
Cet article présente principalement en détail les informations pertinentes sur le traitement asynchrone des mini-programmes WeChat, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple dans cet article partage avec vous le mini-programme WeChat. La méthode spécifique de traitement asynchrone du programme est pour votre référence. Le contenu spécifique est le suivant
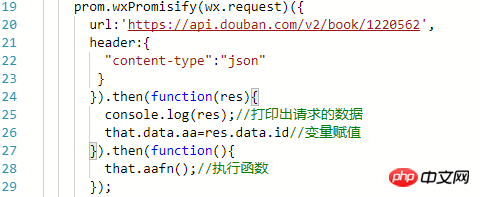
Regardez le problème directement :

Ensuite, regardez l'imprimé. résultat :

Comme le montrent les deux figures ci-dessus, la requête réseau est exécutée d'abord dans le code, puis les variables imprimées sont exécutées cependant, à partir des résultats. imprimé ci-dessous, celui qui imprime les résultats en premier est celui qui imprime la fonction variables (fonction aafn), puis imprime les données renvoyées dans le rappel du succès de la requête réseau et la valeur de la variable attribuée
;Pourquoi aafn est-il exécuté en premier et la valeur imprimée n'est-elle pas attribuée ?
Étant donné que wx.request est une requête asynchrone, la fonction peut continuer à être exécutée pendant que les données sont demandées. Ainsi, la valeur de la variable est imprimée avant que la valeur ne soit attribuée
Comment résoudre cette situation ?
Méthode 1 :
Nesting
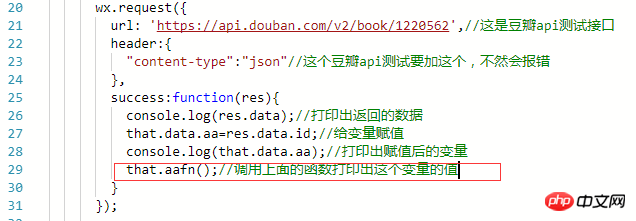
Exécuter la fonction aafn dans le rappel de réussite de wx.request

