
Cet article présente principalement des informations pertinentes sur l'introduction détaillée de la démo du programme WeChat Mini. Les amis qui en ont besoin peuvent s'y référer
Dès que le programme WeChat Mini est sorti, il y a eu une explosion immédiate, et tout le monde est allé créer son propre environnement de développement, laissez-moi d'abord l'essayer ici. J'ai déjà posté un article et quelqu'un m'a demandé comment l'importer dans la démo ?
Code source de la démo (depuis Internet)
Baidu : https://pan.baidu.com/s/1o8hJFuU (mot de passe : bsky)
360 : https://yunpan.cn/ckvXAacJjvsgR (Code d'extraction : 3327)
Méthode d'importation de démonstration :
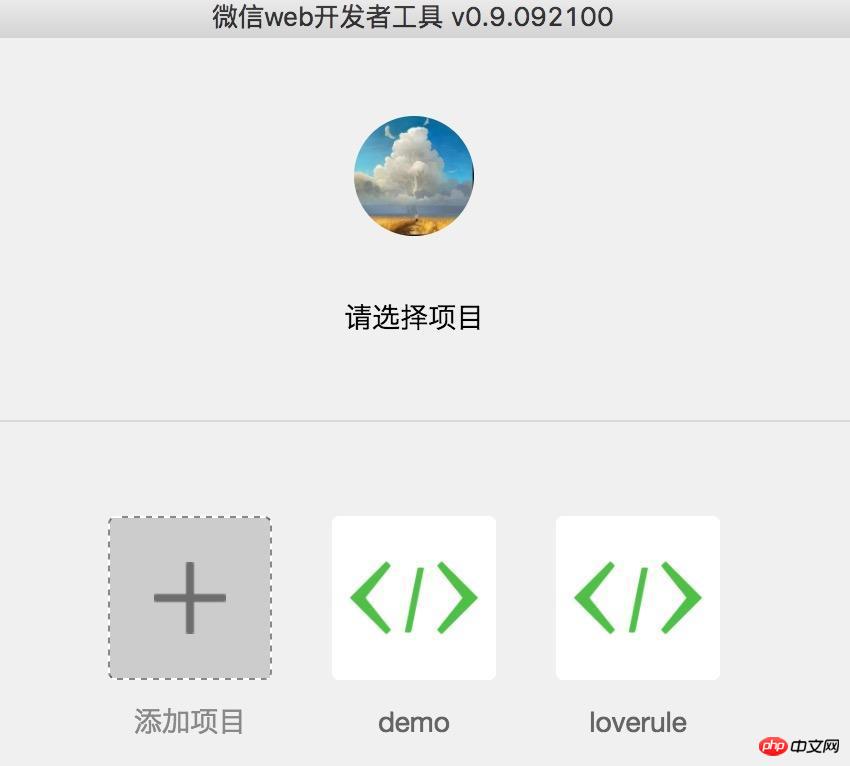
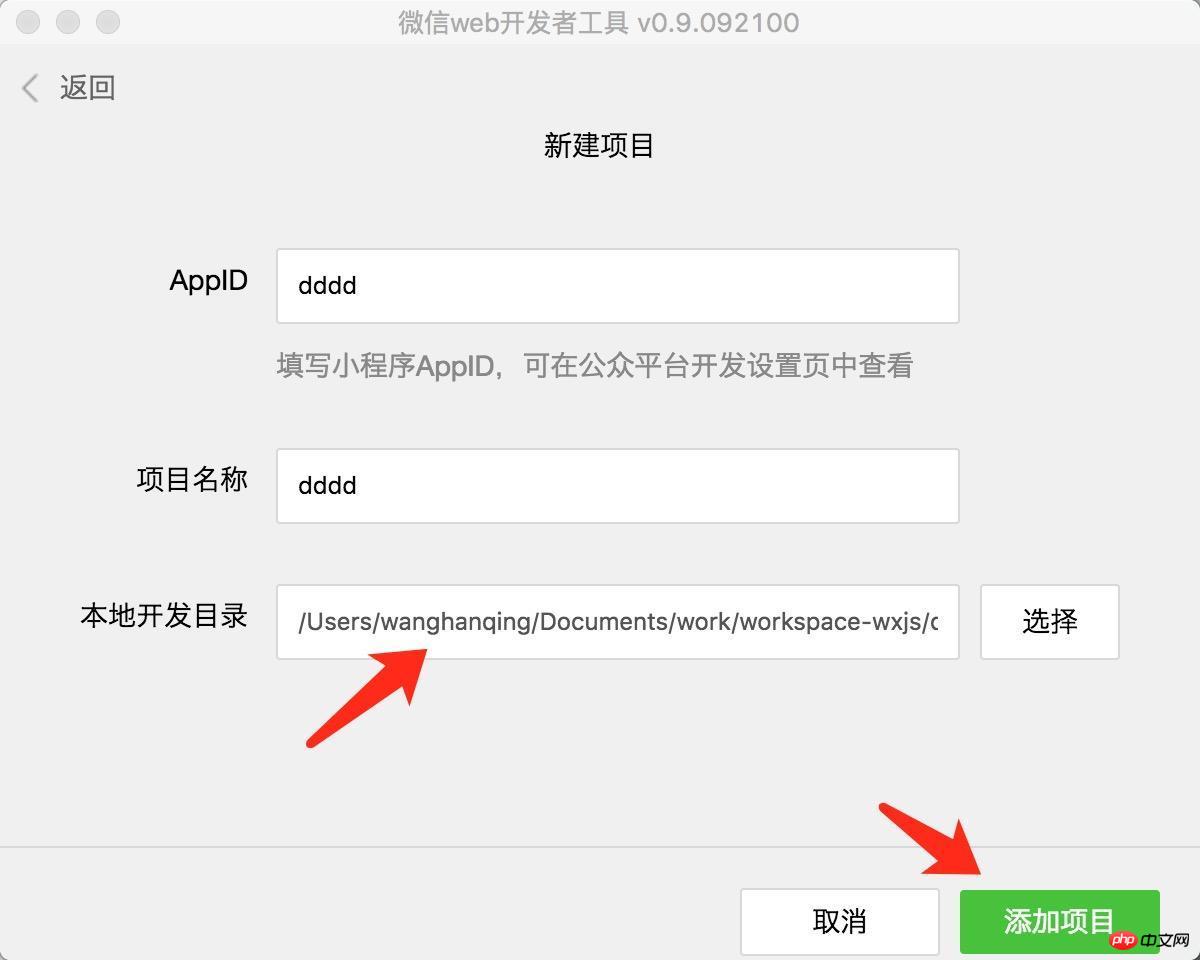
Ouvrez "Outils de développement Web WeChat" -->Ajouter Projet --> Remplissez l'AppID (remplissez ce que vous voulez), le nom du projet (remplissez ce que vous voulez), sélectionnez le répertoire de développement local (adresse de stockage de démonstration) -->
Image :


Déplacement d'images de développement d'applets WeChat
À propos de l'applet WeChat exécutée sur le navigateur Chrome et de l'utilisation de WebStorm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat