
Cet article présente principalement l'explication détaillée du cadre du programme WeChat Mini et des informations pertinentes sur des exemples d'applications. Les amis dans le besoin peuvent se référer à
pour comprendre rapidement l'utilisation des programmes WeChat Mini, un cadre. basé sur le mini programme L'application todos développée
WeChat official a ouvert la documentation officielle et les outils de développement du mini programme WeChat. Au cours des deux derniers jours, j'ai lu des informations pertinentes pour comprendre comment développer de petits programmes. Après la publication des documents officiels au cours des deux derniers jours, je les ai rapidement consultés et me suis concentré sur les deux parties du document : le cadre et les composants. , puis basé sur un didacticiel simple pour créer une application de tâches régulière. Cette application est basée sur la plate-forme d'applets WeChat et implémente les fonctions habituelles de l'application todo. En même temps, afin de la rapprocher du scénario de travail réel, elle utilise également les composants de chargement et de toast pour compléter l'interaction et les commentaires. de certaines opérations. Mon sentiment intuitif à propos de cette plate-forme est que, au niveau technique, elle est similaire à Vue, mais elle est beaucoup moins puissante que Vue ; les idées de développement ne sont pas comme Vue, mais plutôt comme une base. Par conséquent, les personnes qui ont utilisé les frameworks mvc, mvvm tels que backbone et vue trouveront facile de démarrer avec cette plate-forme. Cet article présente principalement quelques points clés de la mise en œuvre de cette application todo.
Ajoutez d'abord les informations liées à cet article :
Document officiel : https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Téléchargement de l'outil de développement officiel : https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Démonstration des fonctions de l'application todo dans cet article :

Remarque : vous devez appuyer longuement sur le texte de la tâche pour le modifier directement. Comme il se trouve sur le téléphone mobile, vous ne pouvez pas utiliser l'événement de double-clic pour l'éditer et l'avez remplacé par l'événement d'appui long. La plate-forme du mini-programme ne fournit pas non plus de liaison pour les événements de double-clic.
Code source associé : https://github.com/liuyunzhuge/blog/tree/master/todos/wx
Si vous souhaitez exécuter ce projet localement, vous devez installer le développeur outils d'abord. Selon la description du didacticiel simple dans le document, construisez d'abord un projet
Une fois la construction terminée, l'outil de développement ouvrira le projet
Recherchez ensuite le dossier du projet construit sur le site ; disque, et copiez Supprimez tout le contenu et collez tous les fichiers dans le dossier de code source ci-dessus
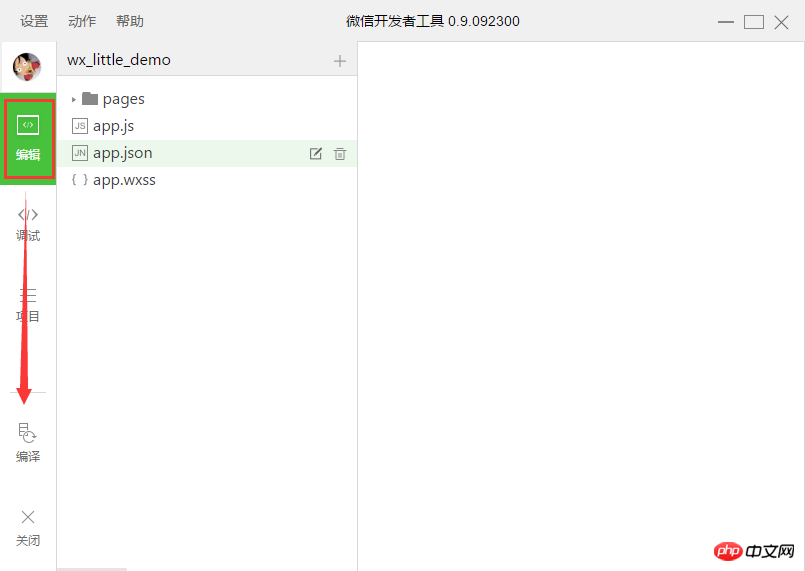
Ensuite, rouvrez les outils de développement, entrez d'abord dans l'onglet d'édition, puis cliquez sur le bouton de compilation, vous entrerez directement dans l'interface de débogage ; et visualisez la fonction de l'application :

Ce qui suit présentera les points clés du développement de cette application :
1 La structure des répertoires et la configuration de celle-ci. L'application ne sera pas présentée en détail. Il y a des descriptions très détaillées dans la section Document-Framework. Il n'y a pas de HTML et de CSS dans cette plateforme, remplacés par wxml et wxss. Il n'y a presque aucune différence entre wxss et css. L'inconvénient est qu'il n'est pas aussi puissant que css et prend en charge des sélecteurs limités. Mais l’avantage est que puisqu’il n’existe qu’une seule plateforme, WeChat, il n’y a quasiment aucun problème de compatibilité et vous pouvez utiliser la technologie CSS standard et mise à jour. Seules les balises des composants fournis par la plateforme peuvent être utilisées dans wxml. Des exemples d'utilisation de chaque composant dans wxml peuvent être trouvés dans la section Document - Composants. Donc en fait, il n’y a aucun problème pour écrire wxml et wxss.
2. wxml prend en charge les fonctionnalités suivantes :

Dans l'application Todo, à l'exception des modèles et des références, toutes les autres sont utilisées, mais les détails de chaque fonctionnalité ne sont pas utilisées, seules les fonctions appropriées sont sélectionnées en fonction des besoins de l'application. J'ai vu un article il y a quelques jours disant que l'applet WeChat pouvait être implémentée sur la base du framework vue, j'ai donc jeté un œil à la documentation de vue. Pour la liaison de données, le rendu conditionnel, le rendu de liste et les événements, nous avons examiné en détail l'utilisation de vue. En comparaison, les fonctionnalités fournies par wxml sont assez similaires aux fonctionnalités associées de vue, mais il n'y a pas tellement de fonctions, il n'est donc pas facile d'utiliser directement les fonctionnalités du framework vue dans de petits programmes. La meilleure pratique reste basée sur les instructions fournies dans les documents officiels. Si les fonctions ne sont pas mentionnées dans les documents officiels, cela ne fonctionnera certainement pas si vous les utilisez en devinant. J'ai vérifié les prototypes de certains objets par impression, et je n'ai pas trouvé plus de méthodes d'instance que dans les documents officiels, ce qui montre que la fonction framework du mini programme est effectivement limitée.
3. Wxss peut en fait être écrit en less ou en sass, tant que le sélecteur répond aux exigences du framework. En raison de contraintes de temps, je ne l'ai pas essayé dans cette application.
4. Pas de liaison bidirectionnelle. Dans Vue, une instance Vue est un modèle de vue ; les mises à jour des données dans la couche de vue seront renvoyées au modèle en temps réel ; les mises à jour du modèle seront également renvoyées à la vue en temps réel. Dans le mini-programme, il n'y a pas de liaison bidirectionnelle et la mise à jour de la vue ne sera pas directement synchronisée avec le modèle ; vous devez obtenir les données directement de la couche de vue dans le rappel d'événement correspondant, puis mettre à jour le modèle ; via setData. Le mini programme utilisera setData en interne, puis restituera la page. Par exemple, pour une seule tâche à effectuer, l'opération bascule :
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},以上代码中,通过e.detail.value[0]拿到单个todo项里面checkbox的值,通过该值来判断todo的complete状态。最后在updateData的内部,还会通过setData方法,刷新model的内容。只有这样,在toggle操作之后,app底部的统计信息才会更新。
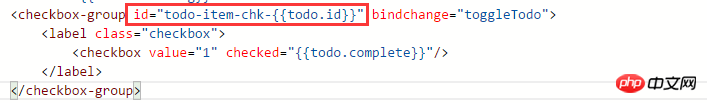
5. 事件绑定的时候,无法传递参数,只能传递一个event。比如上面那个toggle的操作,我其实很想在回调里面把当前todo的id传到这个回调里面,但是想尽办法都做不到,最后只能通过id的方式来处理:就是在wxml中绑定事件的组件上面,加一个id,这个id全page也不能重复,所以id得加前缀,然后在id最后加上todo的id值;当事件触发的时候,通过e.currentTarget.id就能拿到该组件的id,去掉相应的id前缀,就得到todo的id值了。这是目前用到的一个方法,我认为不是很优雅,希望后面能发现更好的办法来实现。

6. app中考虑到了loading的效果,要利用button组件的loading属性来实现。但是loading仅仅是一个样式的控制,它不会控制这个按钮是否能重复点击。所以还要利用buttong的disabled属性,防止重复点击。
剩下的实现细节,都在下面两个文件的源码中,欢迎大家指出其中的问题。
index.wxml的源码:
<!--list.wxml-->
<view class="container">
<view class="app-hd">
<view class="fx1">
<input class="new-todo-input" value="{{newTodoText}}" auto-focus bindinput="newTodoTextInput"/>
</view>
<button type="primary" size="mini" bindtap="addOne" loading="{{addOneLoading}}" disabled="{{addOneLoading}}">
+ Add
</button>
</view>
<view class="todos-list" >
<view class="todo-item {{index == 0 ? '' : 'todo-item-not-first'}} {{todo.complete ? 'todo-item-complete' : ''}}" wx:for="{{todos}}" wx:for-item="todo">
<view wx-if="{{!todo.editing}}">
<checkbox-group id="todo-item-chk-{{todo.id}}" bindchange="toggleTodo">
<label class="checkbox">
<checkbox value="1" checked="{{todo.complete}}"/>
</label>
</checkbox-group>
</view>
<view id="todo-item-txt-{{todo.id}}" class="todo-text" wx-if="{{!todo.editing}}" bindlongtap="startEdit">
<text>{{todo.text}}</text>
</view>
<view wx-if="{{!todo.editing}}">
<button id="btn-del-item-{{todo.id}}" bindtap="clearSingle" type="warn" size="mini" loading="{{todo.loading}}" disabled="{{todo.loading}}">
Clear
</button>
</view>
<input id="todo-item-edit-{{todo.id}}" class="todo-text-input" value="{{todo.text}}" auto-focus bindblur="endEditTodo" wx-if="{{todo.editing}}"/>
</view>
</view>
<view class="app-ft" wx:if="{{todos.length > 0}}">
<view class="fx1">
<checkbox-group bindchange="toggleAll">
<label class="checkbox">
<checkbox value="1" checked="{{todosOfUncomplted.length == 0}}"/>
</label>
</checkbox-group>
<text>{{todosOfUncomplted.length}} left.</text>
</view>
<view wx:if="{{todosOfComplted.length > 0}}">
<button type="warn" size="mini" bindtap="clearAll" loading="{{clearAllLoading}}" disabled="{{clearAllLoading}}">
Clear {{todosOfComplted.length}} of done.
</button>
</view>
</view>
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="toastChange">
{{toastText}}
</toast>
</view>index.js的源码:
var app = getApp();
Page( {
data: {
todos: [],
todosOfUncomplted: [],
todosOfComplted: [],
newTodoText: '',
addOneLoading: false,
loadingHidden: true,
loadingText: '',
toastHidden: true,
toastText: '',
clearAllLoading: false
},
updateData: function( resetTodos ) {
var data = {};
if( resetTodos ) {
data.todos = this.data.todos;
}
data.todosOfUncomplted = this.data.todos.filter( function( t ) {
return !t.complete;
});
data.todosOfComplted = this.data.todos.filter( function( t ) {
return t.complete;
});
this.setData( data );
},
updateStorage: function() {
var storage = [];
this.data.todos.forEach( function( t ) {
storage.push( {
id: t.id,
text: t.text,
complete: t.complete
})
});
wx.setStorageSync( 'todos', storage );
},
onLoad: function() {
this.setData( {
todos: wx.getStorageSync( 'todos' ) || []
});
this.updateData( false );
},
getTodo: function( id ) {
return this.data.todos.filter( function( t ) {
return id == t.id;
})[ 0 ];
},
getTodoId: function( e, prefix ) {
return e.currentTarget.id.substring( prefix.length );
},
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},
toggleAll: function( e ) {
var value = e.detail.value[ 0 ];
var complete = !!value;
this.data.todos.forEach( function( t ) {
t.complete = complete;
});
this.updateData( true );
this.updateStorage();
},
clearTodo: function( id ) {
var targetIndex;
this.data.todos.forEach( function( t, i ) {
if( targetIndex !== undefined ) return;
if( t.id == id ) {
targetIndex = i;
}
});
this.data.todos.splice( targetIndex, 1 );
},
clearSingle: function( e ) {
var id = this.getTodoId( e, 'btn-del-item-' );
var todo = this.getTodo( id );
todo.loading = true;
this.updateData( true );
var that = this;
setTimeout( function() {
that.clearTodo( id );
that.updateData( true );
that.updateStorage();
}, 500 );
},
clearAll: function() {
this.setData( {
clearAllLoading: true
});
var that = this;
setTimeout( function() {
that.data.todosOfComplted.forEach( function( t ) {
that.clearTodo( t.id );
});
that.setData( {
clearAllLoading: false
});
that.updateData( true );
that.updateStorage();
that.setData( {
toastHidden: false,
toastText: 'Success'
});
}, 500 );
},
startEdit: function( e ) {
var id = this.getTodoId( e, 'todo-item-txt-' );
var todo = this.getTodo( id );
todo.editing = true;
this.updateData( true );
this.updateStorage();
},
newTodoTextInput: function( e ) {
this.setData( {
newTodoText: e.detail.value
});
},
endEditTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-edit-' );
var todo = this.getTodo( id );
todo.editing = false;
todo.text = e.detail.value;
this.updateData( true );
this.updateStorage();
},
addOne: function( e ) {
if( !this.data.newTodoText ) return;
this.setData( {
addOneLoading: true
});
//open loading
this.setData( {
loadingHidden: false,
loadingText: 'Waiting...'
});
var that = this;
setTimeout( function() {
//close loading and toggle button loading status
that.setData( {
loadingHidden: true,
addOneLoading: false,
loadingText: ''
});
that.data.todos.push( {
id: app.getId(),
text: that.data.newTodoText,
compelte: false
});
that.setData( {
newTodoText: ''
});
that.updateData( true );
that.updateStorage();
}, 500 );
},
loadingChange: function() {
this.setData( {
loadingHidden: true,
loadingText: ''
});
},
toastChange: function() {
this.setData( {
toastHidden: true,
toastText: ''
});
}
});最后需要补充的是,这个app在有限的时间内依据微信的官方文档进行开发,所以这里面的实现方式到底是不是合理的,我也不清楚。我也仅仅是通过这个app来了解小程序这个平台的用法。希望微信官方能够推出一些更全面、最好是项目性的demo,在代码层面,给我们这些开发者提供一个最佳实践规范。欢迎有其它的开发思路的朋友,帮我指出我以上实现中的问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 SQL dans l'utilisation de l'opérateur
SQL dans l'utilisation de l'opérateur
 Solution GameProtectNet
Solution GameProtectNet
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 La différence entre recv et recvfrom
La différence entre recv et recvfrom
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?