 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'applet WeChat implémente le mode nuit pour le skin
L'applet WeChat implémente le mode nuit pour le skin
L'applet WeChat implémente le mode nuit pour le skin
Cet article vous présente principalement les informations pertinentes sur l'utilisation de l'applet WeChat pour réaliser la fonction skin, c'est-à-dire pour réaliser le mode nuit. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis. qui en a besoin Jetons un coup d’œil ensemble ci-dessous.
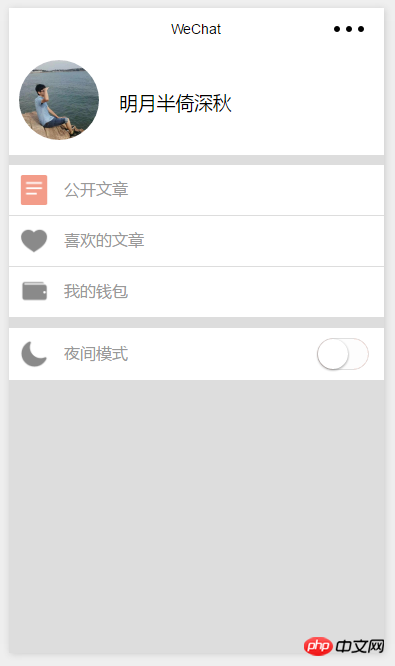
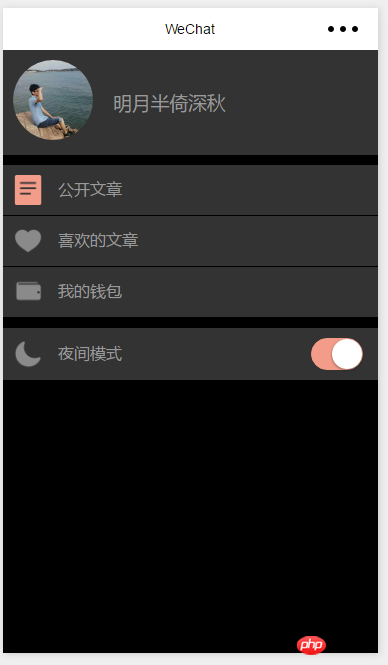
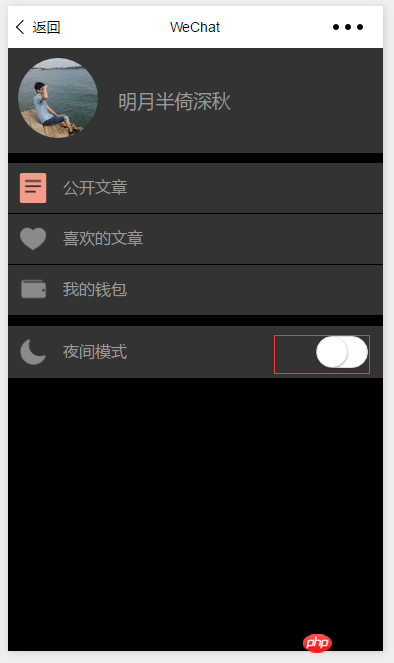
Ancienne règle, afficher d'abord les rendus


J'ai personnellement un faible pour la fonctionnalité mode nuit
En regardant mon téléphone dans le noir la nuit, même si la luminosité de l'écran est réglée au minimum, il est toujours très éblouissant
J'utilise donc un certain navigateur car il a un mode nuit
Plus près de chez nous, c'est toujours le point de fonction d'analyse
1. Cliquez sur le bouton pour changer un ensemble de CSS (cette fonction est très simple)
2. Enregistrez les paramètres du skin dans des variables globales, cela peut également être efficace lors de la visite d'autres pages
3. Enregistrez les paramètres localement et lorsque vous quittez l'application et revenez, le skin que vous avez défini la dernière fois sera toujours chargé
Commençons par switch, le switch est rarement utilisé, donc je ferais mieux de le poster
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/<view class="my-box {{skinStyle}}-box">@import "../../skin/dark.wxss";
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}Parce que nous ne l'avons pas définie lors du chargement de la page
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}
Introduction aux fonctions de lecture vidéo et de barrage de vidao dans le mini-programme WeChat
Mini-programme WeChat Développer menu circulaire (imitation du menu circulaire CCB)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Comment résoudre le problème de la taille de police trop petite de la version Android de Baidu Tieba et activer le mode nuit
Dec 27, 2023 pm 08:45 PM
Comment résoudre le problème de la taille de police trop petite de la version Android de Baidu Tieba et activer le mode nuit
Dec 27, 2023 pm 08:45 PM
Baidu Tieba est une plateforme interactive très populaire que de nombreuses personnes utilisent pour échanger des expériences avec des personnes partageant les mêmes idées. De nos jours, nous utilisons très fréquemment les téléphones mobiles et la version Android de Baidu Tieba est devenue l'une des applications incontournables sur les téléphones mobiles de nombreuses personnes. Cependant, récemment, de nombreux utilisateurs ont signalé que la taille de la police de la version Android de Baidu Tieba est trop petite, alors comment devrions-nous résoudre ce problème ? De plus, lorsque vous utilisez la version Android de Baidu Tieba la nuit, comment configurer le mode nuit pour protéger la vue ? Comment résoudre le problème de la taille de police trop petite de Baidu Tieba sur Android ? Lorsque vous parcourez les publications à l'aide de Baidu Tieba, si vous estimez que la police est trop petite, vous pouvez cliquer sur les trois points dans le coin supérieur droit pour trouver l'option permettant d'ajuster la taille du texte et de l'ajuster en fonction de vos besoins personnels. le mode nuit de Baidu Tieba pour Android ? Dans l'interface du menu, toujours
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Comment activer le mode nuit dans le navigateur Baidu
Jan 31, 2024 pm 11:57 PM
Comment activer le mode nuit dans le navigateur Baidu
Jan 31, 2024 pm 11:57 PM
Comment activer le mode nuit dans le navigateur Baidu ? Les paramètres du navigateur Baidu sont très divers, ce qui peut fournir aux utilisateurs divers modes d'accès à Internet et aider les utilisateurs à obtenir l'environnement Internet qui leur convient le mieux. Lorsque nous utilisons le navigateur Baidu, nous pouvons obtenir un environnement Internet plus doux en activant le mode nuit pour réduire la charge sur nos yeux. Si vous aimez également utiliser cette fonction, suivez l'éditeur pour jeter un œil au didacticiel de configuration du mode nuit du navigateur Baidu. . Comment activer le mode nuit dans le navigateur Baidu 1. Accédez à la page d'accueil de l'application [Baidu Browser] et sélectionnez [Mon] dans le coin inférieur droit ; 2. Sélectionnez [Paramètres] dans le coin supérieur droit ; [Mode nuit] et attendez. Affichez simplement le bleu.
 Comment définir le mode nuit sur Baicizhan Comment définir le mode nuit sur Baicizhan
Mar 12, 2024 pm 02:04 PM
Comment définir le mode nuit sur Baicizhan Comment définir le mode nuit sur Baicizhan
Mar 12, 2024 pm 02:04 PM
Comment définir le mode nuit sur Baicizhan ? Baicizhan est un outil très populaire pour apprendre l'anglais. Le logiciel propose aux utilisateurs un grand nombre de sujets d'apprentissage et de méthodes d'apprentissage intéressantes. Les utilisateurs peuvent choisir la méthode d'apprentissage qui leur convient en fonction de leur situation réelle et améliorer efficacement leur niveau d'anglais. Lorsque nous utilisons ce logiciel la nuit, si nous sentons que l'écran est trop lumineux, nous pouvons le mettre en mode nuit et l'ajuster. Comment le configurer spécifiquement ? Amis intéressés, jetons un œil à la méthode expliquée par l'éditeur. Comment configurer le mode nuit sur Baicizhan 1. Ouvrez Baicizhan, entrez dans la barre latérale, recherchez les paramètres et cliquez pour entrer. Les systèmes Android et iOS ont le même emplacement. Recherchez "Master Bao Mode" dans les paramètres, car le design du Master Bao de Baicizhan est très intéressant, donc
 Mar 22, 2024 pm 02:11 PM
Mar 22, 2024 pm 02:11 PM
1. Ouvrez l'application Zhihu et cliquez sur [Mon] dans le coin inférieur droit ; 2. Vous pouvez voir [Mode nuit] sur l'interface Mon, cliquez pour le définir. Si vous avez des questions, allez à Zhihu. Zhihu, une communauté de questions-réponses digne de confiance, a pour mission de permettre à chacun d'obtenir efficacement des réponses fiables. Zhihu s'appuie sur son atmosphère communautaire sérieuse, professionnelle et conviviale, son contenu de haute qualité structuré et facile d'accès et sa plateforme de production de contenu basée sur des questions-réponses.
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Comment activer le mode nuit de 360 Safe Browser
Jan 31, 2024 am 10:27 AM
Comment activer le mode nuit de 360 Safe Browser
Jan 31, 2024 am 10:27 AM
Comment activer le mode nuit de 360 Safe Browser ? Comment activer le mode nuit du navigateur 360 ? Voici les étapes détaillées ! Lorsque nous utilisons le navigateur 360 pour naviguer sur le Web, nous utilisons généralement le mode jour. Si nous l'utilisons la nuit, la lumière en mode jour est plus éblouissante. Il est très inconfortable de naviguer sur le Web la nuit. nous le faisons ? Activer le mode nuit. Voici comment activer le mode nuit de 360 Secure Browser. Si vous ne savez pas comment faire, suivez-moi ci-dessous ! Comment activer le mode nuit de 360 Safe Browser 1. Ouvrez 360 Safe Browser Vous pouvez voir l'icône « Ouvrir le menu » comme indiqué ci-dessous dans le coin supérieur droit du navigateur. Utilisez la souris pour cliquer sur l'icône. 2. Activez le « Mode nuit »





