
Cet article présente principalement les informations pertinentes sur la méthode de l'applet WeChat pour résoudre le problème selon lequel l'aperçu du téléphone mobile du serveur de requêtes ne peut pas demander de données. Lors de la configuration de https, vous devez utiliser le port 443 pour résoudre le problème. à cela
Méthodes du programme WeChat Mini pour résoudre le problème de la demande d'aperçu du téléphone mobile du serveur de requêtes qui ne peut pas demander de données
Le document du programme WeChat Mini indique clairement que toutes les requêtes doivent utiliser https, donc il n'a pas été utilisé https, à cause du petit programme, j'ai dû entrer en contact avec https. Après avoir longuement étudié, j'ai configuré Tomcat avec https. Utilisez ensuite les outils de développement pour tester si les données peuvent être demandées, et je suis très heureux de constater que je peux les obtenir.
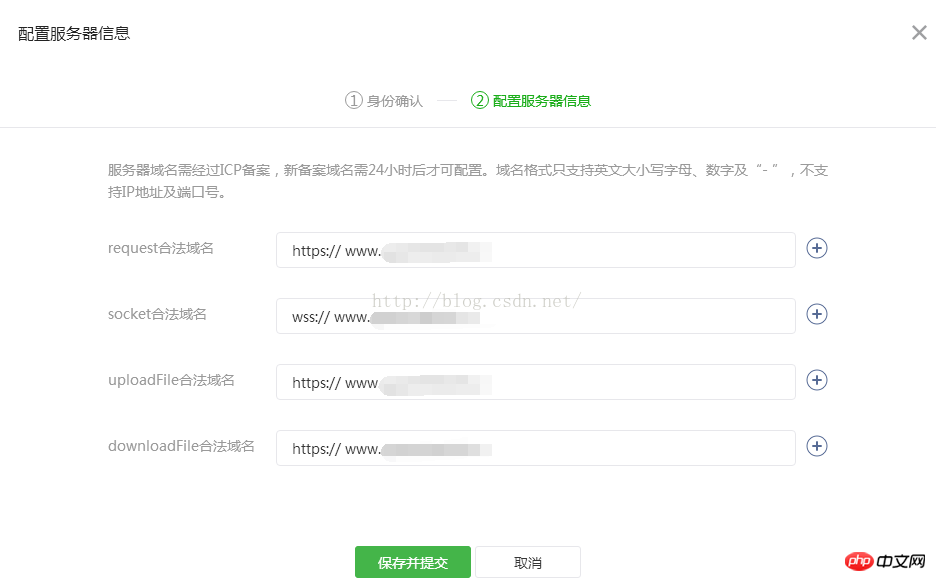
Plus tard, j'ai enregistré le mini programme et l'ai configuré en arrière-plan du mini programme, comme indiqué dans l'image ci-dessous

Ajouté l'APPID à le projet et préparé pour le test de prévisualisation mobile

Laissez-moi en parler ici Lorsque vous développez de petits programmes, essayez de mettre les images sur votre propre serveur, car les petits programmes ont des limites. lors de la compilation des packages lors du téléchargement et de la prévisualisation, je ne l'ai pas encore calculé, c'est environ 1M, je ne sais pas s'il sera ajouté à l'avenir
Cliquez sur l'aperçu pour générer un code QR. Scannez le code QR via WeChat pour démarrer ce petit programme. Après avoir entré, préparez-vous à demander des données pour les tests, j'ai constaté que le petit programme prévisualisé sur le téléphone mobile ne lance pas de demande. les outils de développement, mais pourquoi cela ne fonctionne-t-il pas sur le téléphone mobile ?
Les noms de domaine demandés étaient tous les mêmes que ceux définis en arrière-plan. Je les ai confirmés plusieurs fois. Ensuite, je me suis demandé si le certificat configuré par Tomcat était incorrect car c'était aussi la première fois que je configurais et utilisais HTTPS. . Je l'ai ensuite étudié pendant deux jours. Lorsque Tomcat est configuré avec https, l'outil de développement peut le demander à chaque fois, mais l'aperçu mobile ne peut pas le demander. Plus tard, j'ai senti que ce n'était pas un problème avec la configuration de Tomcat. Mais je ne connaissais pas la raison, alors je suis allé au groupe QQ du mini-programme pour demander de l'aide, et j'ai finalement reçu l'invite et découvert le problème.
Solution au problème :
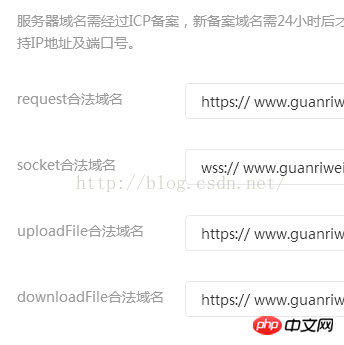
En raison du fait que lors de la configuration d'un nom de domaine sécurisé dans le backend WeChat, vous ne pouvez pas ajouter de nom de domaine, comme indiqué dans l'image ci-dessous (l'image dit que les adresses IP et les ports ne sont pas pris en charge Non.)

Lorsque j'ai configuré le https de Tomcat, j'ai utilisé le 8443 par défaut, donc lors d'une demande , je dois ajouter : 8443 numéro de port après le nom de domaine. Cela a conduit à un problème. L'applet WeChat n'a pas ajouté de numéro de port en arrière-plan. Lorsque j'ai écrit l'adresse de la demande, j'ai ajouté le numéro de port 8443 (car Tomcat utilise le numéro de port 8443 lors de la configuration de https). les noms de domaine aux deux endroits sont incohérents. Une erreur s'est produite indiquant que le nom de domaine demandé était incohérent et il y a eu un problème selon lequel l'aperçu mobile n'a pas envoyé la demande.
La solution est d'utiliser le port 443 lors de la configuration de https. Le port 443 étant utilisé, il peut être omis lors de l'écriture du nom de domaine. Tout comme le port 80 n'a pas besoin d'être écrit
Pourquoi l'outil de développement peut-il demander des données si le nom de domaine est incohérent ? Cela devrait être dû au fait que l'outil de développement ne vérifie pas le nom de domaine demandé et la demande ? nom de domaine légal défini par l'applet WeChat L'opération est-elle cohérente, donc l'outil de développement peut la demander, et cette étape de l'opération est disponible sur le téléphone mobile, donc le téléphone mobile ne peut pas la demander avec succès.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à l'interface backend de demande d'applet WeChat php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 Comment centrer un div en CSS
Comment centrer un div en CSS
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 album photo dynamique
album photo dynamique