
Cet article présente principalement des informations pertinentes sur l'explication détaillée du composant contextuel modal du programme WeChat Mini et joint des exemples simples. Les amis dans le besoin peuvent s'y référer
Modal du programme WeChat Mini :
Voici une analyse détaillée du composant modal dans le mini programme WeChat. Je pense qu'il peut être utilisé par des amis qui développent des mini programmes WeChat. Ici, l'éditeur enregistrera les points clés de la connaissance modale.
modal
modal est similaire à la boîte contextuelle de confirmation en JavaScript. Par défaut, il s'agit d'une boîte contextuelle avec confirmation et annulation. La boîte de dialogue contextuelle n'apparaîtra pas après avoir cliqué sur Annuler. Pour masquer automatiquement, vous devez contrôler l'attribut masqué en déclenchant un événement et en appelant une fonction.
Document officiel

.wxml
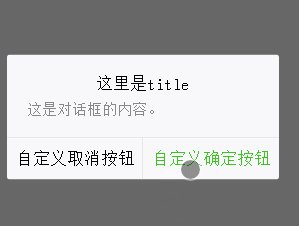
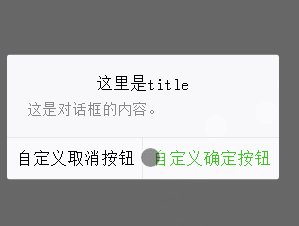
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">
这是对话框的内容。
</modal>.js
Page({
data:{
hidden:false,
nocancel:false
},
cancel: function(){
this.setData({
hidden: true
});
},
confirm: function(){
this.setData({
nocancel: !this.data.nocancel
});
console.log("clicked confirm");
}
})Effet de course

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction au curseur d'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 format flac
format flac
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java