
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples de transmission de paramètres dynamiques des mini-programmes WeChat. Les amis dans le besoin peuvent se référer à
Explication détaillée des exemples de transmission de paramètres dynamiques des mini-programmes WeChat<.>
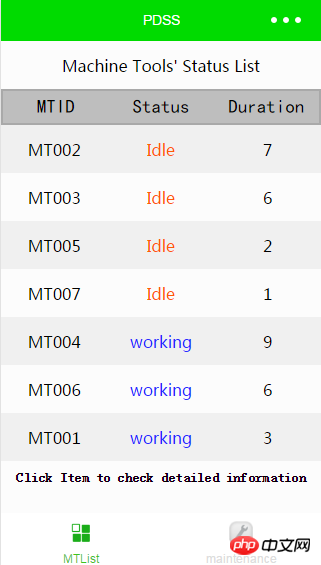
Le passage dynamique de paramètres est souvent utilisé dans le processus de développement de mini-programmes WeChat, comme le chargement de différentes nouvelles pages en fonction de différents paramètres transmis sur une certaine page. Ensuite, nous présenterons comment y parvenir. Le blog précédent a expliqué comment utiliser la boucle wx: for pour afficher un tableau. Généralement, la fonction que nous souhaitons implémenter est de cliquer sur différents éléments pour accéder à différentes pages, comme charger un élément sur une autre page. Détails. Sauter ici utilise le saut du navigateur, ajouter des paramètres au lien du saut du navigateur :index.wxml (passer les paramètres en fonction de la page cliquée)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>logs.js (accepte les paramètres passés par index.wxml et les traite)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
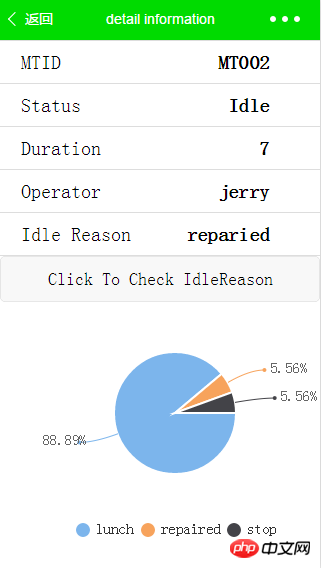
})onLoad:functionCette fonction sera exécutée une fois lorsque la page sera chargée. Les options sont les paramètres transmis depuis index.wxml reçus. Interrogez l'objet de liste spécifique en fonction de l'ID, puis attribuez la valeur. À ce stade, les données dans data_** sont les informations détaillées d'un certain élément.
logs.wxml (afficher les informations détaillées de l'élément)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
</view>


Comment obtenir l'état du réseau de téléphonie mobile via l'applet WeChat [code source ci-joint]
Applet WeChat Méthodes de mise en œuvre pour définir dynamiquement le texte d'invite d'espace réservé et le statut de sélection/annulation des boutons
Introduction à la fonction de requête express du développement d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Maximiser la page Web
Maximiser la page Web
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?