
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples d'accès aux données des mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Tout d'abord, parlons brièvement de la structure du mini-programme

const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}
module.exports = {} est une méthode d'écriture fixe, dans laquelle les méthodes sont écrites une par une et chaque méthode est séparée par,.
const req = require('../../utils/util.js')
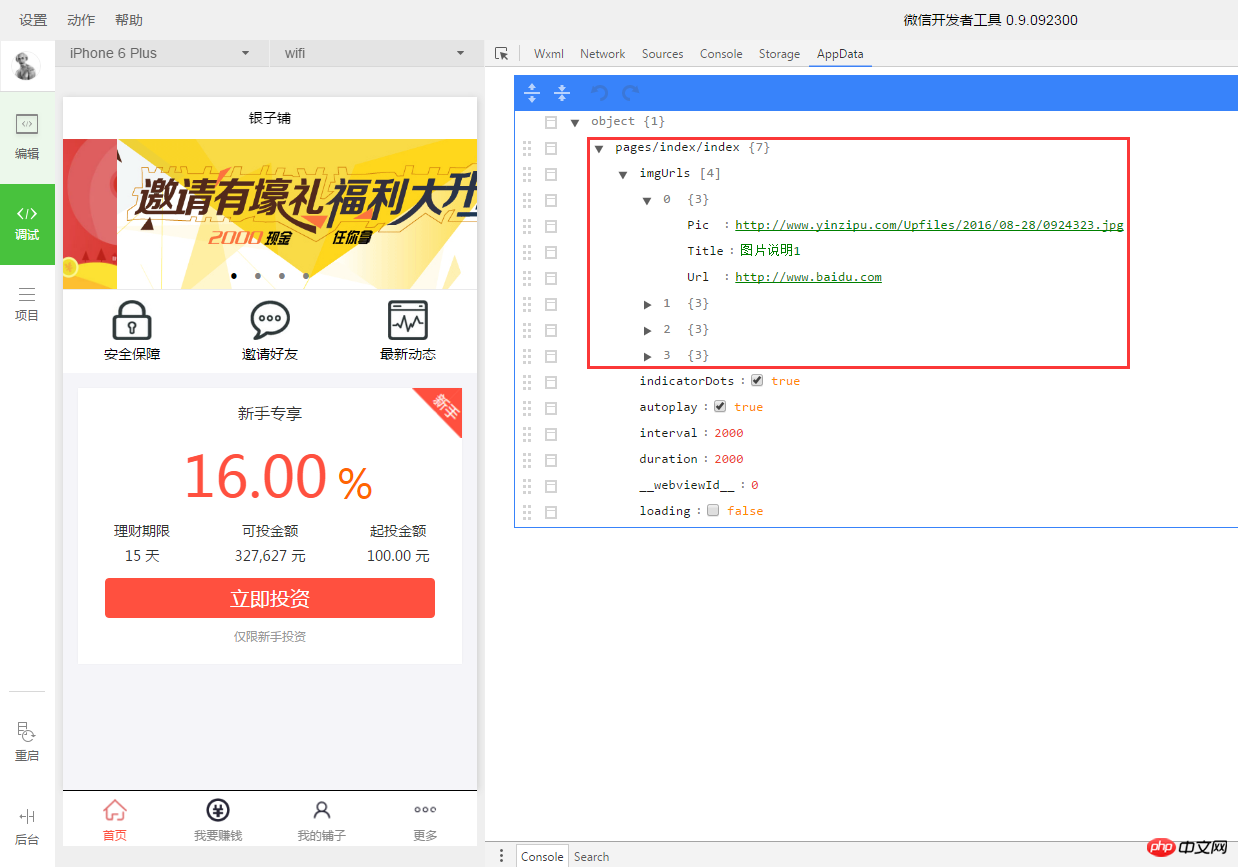
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
Comment le serveur du mini-programme WeChat obtient les informations décryptées par l'utilisateur
À propos du mini-programme WeChat en cours de tournage Implémentation de cases et de cases modales
Méthode de chargement de données de manière asynchrone à l'aide d'ECharts dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le rôle du mode Ne pas déranger d'Apple
Le rôle du mode Ne pas déranger d'Apple
 Le rôle des modèles conceptuels
Le rôle des modèles conceptuels
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Introduction à la commande de suppression Linux
Introduction à la commande de suppression Linux
 Quel est le format du document ?
Quel est le format du document ?
 Comment écrire des contraintes de vérification MySQL
Comment écrire des contraintes de vérification MySQL