
Cet article présente principalement les raisons de l'échec du masquage du débordement (overflow:hidden). Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Il y en a souvent. problèmes dans le projet Un camarade de classe a rencontré un tel problème. Le phénomène était que overflow:hidden était défini pour l'élément, mais la partie au-delà du conteneur n'était pas masquée. Se pourrait-il que le paramètre caché soit invalide ?
En fait, il existe des explications raisonnables derrière des phénomènes apparemment déraisonnables.
Nous savons que les valeurs des attributs de débordement ont les types suivants :
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。 hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。 scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner border adge和outer padding adge之间。 auto:声明决策将依赖于客户端,优先使用scroll。
La norme W3C stipule :
Habituellement, le contenu d'une boîte est limité aux limites de la boîte. Mais il arrive parfois qu'un débordement se produise, c'est-à-dire qu'une partie ou la totalité du contenu s'exécute en dehors des limites de la boîte. Un débordement se produira lorsque l'une des conditions suivantes est remplie :
1. 一个不换行的行元素宽度超出了容器盒子宽度。 2. 一个宽度固定的块元素放在了比它窄的容器盒子内。 3. 一个元素的高度超出了容器盒子的高度。 4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。 5. text-indent属性引起的行内元素在盒子的左右边界外。 6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
Lorsque un débordement se produit, l'attribut de débordement stipule si la boîte conteneur coupe la pièce au-delà de sa limite intérieure et détermine si une barre de défilement apparaît pour accéder la partie coupée du contenu. Cela affectera le découpage de tout le contenu de l'élément, mais il existe une exception, qui est mentionnée au point 6 ci-dessus : le bloc contenant l'élément descendant de l'élément (Containing block) est la fenêtre entière (viewport) ou l'ancêtre. élément de l'élément , le contenu ne sera pas tronqué. Qu'est-ce qu'un bloc contenant ? En termes simples, il s'agit d'un bloc qui permet de déterminer la position et la taille d'un élément. Généralement, le bloc contenant un élément est déterminé par les limites de contenu de son ancêtre au niveau du bloc le plus proche. Mais lorsqu'un élément est défini sur une position absolue, le bloc conteneur est déterminé par l'élément ancêtre le plus proche dont la position n'est pas statique.
Cela semble un peu alambiqué, écoutons une histoire simple.
Fragment html :
<p class=”ocean”>
<p class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
“Tape the remote control between his toes.”
</p>
</p>
</p>style :
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
width:150px;
height:110px;
margin-top:30px;
margin-left:30px;
background-color:yellow;
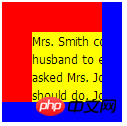
}Le code ci-dessus raconte une telle histoire : il y a un morceau de terre rouge dans l'océan bleu, Là est une blague jaune sur la terre rouge. En raison du paramétrage du style du paragraphe, une partie de son contenu dépasse la terre rouge. Afin d'empêcher les blagues jaunes de contaminer l'océan bleu, la terre rouge met avec vigilance le débordement : caché pour elle-même, de sorte que la partie jaune au-delà de la terre soit coupée, et ce que nous verrons sera une scène si harmonieuse, comme le montre la figure ; 1 :

Figure 1 : Planète Harmonieuse
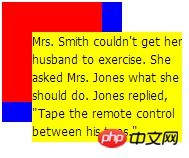
Si tout était si logique et ordonné, le monde ne serait pas paisible. Peu de temps après, Huang Duanzi a estimé qu'en raison de son statut important, il ne devrait pas être contrôlé par la terre rouge, alors il s'est creusé la tête pour se changer dans une position absolue, et s'est soudainement débarrassé des chaînes de la terre, comme le montre dans la figure 2 :
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}
Image 2 : Blagues effrénées
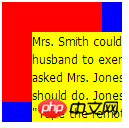
Pourquoi cela se produit-il ? Cela crée la sixième condition mentionnée ci-dessus. Lorsque le paragraphe jaune passe à position:absolute, son bloc conteneur a été mis à niveau de la limite de contenu d'origine de la terre rouge vers l'océan bleu où la position la plus proche n'est pas statique. L'océan n'en sait rien pour le moment. Il n'a pas défini l'attribut overflow:hidden, donc toutes les parties des blagues pornographiques qui auraient dû être recadrées sont visibles. Cela non seulement pollue l'océan, mais affecte également l'océan. planète entière. La situation est extrêmement urgente. Même si l'océan est sur le point de déborder : caché à ce moment-là, il ne peut que couper la partie jaune au-delà de l'océan bleu. Tout comme la figure 3, l'océan est perdu à ce moment-là.

Image 3 : Océan d'Innocents
Comme le dit le proverbe, le diable est plus grand que le diable, et la personne qui attache la cloche doit être la celui qui peut le détacher. Comment la terre rouge peut-elle être prête à s'enfuir avec des blagues ? Après tout, la terre est l'élément ancestral de Duanzi, alors comment peut-il être prêt à laisser Duanzi faire ce qu'il veut ? Alors grand-mère a traversé beaucoup d'épreuves, a trouvé le livre secret, a ajouté l'attribut position:relative à son style et a changé le bloc contenant du paragraphe pour que grand-mère décide. Maintenant, Duanzi était enfermé docilement. La planète semble être revenue à son état d'origine.
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}Donc, caché n'est pas invalide, mais il est possible que la situation que nous avons rencontrée remplisse la sixième condition, provoquant la modification du bloc conteneur de l'élément. Dans l'histoire ci-dessus, il est également mentionné que lorsque vous rencontrez une situation où « caché » échoue, vous pouvez modifier le bloc conteneur de l'élément si nécessaire pour atteindre l'objectif de justice.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre la méthode overflow:auto invalid dans ie7
À propos du survol de la pseudo-classe dans l'utilisation d'IE et le BUG
Comment utiliser CSS3 pour créer une ligne fine de 0,5 px
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire en cas de conflit IP
Que faire en cas de conflit IP
 Comment utiliser le survol en CSS
Comment utiliser le survol en CSS
 vscode
vscode
 couleur de la police CSS
couleur de la police CSS
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin
 utilisation de la fonction isnumber
utilisation de la fonction isnumber
 Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
 Logiciel de surveillance de serveur
Logiciel de surveillance de serveur