Ensuite, exécutez le résultat

La valeur est obtenue ici
Mais si la logique est compliquée , De nombreuses couches asynchrones doivent être utilisées, comme ceci :
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});De cette façon, le code a l'air très moche, et le code est moins lisible et maintenable . Ce n’est pas bien
Alors comment résoudre ce problème ? L’émergence du concept de Promesse résout bien tout cela. Qu’est-ce que la Promesse ? Je ne dirai pas grand chose ici. Si vous êtes intéressé, allez jeter un œil par vous-même. Lien d'introduction de Promise
Regardons d'abord la méthode Promise :
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Appeler
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
De cette façon, les fonctions asynchrones peuvent être exécutées séquentiellement
Comment l'asynchrone API de prise en charge de l'applet WeChat Promesse ? Nous pouvons utiliser Promise pour encapsuler ces API une par une, mais cela reste problématique. Cependant, le format des paramètres de l'API du mini-programme est relativement uniforme.Il n'accepte qu'un seul paramètre d'objet, et les rappels sont définis dans ce paramètre, ce qui facilite le traitement unifié pour effectuer un tel travail. 🎜 >
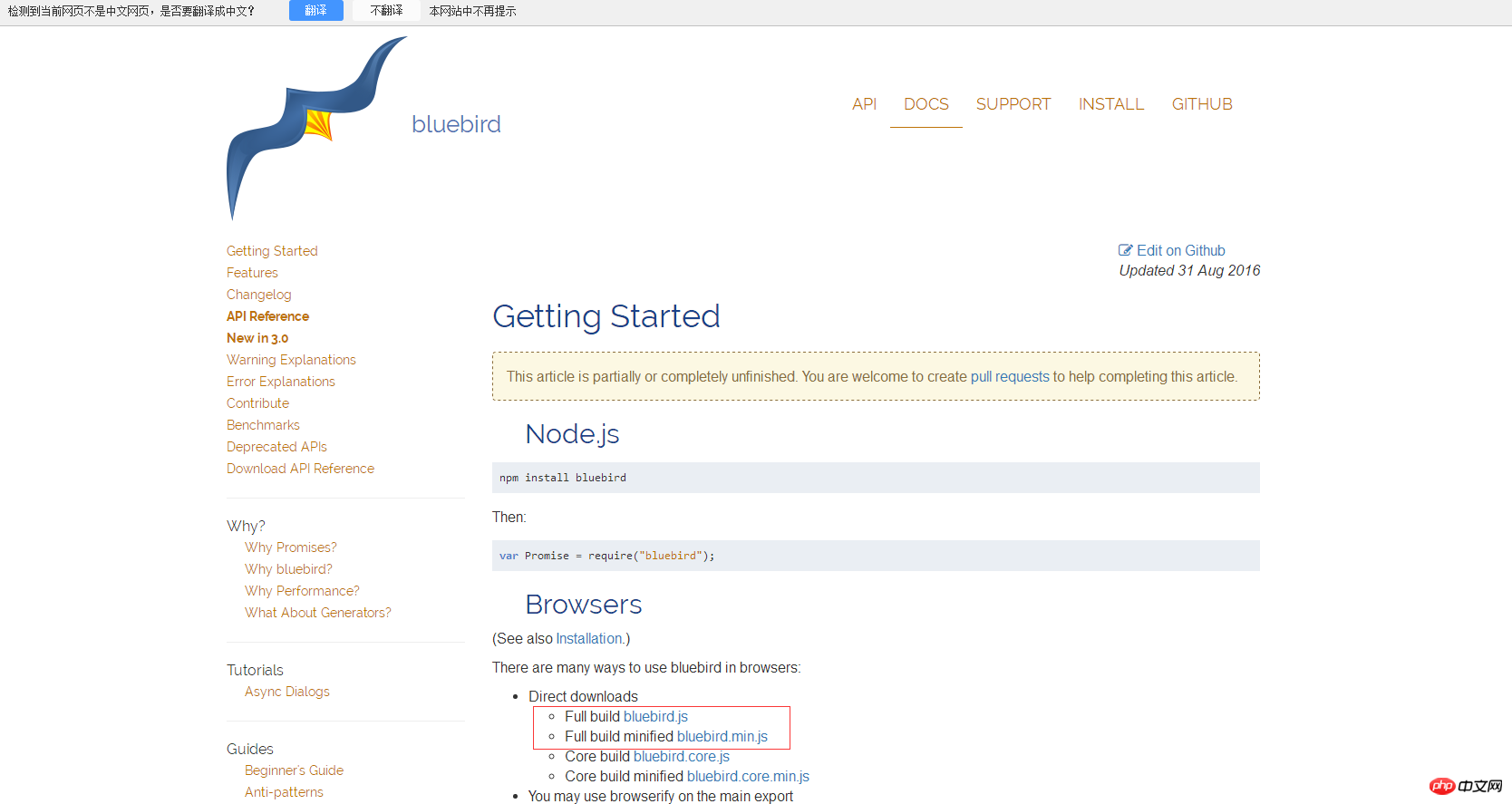
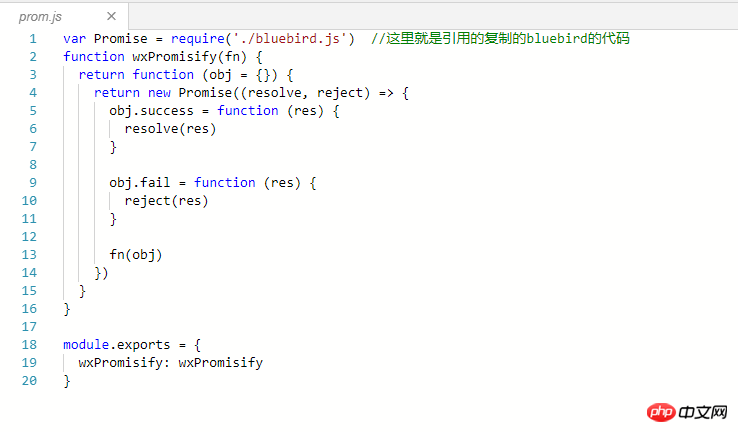
Vous devez d'abord référencer un fichier appelé bluebird.js ; Entrez sur le site officiel de bluebird pour télécharger :





Méthode de notification asynchrone et de commande de vérification pour appeler le SDK après paiement dans le mini-programme WeChat
Introduction à WeChat au cycle de vie de la mini page du programme et à la lecture et au suivi audio
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Windows 11 mon ordinateur transfert vers le tutoriel de bureau
Windows 11 mon ordinateur transfert vers le tutoriel de bureau
 La différence entre fprintf et printf
La différence entre fprintf et printf
 qu'est-ce que Volkan
qu'est-ce que Volkan
 Ordre de priorité des opérateurs en langage C
Ordre de priorité des opérateurs en langage C
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Pourquoi la vidéo en ppt ne peut-elle pas être lue ?
Pourquoi la vidéo en ppt ne peut-elle pas être lue ?
 utilisation du latex
utilisation du latex