
Cet article présente principalement les connaissances pertinentes sur le stockage de données, le transfert de paramètres et la mise en cache des données dans le développement d'applets WeChat. A une très bonne valeur de référence. Jetons-y un coup d'œil ensemble
Le mini-programme WeChat est développé depuis un mois et est en test interne. Il existe peu de façons de transférer des données. Nous rencontrons souvent le problème du retour des paramètres après la destruction de la page. . Il n'y a pas de méthode startActivityForResult dans le mini-programme similaire à Android, il n'y a pas de méthode de communication comme la diffusion et il n'y a pas de roue comme eventbus disponible
Actuellement, il n'y a que trois méthodes connues pour passer des paramètres, disons. résumez-les d'abord. Comme elle est en phase de test interne, la documentation est également peu stable et est souvent modifiée. Il n'y a actuellement pas de roue artificielle
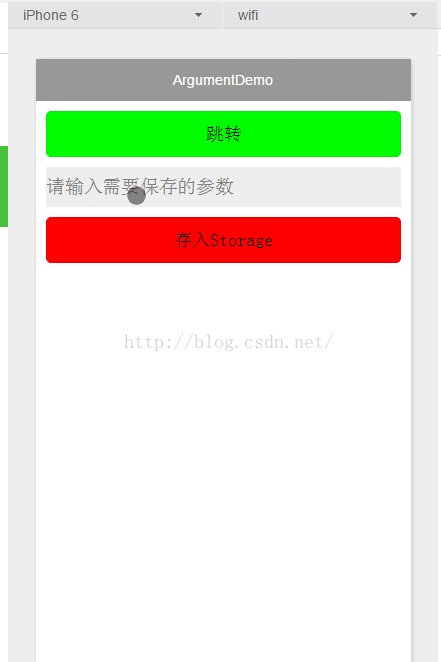
Téléchargez d'abord le GIF :

1.APP.js
Je mets les paramètres couramment utilisés qui ne changeront pas dans les données d'APP.js. Vous pouvez les obtenir. chaque page. var app = getApp();Vous pouvez les obtenir sur l'application vers les paramètres stockés dans les données.2. ({})
a été écrit dans la démo :
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
3.wx.setStorage(OBJECT) Cache de données
Méthode de mise en cache des données WeChat dans la documentation de développement :①Données de stockage
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②Obtenir des données
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})1.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})2.index .wxml
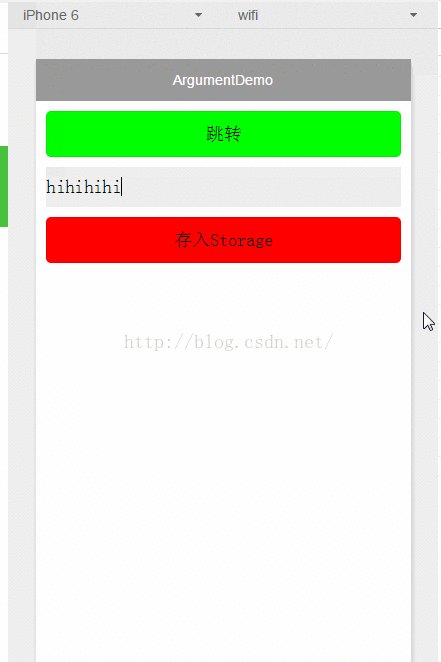
<!--index.wxml--> <view> <button style="background-color:#00ff00;margin:20rpx" bindtap="gotonewpage">跳转</button> <input style="background-color:#eee;margin:20rpx;height:80rpx" placeholder="请输入需要保存的参数" bindinput="searchInputEvent" /> <button style="background-color:#ff0000;margin:20rpx" bindtap="saveinput">存入Storage</button> </view>
3.newpage.js
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})4.newpage.wxml
<!--newpage.wxml-->
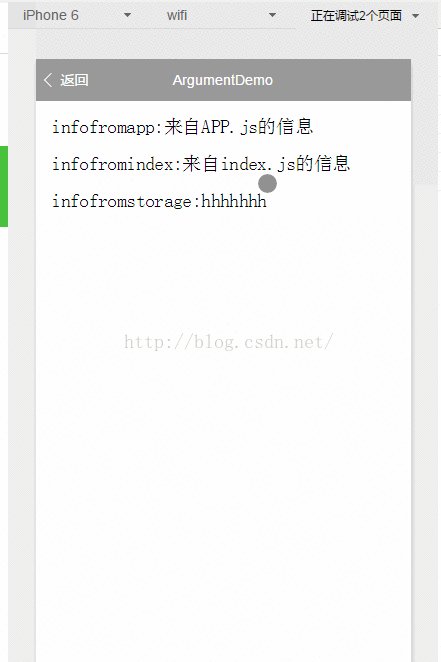
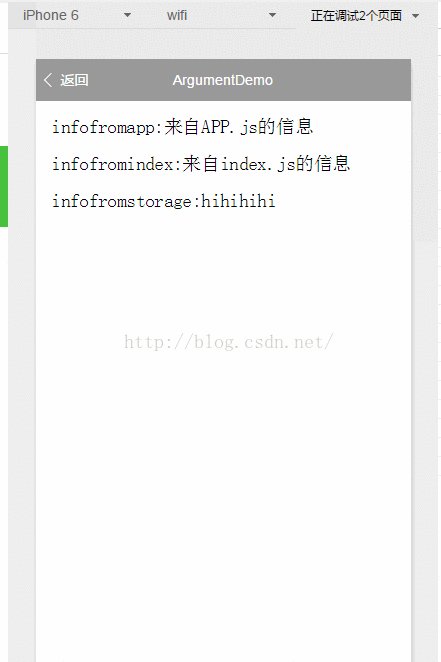
<view style="width:100%;margin:30rpx">infofromapp:{{infofromapp}}</view>
<view style="width:100%;margin:30rpx">infofromindex:{{infofromindex}}</view>
<view style="width:100%;margin:30rpx">infofromstorage:{{infofromstorage}}</view>5.app.js
//app.js
App({
data: {
infofromapp: '来自APP.js的信息'
},
onLaunch: function () {
}
})Introduction à la définition de la réutilisation globale des données et des fonctions et des modèles dans les mini-programmes WeChat
Mini-programme WeChat Introduction à l'utilisation du nouveau composant glisser vue mobile dans le programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les utilisations de winlicense ?
Quelles sont les utilisations de winlicense ?
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Pilote de clavier Lenovo
Pilote de clavier Lenovo
 La fonction du relais intermédiaire
La fonction du relais intermédiaire
 sublime exécute le code js
sublime exécute le code js
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Méthode de contrôle du moteur pas à pas
Méthode de contrôle du moteur pas à pas
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants