Environ 20 effets d'animation de chargement produits par CSS3
Cet article présente principalement l'explication détaillée de 20 effets d'animation de chargement produits par CSS3 pur. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Lorsque certains sites Web ou applications chargent de nouvelles choses, ils ont souvent des images de chargement belles et intéressantes. La plupart des styles de chargement peuvent être écrits en utilisant CSS3, ce qui est non seulement plus facile et plus pratique que d'utiliser directement des images GIF, mais aussi Pour économiser du temps et de l'espace de chargement, je publierai ci-dessous les codes de 20 animations de chargement courantes pour que tout le monde puisse s'y référer et apprendre ensemble.
Il y a beaucoup de codes publiés, vous pouvez aller sur mon GitHub pour télécharger et voir le code source
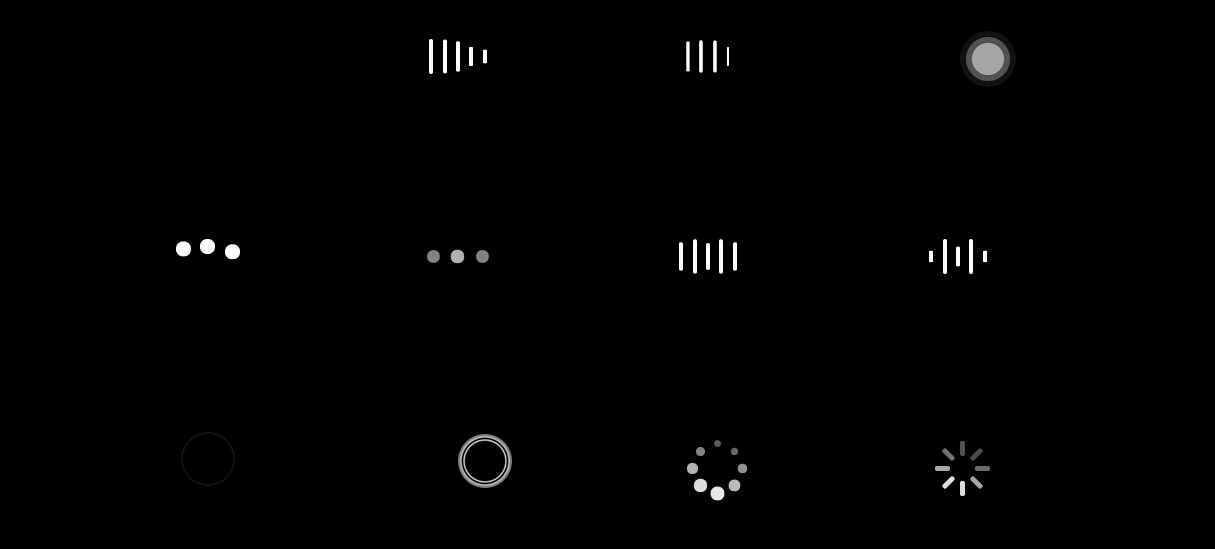
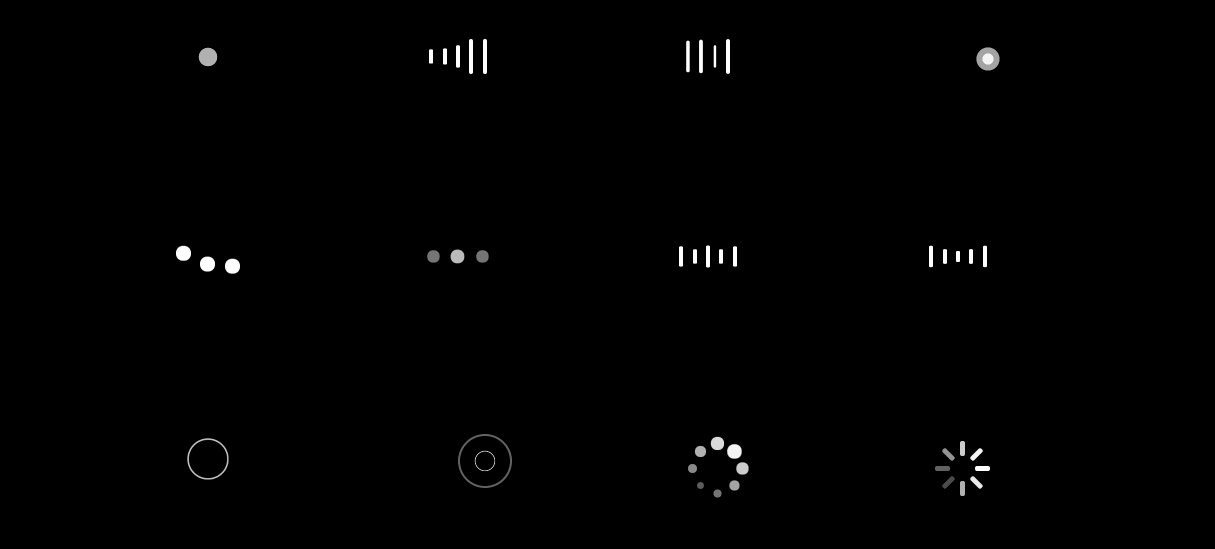
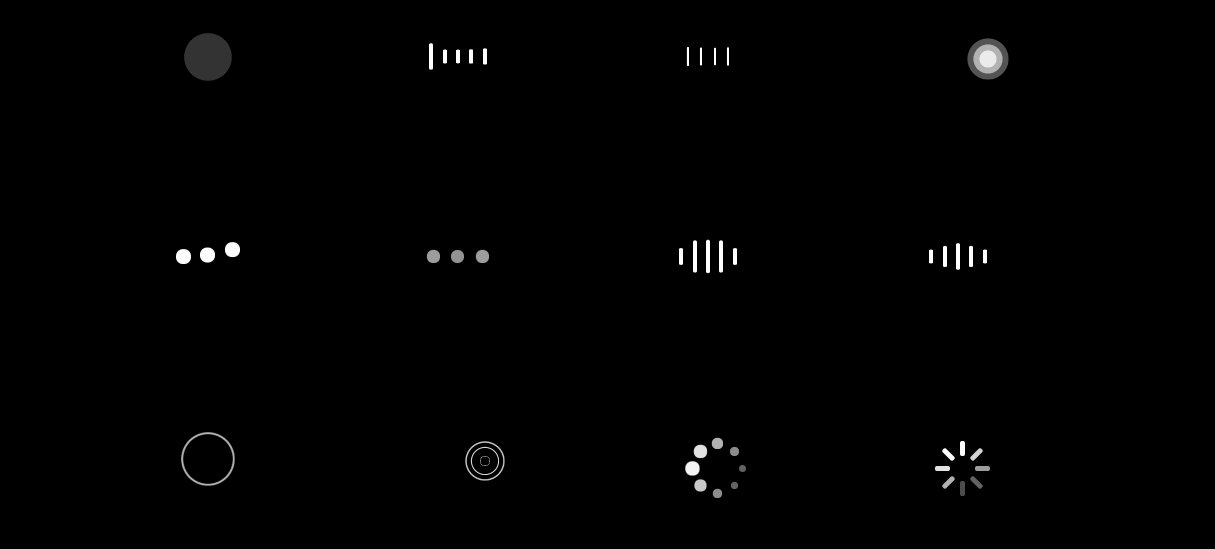
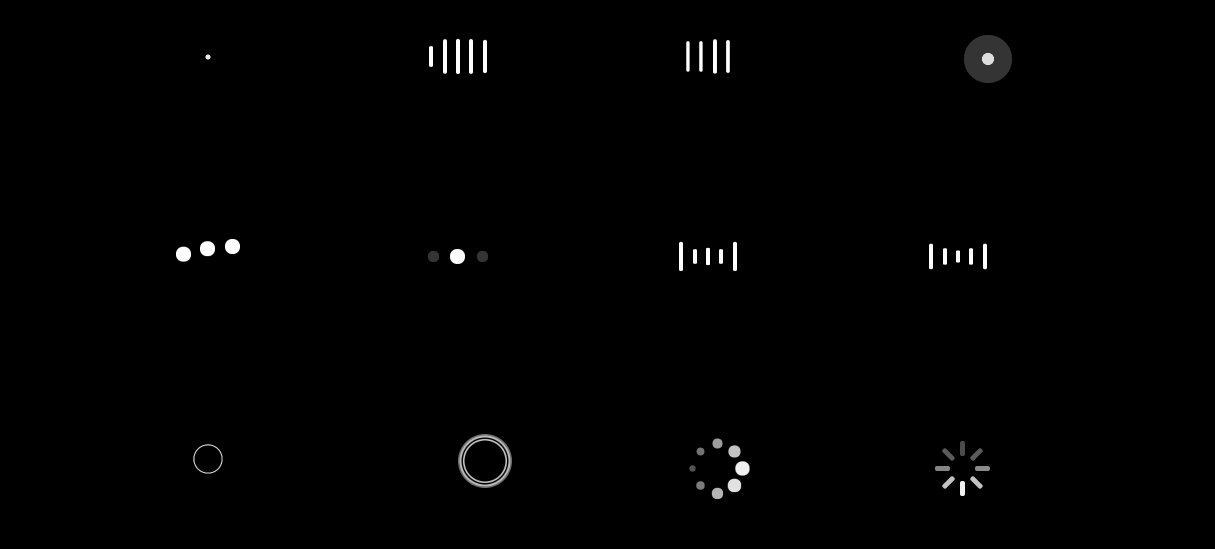
L'image de l'effet est :



Voici le code html correspondant :
<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<p class="loaders">
<p class="loader">
<p class="loader-inner ball-pulse">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-pulse">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-pulse">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner square-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-multiple">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-rise">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner cube-transition">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag-deflect">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-triangle-path">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-party">
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-sync">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-beat">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out-rapid">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner triangle-skew-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner pacman">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-beat">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner semi-circle-spin">
<p></p>
</p>
</p>
</p>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>Le code css3 est un peu long, tous écrits Puisqu'ils sont tous ensemble, je ne les publierai pas. Pour plus de détails, allez sur github pour vérifier
Ce qui précède est l'intégralité du contenu de cet article, je l'espère. sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos des contrôles d'embellissement des formulaires CSS3
Trois types de styles de contrôle CSS vérifiés via la méthode de comparaison des priorités
Comment implémenter des effets d'animation d'inclinaison et de rotation simultanément avec CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
 Le PV final de l'animation principale 'Arknights: Winter Hidden Return' a été annoncé et sera lancé le 7 octobre.
Sep 23, 2023 am 11:37 AM
Le PV final de l'animation principale 'Arknights: Winter Hidden Return' a été annoncé et sera lancé le 7 octobre.
Sep 23, 2023 am 11:37 AM
Le contenu qui doit être réécrit sur ce site est : 9 Le contenu qui doit être réécrit est : Mois Le contenu qui doit être réécrit est : 23 Le contenu qui doit être réécrit est : Daily News, le drame principal de la deuxième saison de la série animée "Arknights" "Arknights : Winter Hidden Return" est sortie. Le contenu qui doit être réécrit est : PV Le contenu qui doit être réécrit est : 10. Le contenu qui doit être réécrit. est : 7. Le contenu qui doit être réécrit est : 7 Le contenu est : Le contenu qui doit être réécrit est : 00:23 Le contenu qui doit être réécrit est : Officiellement lancé, cliquez ici pour accéder au site officiel de le thème. Le contenu qui doit être réécrit est le suivant : Ce site a remarqué que "Arknights : Winter Hidden Return" est la suite de "Arknights : Prelude to Dawn". Le résumé de l'intrigue est le suivant : Afin de prévenir les infectés, un groupe de
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix "Chicken Run 2" est sortie. Le film devrait sortir le 15 décembre. Ce site a remarqué que la bande-annonce de "Chicken Run 2" montre Chicken Loki et King Kong Jay lancent une opération. pour retrouver sa fille Molly. Molly est emmenée par un camion à FunLand Farm, et Rocky et Ginger risquent leur vie pour récupérer leur fille. Le film est réalisé par Sam Fehr et met en vedette Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton et David Bradley. Il est entendu que "Chicken Run 2" est la suite de "Chicken Run" après plus de 20 ans. La première œuvre est sortie en Chine le 2 janvier 2001. Elle raconte l'histoire d'un groupe de poulets qui risquent d'être transformés en pâtés au poulet dans une usine de poulet.




