
Cet article présente principalement une brève discussion sur l'optimisation du chargement du premier écran de Vue. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Cet article présente une brève discussion sur l'optimisation du chargement du premier écran de Vue et la partage avec tout le monde. Les détails sont les suivants :
Utilisation de la bibliothèque.
vue
vue-router
axios
muse- ui
icônes-matérielles
vue-baidu-map
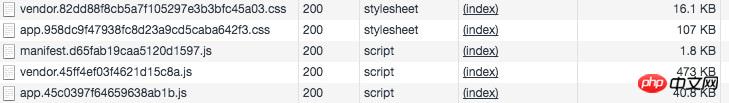
Avant l'optimisation
Nous construisons d'abord dans des circonstances normales

Optimiser
1. Chargement à la demande
Les frameworks d'interface utilisateur populaires actuels tels que iview, muse-ui et Element UI prennent tous en charge le chargement à la demande, avec juste un léger changement dans le code.
Avant modification :
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
Après modification :
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
Le problème ici c'est qu'il faut tout enregistrer Composants muse-ui utilisés dans l'ensemble du projet Une fois, bien sûr, vous pouvez également faire des références partielles uniquement aux pages que vous utilisez.
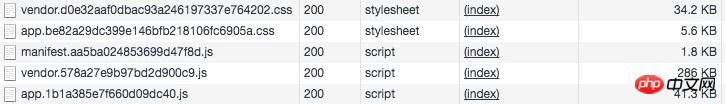
Jetons un coup d'œil à l'effet de l'utilisation du chargement à la demande ?

Lorsque le projet actuel fait référence à 16 composants muse-ui, le css est réduit de 80 Ko, et le js est réduit de près de 200 Ko.
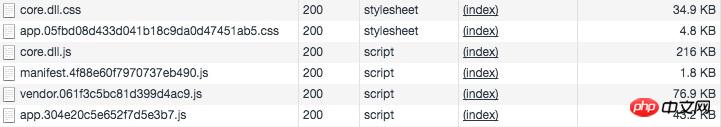
2. Optimisation de la construction du Webpack basée sur DllPlugin et DllReferencePlugin
Cette étape n'optimise pas les fichiers produits par le projet, mais optimise la vitesse de construction
C'est un module précompilé de DllPlugin. un peu comme le module lib dans le développement Android ou le framework iOS.
Nous pouvons précompiler les modules fixes et fondamentalement inchangés tels que vue, vue-router, axios et muse-ui utilisés dans le projet . Je n'entrerai pas dans les détails des opérations spécifiques. Vous pouvez lire cet article L'article a également été écrit par moi, mais j'ai l'impression de ne pas l'avoir expliqué clairement.
Regardez la comparaison de ? les résultats du temps de construction :

avant : 38291 ms
après :10089 ms
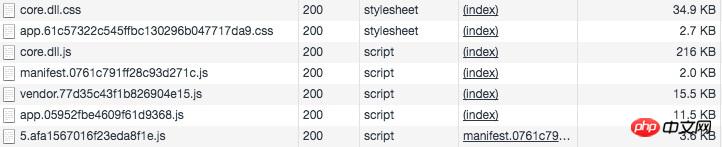
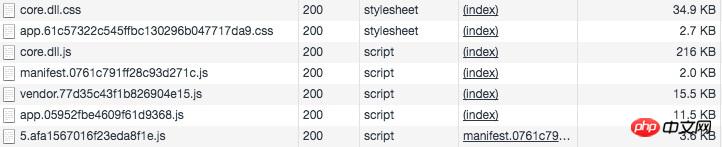
Il y a core.dll.css et core .dll.js ajoutés au projet. Ils sont divisés en modules fixes et fondamentalement inchangés, ils ne doivent donc être compilés qu'une seule fois. Cela ressemble un peu à une bibliothèque. chaque build. Le temps est passé de 38s à 10s. Si vous construisez plus fréquemment, cela devrait toujours être très utile
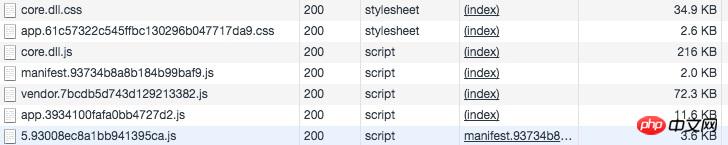
3 Le document officiel des composants asynchrones
Le document officiel le présente. comme ceci :
Dans les grandes applications, nous devrons peut-être diviser l'application en plusieurs petits modules et les télécharger depuis le serveur à la demande. Pour faciliter les choses, Vue.js permet de définir un composant comme une fonction d'usine qui résout dynamiquement la définition du composant. Vue.js ne déclenche la fonction d'usine que lorsque le composant doit être rendu et met en cache les résultats pour un nouveau rendu ultérieur.
Modifier le routeur
avant :
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}après :
const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
} Jetons un coup d'oeil à l'effet de la modification :

