 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction au projet Vue Webapp empaquetant l'application native via HBulider
Introduction au projet Vue Webapp empaquetant l'application native via HBulider
Introduction au projet Vue Webapp empaquetant l'application native via HBulider
Cet article présente principalement l'explication détaillée de l'application native du projet Vue webapp via HBulider. Le contenu est assez bon. Maintenant, je le partage avec vous et le donne comme référence.
Le projet Webapp Vue emballe l'application native via HBulider
1 Le projet webapp a été écrit via l'échafaudage construit par vue-cli, puis empaqueté dans une liste de fichiers de déploiement. via webpack, comme suit :

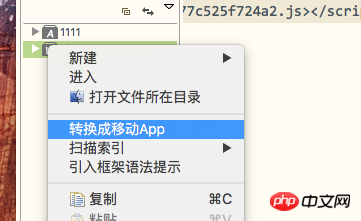
2. Ouvrez HBulider, ouvrez le répertoire, sélectionnez cette liste et modifiez vous-même le nom du projet. (Ou créez directement un nouveau projet d'application, puis conservez le déballage et le manifeste à l'intérieur, et remplacez les autres par le contenu de votre propre fichier dist)

Ceci est un projet Web et doit être modifié en projet APP (si vous créez directement une nouvelle application, veuillez ignorer cette étape)

Avant de modifier : 
Après changement : 
3. Ouvrez cette dist dans HB, vous pouvez voir qu'il y a un fichier manifest.json. Ce fichier est utilisé pour configurer les informations de l'application. Le fichier d'entrée doit bien correspondre. J'ai utilisé VUE pour écrire une application d'une seule page, il n'y a donc qu'un seul index.html.

Configurez ensuite l'icône

Configurez-la simplement en fonction des exigences de votre propre projet, comme répertorié ci-dessous dans HB Très détaillé.
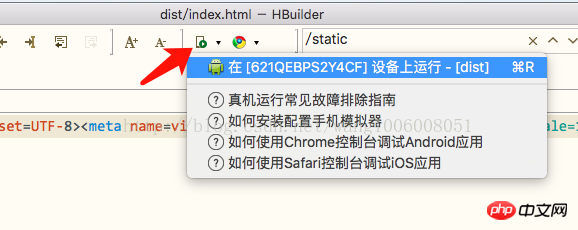
4. Ensuite, vous pouvez connecter le téléphone mobile à l'ordinateur avec un câble USB pour un véritable débogage de la machine. (Il doit être connecté via un câble USB. HB ne prend pas en charge la connexion sans fil.) Inutile de dire que les ordinateurs Windows peuvent être résolus en utilisant des assistants 360 ou quelque chose du genre. Si votre téléphone est Android, ce n'est pas si simple sur un ordinateur Apple. Plus tard, je l'ai compris grâce à Baidu et à ma propre exploration. La méthode consiste à télécharger le logiciel Android File Transfer sur votre ordinateur Apple. Lorsque vous souhaitez facturer, cliquez simplement sur l'essai. Vous devez activer le débogage USB sur le téléphone, puis sélectionner CD interne pour vous connecter à l'ordinateur Apple. Le téléphone lui-même dispose également d'invites (vraiment réconfortantes)

Une fois la connexion établie, un véritable débogage de l'appareil peut être effectué.

Remarque : De nombreuses personnes sur Internet disent que leur projet VUE s'ouvre vide. N'oubliez pas de modifier le chemin d'exportation du module bulid dans index.js sous config. Étant donné que le contenu de index.html est introduit via des balises de script et que votre chemin est erroné, il sera définitivement vide une fois ouvert. Jetons d'abord un coup d'œil au chemin par défaut.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,Le actif par défautPublicPath est « / » qui est le répertoire racine. Nos index.html et static sont dans le même répertoire. Il doit donc être remplacé par './'
Il y a encore une chose à noter. Le mode par défaut dans la configuration de routage router/index.js dans src est le hachage. Si vous le changez en mode historique, il sera vide lorsque vous l'ouvrirez. Alors changez-le en hachage ou supprimez directement la configuration du mode et faites-en la valeur par défaut.
// mode: 'history' // 默认hash
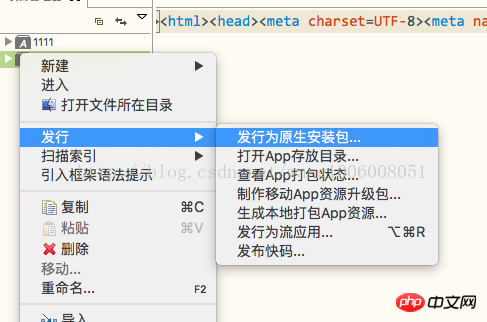
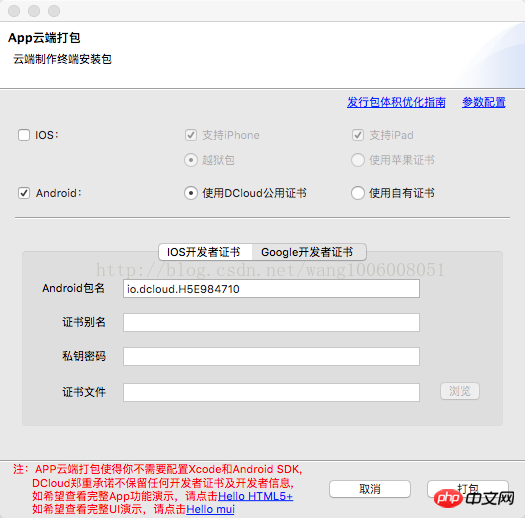
5. S'il n'y a pas de problème dans le test réel de la machine. Ensuite, vous pouvez réellement le regrouper dans une application.





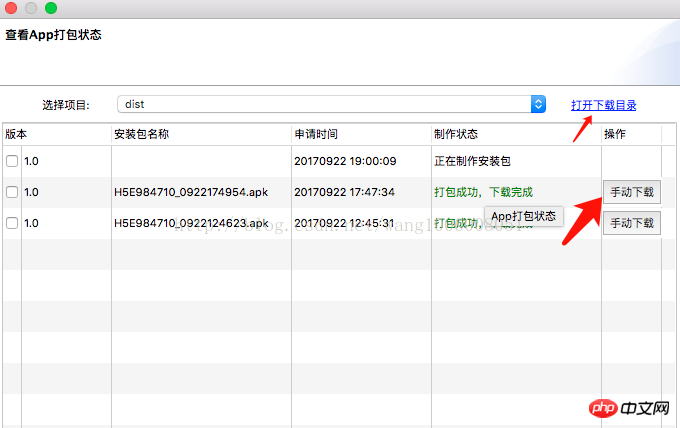
Une fois le package empaqueté avec succès, vous pouvez le télécharger manuellement ou ouvrir directement le fichier téléchargé dans le répertoire de téléchargement. Envoyez ce fichier xxxx.apk sur votre téléphone mobile via QQ ou autres, et cliquez pour l'installer. C'est ça.
6. Enfin, montrez l'effet sur le téléphone mobile.

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème de page blanche lors de l'ouverture du projet vue après l'empaquetage
Comment résoudre l'historique de routage sous Vue La page est vierge après le packaging du mode
Introduction à l'optimisation de l'écran d'accueil de l'application monopage Vue SPA
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.





