
Cet article présente principalement l'utilisation de CSS3 pour réaliser la rotation de la Terre. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
CSS3 pour réaliser la rotation de la Terre. incroyable, mais c'est vrai. Cela peut être réalisé. Les amis qui n'y croient pas peuvent lire cet article. Le code source est ci-joint
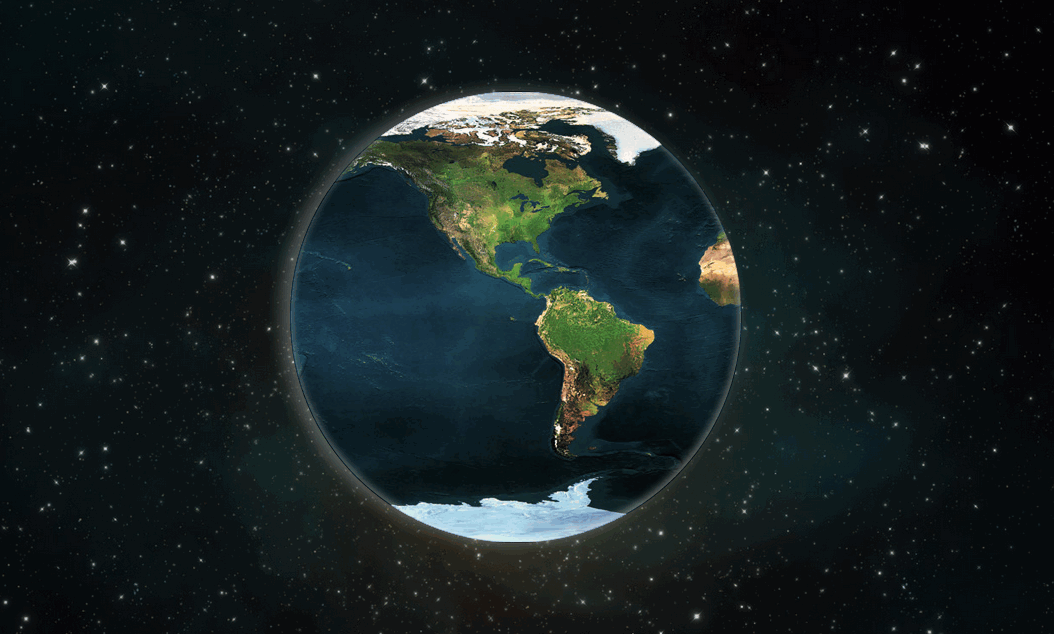
Résultat final :

Matériaux : deux photos,
espaco .jpg(1600*1000)

terra.jpg(900*450)

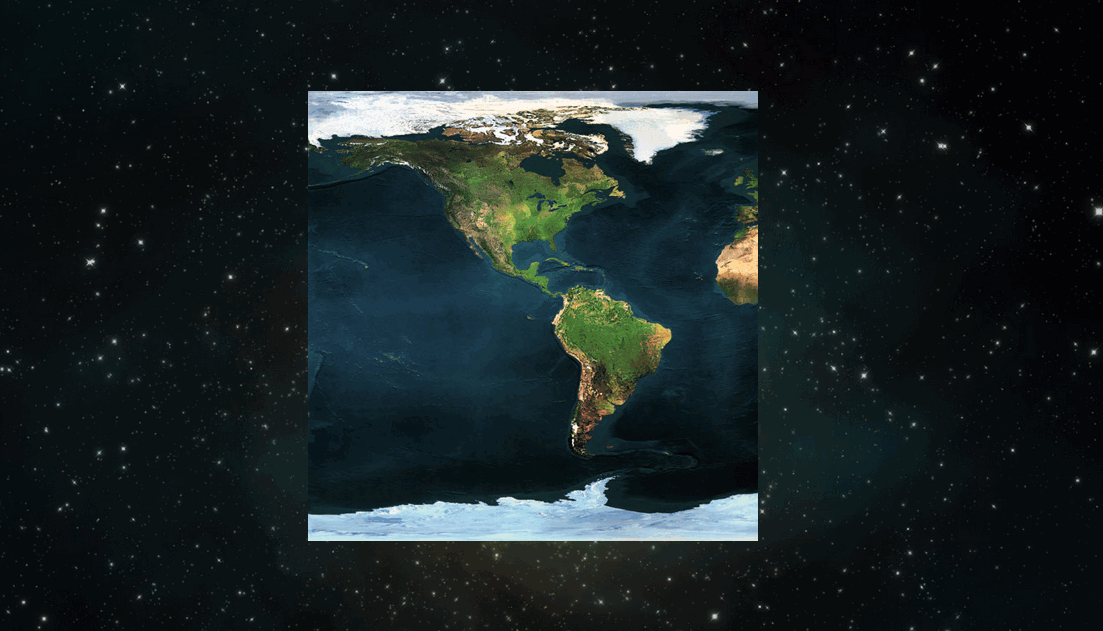
Premières étapes pour former une image statique (l'arrière-plan de la terre est en plein écran, la taille de la terre est de 450 px * 450 px, la position de la terre est en haut, en bas, à gauche, à droite et centrée ) :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Planet Earth</title>
<style type="text/css">
body{
background: url(espaco.jpg) no-repeat 0 0;
background-size: 100%; /* 背景图片被拉伸为全屏 */
}
.earth{
background: url(terra.jpg) repeat-x 0 0; /* 背景图片在水平方向复制*/
/*下面的属性可使地球位于浏览器窗口垂直水平居中国*/
height: 450px;
left: 50%;
margin: -225px 0 0 -225px;
position: absolute;
top: 50%;
width: 450px;
}
</style>
</head>
<body>
<p class="earth"></p>
</body>
</html>Rendu :

La deuxième étape consiste à former un effet de terre ronde et à ajouter un effet de halo de lune en même temps :
/*在earth中添加以下属性样式*/ border: 1px solid rgba(26,18,101,0.3); /*形成圆边效果,视觉效果更好,不用也行*/ border-radius: 225px; /*使地球形成圆形效果*/ box-shadow: -8px 0 25px rgba(256,256,256,0.3), -1px -2px 14px rgba(256,256,256,0.5) inset; /*形成圆形外面的模糊月晕效果*/
Rendu :

La troisième étape consiste à créer un effet jour et nuit :
.earth:before{
content: "";
border-radius: 225px;
box-shadow: -150px -6px 25px rgba(0,0,0,0.7) inset;/*弧形阴影,形成白天黑夜效果*/
left: 0;
position:absolute;
top: 0;
height: 450px;
width: 450px;
}Rendu :

La dernière étape consiste à former l'effet de rotation de la Terre :
@-webkit-keyframes loop {
% { background-position: 0 0; }
%{ background-position: -900px 0;} /* Utiliser CSS3 pour réaliser la rotation de la terre的大小为900*450,所以background-position-x: -900px */ }
/*在earth中添加如下样式*/
-webkit-animation: loop 20s linear infinite; /* 这的时间是可以设置的,如果你想地球转快一点的话,时间改小点就行了,比如10s */Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Veuillez prêter attention au contenu plus pertinent du site Web PHP chinois !
Recommandations associées :
Utilisez le rayon de bordure CSS3 pour dessiner des motifs de Tai Chi et d'amour
CSS pour envelopper le texte Le effet de l'image
À propos de l'effet de l'implémentation de l'horloge HTML5 et CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!