Comme mon projet ne comporte actuellement que 7 pages, même si les pages sont chargées de manière asynchrone, l'effet n'est pas très "agréable" et la taille globale est réduit. 30 Ko.
4. Optimiser le temps de chargement des composants
Lorsque vous utilisez les composants d'autres personnes, le didacticiel vous demandera de les enregistrer dans main.js. .
Mais selon la situation du projet, par exemple, mon projet utilise vue-baidu-map.
Si vous suivez la méthode de chargement par défaut, vue-baidu- map est Il sera marqué dans supplier.js Mais en fait, je n'utilise ce composant que sur une certaine page secondaire, ajustons donc la position de chargement et plaçons la vue-baidu-map enregistrée là où elle est réellement utilisée.

De cette façon, verdor.js est 56 Ko plus petit car vue-baidu-map n'est pas du tout utilisé sur la page d'accueil. Bien sûr, cela posera un problème : lorsqu'il y en a plusieurs. les pages utilisent vue -baidu-map, plusieurs pages seront empaquetées à plusieurs reprises

Comment charger le plug-in de manière asynchrone, je ne l'ai pas encore compris...
5. webpack-bundle-analyzer
webpack-bundle-analyzer est un outil utilisé pour analyser la composition du package généré par Webpack et fournir un retour visuel aux développeurs. :
npm run build --report
pour vérifier les dépendances. Divisez ensuite les blocs de code en fonction de la situation spécifique. Le rendu est l'image fantaisie ci-dessus... Il vous indique clairement la division des modules lors du packaging
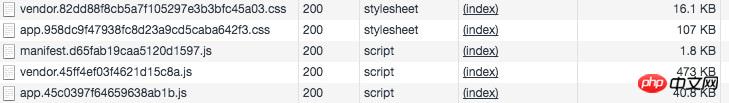
6. Comparaison avant et après :


638,7 Ko contre 286,2 Ko
C'est sans gzip activé.
Ajout d'une capture d'écran avec gzip activé, 84,8 Ko, soit un taux de compression de 70 % par rapport au résultat final de l'optimisation de 286,2 Ko... Haha

Résumé
Lorsque vous utilisez la bibliothèque ui, essayez d'utiliser la méthode de chargement à la demande.
Chargement asynchrone, la documentation officielle est très détaillée, et elle n'est pas difficile à transformer.
Planifiez raisonnablement les références des bibliothèques tierces. un peu idiot, le « profit » n'est peut-être pas très élevé, mais c'est une direction d'ajustement
Utilisez webpack-bundle-analyzer pour optimiser les dépendances du projet
Activez la compression gzip côté serveur. Qui sait qui l'utilise !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à l'optimisation de l'écran d'accueil de l'application monopage Vue SPA
Comment résoudre le routage Mode historique sous Vue La page est vierge après emballage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue