
Ce qui suit partagera avec vous une méthode JS pour transposer les colonnes horizontales et verticales d'un tableau bidimensionnel. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Jetons un coup d'oeil ensemble
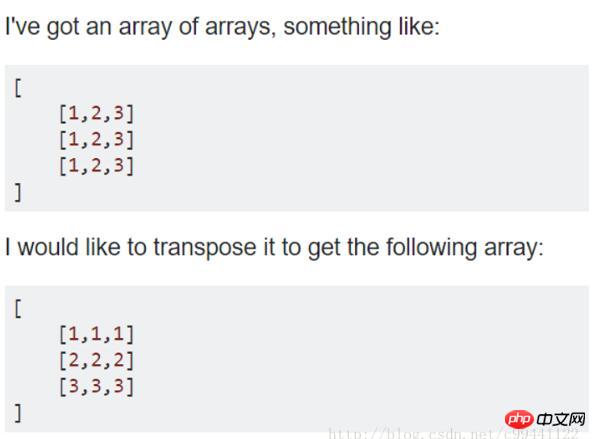
Je souhaite faire pivoter un tableau bidimensionnel horizontalement et verticalement. Je ne pense pas être le seul à avoir ce besoin, mais je cherche sur Baidu depuis longtemps et. recherché partout dans le monde...
Plus tard, il s'est avéré que Google est toujours facile à utiliser comme l'a dit le maître~ Le premier est de mépriser Baidu
Ceci est enregistré pour que d'autres taoïstes puissent le vérifier (j'ai vraiment envie de dire "Fellow Immortals" ", les séquelles d'un empoisonnement récent par un drame ~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment obtenir des données en javascript dans l'applet WeChat
À propos de js passant les paramètres de tableau en arrière-plan Méthode du contrôleur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 expression régulière Perl
expression régulière Perl
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 La différence entre php et js
La différence entre php et js
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren