
Cet article présente principalement les fonctions d'ajout, de suppression, de vérification et de modification de la base de données implémentées par PHP et le code complet. Les amis dans le besoin peuvent s'y référer
Cet article utilise : jquery, tp framework
TP_3.2.2/Application/Home/Controller/StuController.class.php
<?php
/**
* Created by PhpStorm.
* User: root
* Date: 2018/4/17
* Time: 16:32
*/
namespace Home\Controller;
use Think\Controller;
class StuController extends Controller
{
public function StuShow(){
$this->display("school/stu");
}
public function getdata(){
$Studata = M('stu');
$data['id']='';
$data['name']=I('get.name');
$data['age']=I('get.age');
$data['num']=I('get.num');
$data['address']=I('get.add');
$Studata->add($data);
$this->success("正在。。。",U('Stu/showdata'));
}
public function showdata()
{
$Studata = M('stu');
$data=$Studata->select();
$this->assign('info',$data);
$this->display('school/showdata');
}
public function del(){
$id = I('get.id');
$Studata = M('stu');
$bool = $Studata->where(['id'=>$id])->delete();
if($bool){
echo 1;
}else{
echo 0;
}
}
public function updata()
{
$id = I('get.id');
$Studata = M('stu');
$data = $Studata->where(['id'=>$id])->find();
$this->assign('data',$data);
$this->display("school/upshowdata");
}
public function updatadeal()
{
$Studata = M('stu');
$id = I('get.id');
$data['name']=I('get.name');
$data['age']=I('get.age');
$data['num']=I('get.num');
$data['address']=I('get.add');
$bool = $Studata->where(['id'=>$id])->save($data);
if($bool){
$this->showdata();
}else{
echo 0;
}
}
}TP_3 .2.2/Application/Accueil/View/school/showdata.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据展示界面</title>
</head>
<body id="content">
<center>
<h2>学生信息展示</h2>
<table border="1">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>学号</th>
<th>籍贯</th>
<th>操作</th>
<th>操作</th>
<foreach name="info" item="vo" >
<tr>
<td>{$vo['id']}</td>
<td>{$vo['name']}</td>
<td>{$vo['age']}</td>
<td>{$vo['num']}</td>
<td>{$vo['address']}</td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="del" where="{$vo['id']}">删除</a></td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="up" where="{$vo['id']}">修改</a></td>
</tr>
</foreach>
</table>
</center>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
$('.del').click(function () {
var where = $(this).attr('where');
$.ajax({
type: "get",
url: "{:U('Stu/del')}?id="+where,
success: function(msg){
if(msg==1){
alert('删除成功');
location.href('showdata');
}else {
alert('删除失败');
}
}
});
})
$('.up').click(function () {
var where = $(this).attr('where');
location.href('updata?id='+where);
// $.ajax({
// type: "get",
// url: "{:U('Stu/updata')}?id="+where,
// success: function(msg){
// $('#content').html(msg);
// }
// });
})
</script>TP_3.2.2/Application/Accueil/View /school/stu.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 学号注册查询系统 </title>
</head>
<body>
<form action="{:U('Stu/getdata')}" method="get">
<br>
名字: <input type="text" name="name">
<br>
年龄: <input type="text" name="age">
<br>
学号:<input type="text" name="num">
<br>
籍贯:<input type="text" name="add">
<br>
<input type="submit" value="提交">
<br>
</form>
</body>
</html>TP_3.2.2/Application/Home/View/school/stu.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 学号注册查询系统 </title>
</head>
<body>
<form action="{:U('Stu/updatadeal')}" method="get">
<input type="hidden" value="{$data['id']}" name="id">
<br>
名字: <input type="text" name="name" value="{$data['name']}">
<br>
年龄: <input type="text" name="age" value="{$data['age']}">
<br>
学号:<input type="text" name="num" value="{$data['num']}">
<br>
籍贯:<input type="text" name="add" value="{$data['address']}">
<br>
<input type="submit" value="提交">
<br>
</form>
</body>
</html>Pour exécuter, saisissez dans le navigateur : http://127.0.0.1:90/TP_3.2.2/index.php/Home/ Stu/stushow
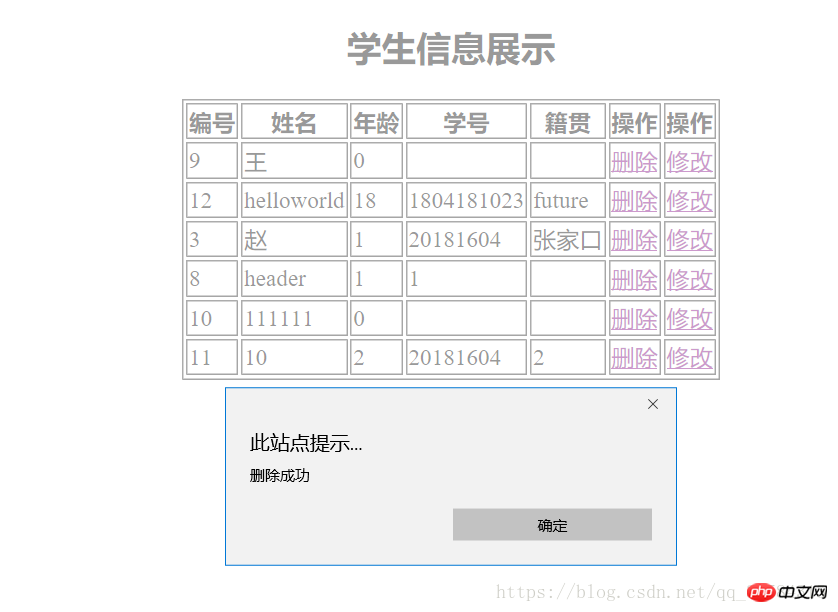
Cliquez sur Supprimer



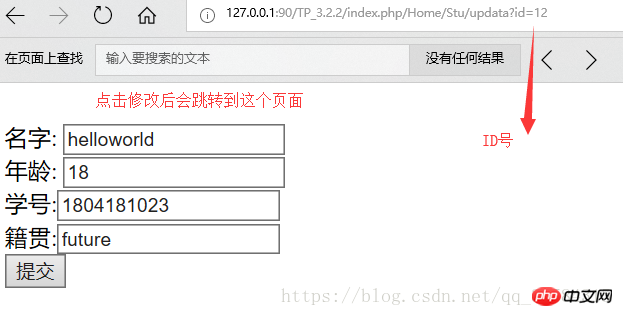
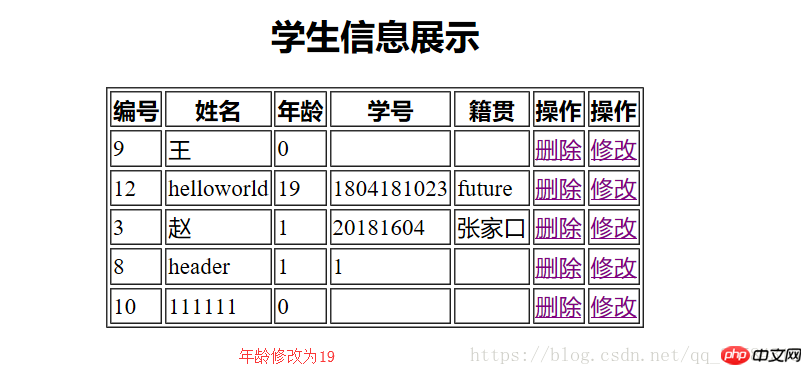
Modifier :


Résumé
Ce qui précède est l'introduction de l'éditeur à l'implémentation PHP de Fonctions d'ajout, de suppression, de vérification et de modification de base de données et le code complet, j'espère qu'il sera utile à tout le monde. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web php chinois !
PHPMAILER implémente la fonction de messagerie PHP, exemple php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile