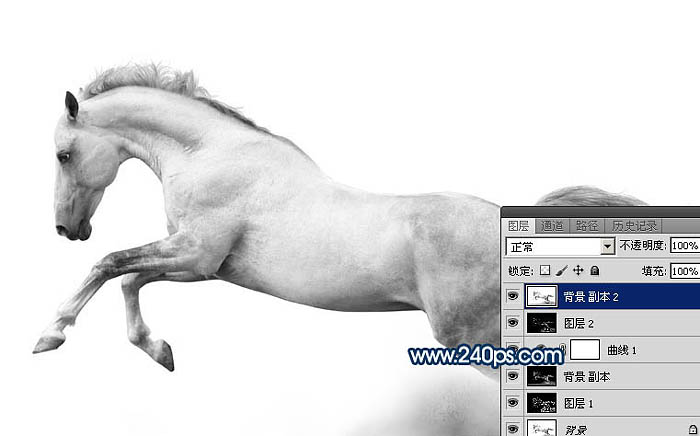
13、把背景图层复制一层,得到背景副本2图层,按Ctrl + Shift + ] 置顶,如下图。

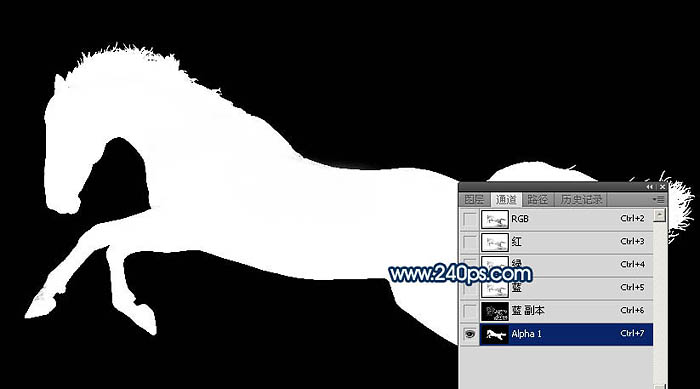
14、进入通道面板,用通道把马抠出来,如下图。然后载入马的选区。

15、回到图层面板,把背景副本2图层隐藏,选择盖印图层,保持选区,按Ctrl + C 复制。

16、点击下图打开背景素材大图,然后右键选择图片另存为,保持到本机,再用PS打开。

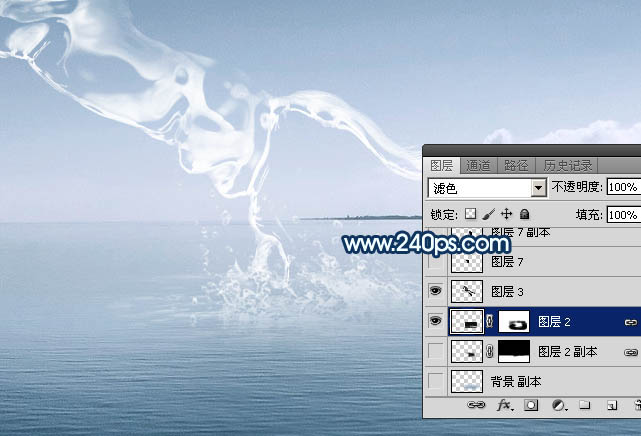
17、打开背景素材后,新建一个图层,按Ctrl + V 粘贴,然后把混合模式改为“滤色”。按Ctrl + L 稍微调亮一点,确定后按Ctrl + T 调整一下角度,效果如下图。

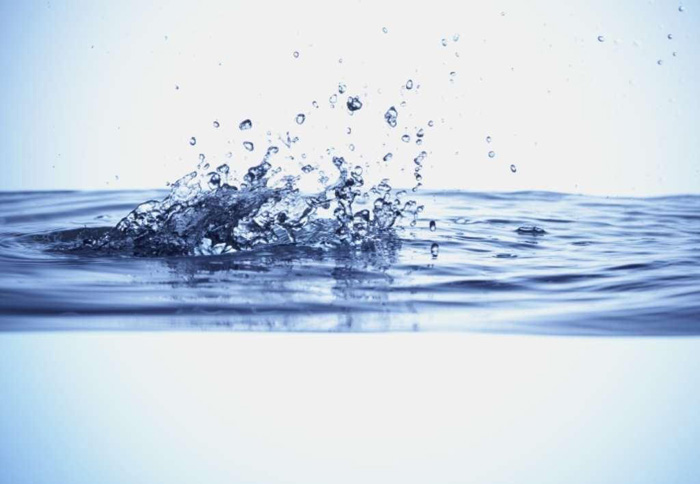
18、打开水花素材大图,保存到本机,用PS打开,按Ctrl + U 去色,再按Ctrl + I 反相,然后用曲线调整一下明暗。 用移动工具把处理好的水花素材拖进来,放到背景图层上面,并调整好大小,如下图。


19、给当前图层添加图层蒙版,用柔边黑色画笔擦掉边缘一些不需要的部分,效果如下图。

20、把当前图层复制一层,选择原水花图层,混合模式改为“叠加”,然后用黑色画笔在蒙版上擦掉一些过暗的区域,如下图

21、打开喷溅水珠素材大图,去色,再反相,然后选取局部复制进来,把混合模式改为“滤色”,效果如图26。


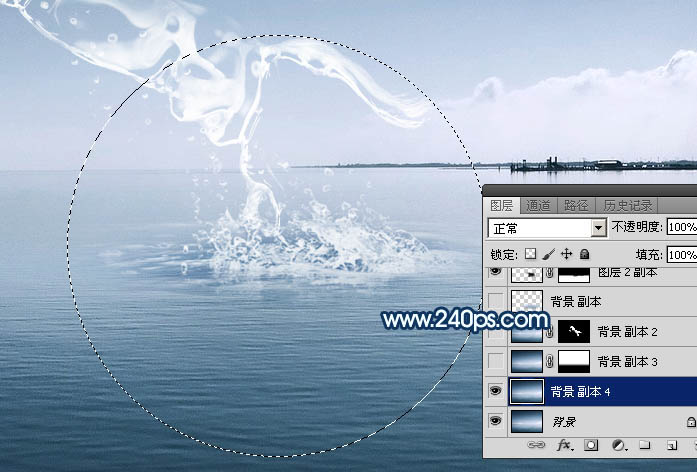
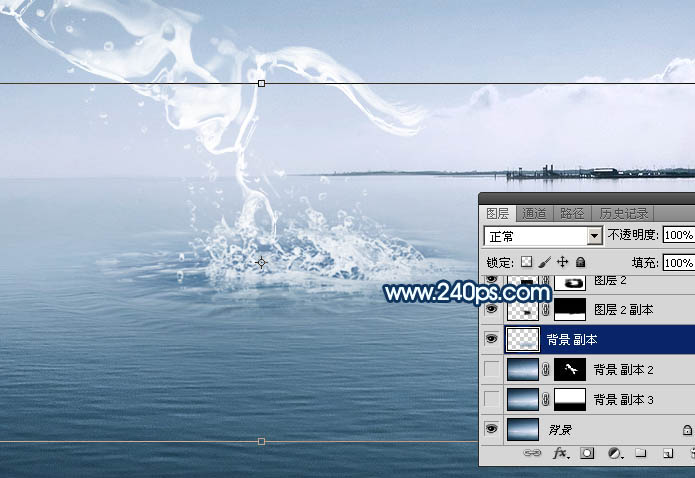
22、把背景图层复制一层,用椭圆选框工具拉出下图所示的椭圆选区。

23、Shift + F6把选区羽化45个像素。

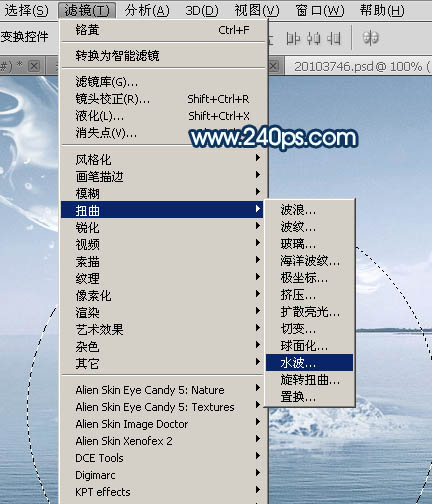
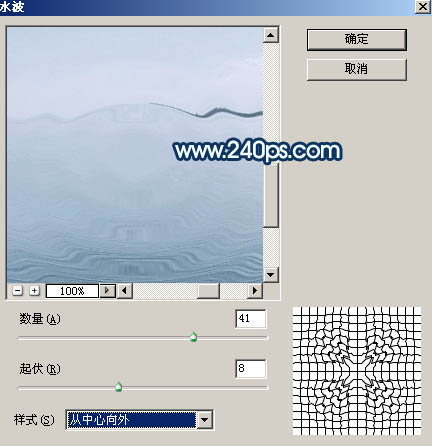
24、保持选区,选择菜单:滤镜 > 扭曲 > 水波,参数设置如图30,然后确定。


25、保持选区,按Ctrl + J 把做好水波的图像复制到新的图层,按Ctrl + T 稍微压扁一点,确定后添加图层蒙版,用透明度较低的柔边黑色画笔把边缘过渡涂好,效果如图32。


26、基本效果出来了,下面我们来调色。在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。



27、创建曲线调整图层,把整体稍微调暗一点,参数及效果如下图。


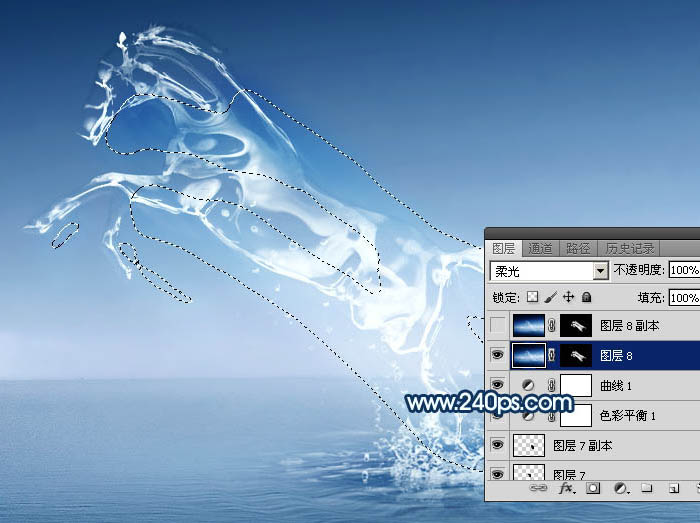
28、新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为90,确定后把混合模式改为“柔光”,按住ALt键添加图层蒙版,用柔边白色画笔把下图选区部分涂亮一点。

最后用模糊工具把远处的背景模糊处理,再微调一下细节,完成最终效果。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quels sont les numéros de série photoshoppcs5 gratuits en permanence ?
Jul 06, 2023 am 10:00 AM
Quels sont les numéros de série photoshoppcs5 gratuits en permanence ?
Jul 06, 2023 am 10:00 AM
Les numéros de série photoshopcs5 gratuits en permanence sont : 1. 1330-1440-1602-3671-9749-7897 ; 2. 1330-1191-2998-6712-2520-5424 ; 4. 1330-1570-9599-9499-8092-8237 ; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution : Corriger les raccourcis clavier qui ne fonctionnent pas dans Photoshop
Sep 22, 2023 pm 03:17 PM
Solution : Corriger les raccourcis clavier qui ne fonctionnent pas dans Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop est la norme industrielle en matière de conception numérique, appréciée et utilisée quotidiennement par la communauté en ligne. Cependant, lorsque les raccourcis clavier bégayent ou échouent complètement, cela peut ralentir considérablement n'importe quel projet ou votre productivité globale sous Windows 11. Que vous soyez un designer expérimenté ou que vous vous initiiez simplement à la retouche photo, ces problèmes sont plus que de simples désagréments mineurs dans Photoshop et Photoshop CC. Tout d'abord, examinons les raisons courantes pour lesquelles les raccourcis personnalisés ou par défaut ne fonctionnent plus. Pourquoi mes raccourcis ne fonctionnent-ils pas dans Photoshop ? Personnaliser les paramètres de l'espace de travail : Parfois, l'ajustement ou le basculement entre les paramètres de l'espace de travail peut réinitialiser les raccourcis clavier. Sticky Keys : cette fonctionnalité d'accessibilité
 Méthode spécifique pour créer un effet de mouvement de film en PPT
Mar 26, 2024 pm 04:00 PM
Méthode spécifique pour créer un effet de mouvement de film en PPT
Mar 26, 2024 pm 04:00 PM
1. Démarrez PPT, créez un nouveau document vierge, sélectionnez toutes les zones de texte et supprimez-les. 2. Exécutez la commande Insérer une forme, faites glisser un rectangle dans le document et remplissez la forme de noir. 3. Faites glisser le rectangle pour l'allonger, exécutez la commande Insérer-Forme, faites glisser le petit carré et définissez la couleur de remplissage sur blanc. 4. Copiez et collez les petits carrés un par un afin que le haut et le bas soient répartis uniformément des deux côtés du film. Après les avoir tous sélectionnés avec ctrl+a, faites un clic droit et sélectionnez Groupe. 5. Exécutez la commande Insérer une image, recherchez l'image à insérer dans la boîte de dialogue contextuelle, cliquez pour l'ouvrir et ajustez la taille et la position de l'image. 6. Répétez l'étape 5 pour insérer et définir les images restantes afin de former une image de film. 7. Sélectionnez le film, exécutez la commande animation-ajouter une animation
 Comment faire une couverture de roman sur la tomate
Feb 23, 2024 pm 01:55 PM
Comment faire une couverture de roman sur la tomate
Feb 23, 2024 pm 01:55 PM
Comment faire la couverture du roman Tomato ? Vous pouvez créer une couverture de roman exclusive dans le roman Tomato, mais la plupart des amis ne savent pas comment faire la couverture du roman Tomato. Voici ensuite l'image de la façon de faire la couverture du roman Tomato apportée par. l'éditeur aux joueurs Tutoriel, les joueurs intéressés viennent y jeter un oeil ! Tutoriel d'utilisation de Tomato Novel Comment créer une couverture de Tomato Novel 1. Ouvrez d'abord l'application Tomato Novel, entrez dans la page de gestion du travail pour créer un nouveau livre et sélectionnez le [Modèle de couverture] comme indiqué par la flèche ci-dessous. 2. Entrez ensuite le ; page de modèle de couverture et sélectionnez votre modèle de couverture préféré ; 3. Après avoir finalement sélectionné la couverture, cliquez sur [Confirmer] dans le coin supérieur droit.
 Guide d'utilisation pour la création de tableaux Excel mobiles
Feb 18, 2024 pm 02:41 PM
Guide d'utilisation pour la création de tableaux Excel mobiles
Feb 18, 2024 pm 02:41 PM
Tutoriel de création de tableaux Excel mobiles Avec la popularité des appareils mobiles et les progrès continus de la technologie, les téléphones mobiles sont devenus l'un des outils indispensables dans notre vie quotidienne et notre travail. L'utilisation de feuilles de calcul Excel sur votre téléphone mobile peut facilement enregistrer, calculer et analyser des données et améliorer l'efficacité du travail. Cet article partagera avec vous les opérations et techniques de base pour créer des tableaux Excel mobiles. 1. Choisissez la bonne application Il existe de nombreuses applications Excel mobiles sur le marché, telles que GoogleSheets, Micro.
 Comment utiliser CSS pour créer un effet de compte à rebours
Oct 26, 2023 am 10:36 AM
Comment utiliser CSS pour créer un effet de compte à rebours
Oct 26, 2023 am 10:36 AM
Comment utiliser CSS pour créer un effet de compte à rebours. L'effet de compte à rebours est une fonction courante dans le développement Web. Il peut fournir aux utilisateurs un effet de compte à rebours dynamique et donner aux gens un sentiment d'urgence et d'attente. Cet article expliquera comment utiliser CSS pour obtenir l'effet de compte à rebours et donnera des étapes de mise en œuvre détaillées et des exemples de code. Les étapes d'implémentation sont les suivantes : Étape 1 : construction de la structure HTML Tout d'abord, créez un conteneur div en HTML pour envelopper le contenu du compte à rebours. Par exemple : <divclass="countd
 Laissez-moi vous apprendre ! Comment créer des effets d'animation en PPT !
Mar 20, 2024 pm 06:40 PM
Laissez-moi vous apprendre ! Comment créer des effets d'animation en PPT !
Mar 20, 2024 pm 06:40 PM
Lors de la création d'un PPT, l'utilisation de certains effets d'animation le rendra plus vivant et plus mignon que sans l'utilisation d'effets d'animation. Avec l'ajout d'effets d'animation, les gens aimeront peut-être regarder ce PPT, nous devons donc apprendre à créer des effets d'animation pour PPT. Ensuite, je présenterai en détail comment ajouter des effets d'animation à PPT. Veuillez continuer à lire et étudier attentivement ces étapes, je pense qu’elles vous seront utiles ! Tout d'abord, ouvrez le PPT que nous avons créé nous-mêmes. Vous remarquerez que ce PPT n'a actuellement aucun effet d'animation (comme le montre la flèche rouge dans la figure ci-dessous). 2. Ensuite, nous devons ajouter des effets d'animation à l'image. Nous sélectionnons d'abord l'image, puis cliquons sur le bouton [Animation] en haut de la barre de menu (comme indiqué dans le cercle rouge dans la figure ci-dessous). 3. Ensuite, nous cliquons à l'intérieur de l'animation
 Comment faire une couverture de mot
Mar 19, 2024 pm 06:50 PM
Comment faire une couverture de mot
Mar 19, 2024 pm 06:50 PM
Un mémoire de fin d’études doit avoir une couverture, une table des matières, une fin, etc. Ce n’est qu’alors que le mémoire peut être complet. Dans le dernier numéro, l'éditeur a partagé avec des amis comment créer une table des matières dans Word. Dans ce numéro, je partagerai avec vous comment créer une couverture de mot. Si vous ne savez pas comment la créer, dépêchez-vous. ! 1. Tout d'abord, nous ouvrons le document Word dont nous voulons faire une couverture, comme le montre la figure ci-dessous : 2. Ensuite, nous cliquons sur le bouton [Chapitre] dans la barre de menu et sélectionnons la page de couverture. Cette fonction est équivalente à une page de couverture. bibliothèque de couvertures, et vous pouvez choisir vous-même une couverture appropriée et belle, comme indiqué dans le cercle rouge dans la figure ci-dessous : 3. Après avoir cliqué, vous pouvez voir différents types de couvertures, tels que le type d'entreprise, adaptées aux contrats et documents d'entreprise. ; type de CV, adapté à la recherche d'emploi et à la soumission de CV Amis, attendez, d'accord ?






