 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Déformation tridimensionnelle CSS3 pour réaliser un carré tridimensionnel
Déformation tridimensionnelle CSS3 pour réaliser un carré tridimensionnel
Déformation tridimensionnelle CSS3 pour réaliser un carré tridimensionnel
Cet article vous présente principalement la méthode CSS3 d'utilisation de la déformation tridimensionnelle pour réaliser des blocs tridimensionnels. L'article donne un exemple de code complet. Les amis intéressés peuvent l'exécuter eux-mêmes et voir l'effet. vous vous améliorez. Jetons un coup d’œil à l’apprentissage ci-dessous.
Préface
Les transformations tridimensionnelles utilisent les mêmes propriétés basées sur les transformations bidimensionnelles. Si vous êtes familier avec les transformations bidimensionnelles, vous constaterez que les fonctions de transformations 3D et 2D fonctionnent de la même manière. La plus grande différence entre la déformation 3D et la déformation 2D est que les axes de coordonnées de référence sont différents. Les axes de coordonnées de la déformation 2D sont plans, avec uniquement les axes X et Y, tandis que les axes de coordonnées de la déformation 3D sont composés de trois axes : X, Y. , et Z. Dans l'espace tridimensionnel, la direction positive de l'axe X est vers la droite, la direction positive de l'axe Y est vers le bas et la direction positive de l'axe Z est vers l'extérieur du écran.
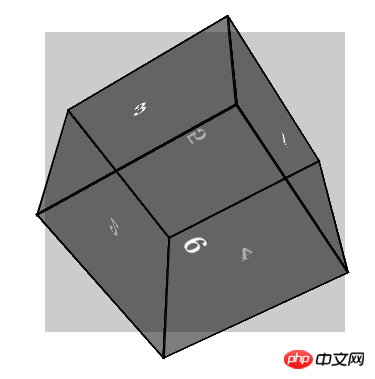
Le rendu statique est le suivant :

Exemple de code
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>CSS3三维变形</title>
<!-- -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
position:relative;
top: 100px;
width:300px;
height: 300px;
margin: 0 auto;
background-color: #ccc;
/*
透视效果
越大透视距离越平面,反之亦然
*/
perspective:800px;
}
.content {
/*3d视图*/
transform-style: preserve-3d;
/*过度动画*/
transition: all 3s linear;
width:200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
/*
经过顺时针旋转
*/
.content:hover {
transform: rotateX(180deg) rotateY(180deg);
}
/*
方块公共样式
*/
.side {
position: absolute;
height: 200px;
width: 200px;
border: 2px solid #000;
background: rgba(0,0,0,0.3);
color: #fff;
line-height: 200px;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
}
/*
前
*/
.side1 {
transform: translateZ(100px);
}
/*
后
*/
.side2 {
transform: rotateX(180deg) translateZ(100px);
}
/*
左
*/
.side3 {
transform: rotateY(-90deg) translateZ(100px);
}
/*
右
*/
.side4 {
transform: rotateY(90deg) translateZ(100px);
}
/*
上
*/
.side5 {
transform: rotateX(90deg) translateZ(100px);
}
/*
下
*/
.side6 {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<!-- begin -->
<p class="box">
<p class="content">
<p class="side side1">1</p>
<p class="side side2">2</p>
<p class="side side3">3</p>
<p class="side side4">4</p>
<p class="side side5">5</p>
<p class="side side6">6</p>
</p>
</p>
<!-- end -->
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'utilisation de la bordure d'image CSS3 border-image
Environ 20 animations de chargement produites par CSS3 Effet
À propos de la méthode de dessin des hexagones en CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





