 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre le problème selon lequel le fichier du fournisseur est trop volumineux ou le fichier app.js est trop volumineux lors de l'utilisation du packaging vue
Comment résoudre le problème selon lequel le fichier du fournisseur est trop volumineux ou le fichier app.js est trop volumineux lors de l'utilisation du packaging vue
Comment résoudre le problème selon lequel le fichier du fournisseur est trop volumineux ou le fichier app.js est trop volumineux lors de l'utilisation du packaging vue
Cet article présente principalement la solution au problème selon lequel le fichier du fournisseur est trop volumineux ou le fichier app.js est trop volumineux lors de l'utilisation de l'emballage vue. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
C'est la première fois que j'utilise vue2.0 pour le développement. J'ai déjà utilisé angulaire1.x. Après l'empaquetage à l'aide de l'échafaudage vue-cli (Element-ui pour l'interface utilisateur), j'ai trouvé que le fichier du fournisseur était très volumineux, près de 1 Mo. . Plus tard, après avoir lu les informations, j'ai réalisé que Webpack regroupait toutes les bibliothèques, ce qui générait un fichier très volumineux.
Ma solution :
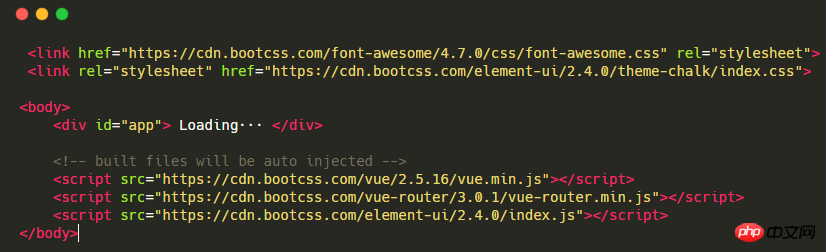
1. Mettez les bibliothèques qui ne changent pas souvent dans index.html et importez-les via cdn, comme le suivant Comme ceci :

Recherchez ensuite le fichier build/webpack.base.conf.js et ajoutez le code suivant dans module.exports = { }
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},De cette façon, webpack ne conditionnera pas les bibliothèques vue.js, vue-router et element-ui. Permettez-moi de déclarer que j'ai supprimé l'introduction de l'élément dans main.js, sinon j'ai découvert que le package app.css empaqueterait toujours le CSS de l'élément et qu'il disparaîtrait après la suppression.
Ensuite, lorsque vous l'emballerez, vous constaterez que le fichier du fournisseur est beaucoup plus petit~
Si vous n'êtes pas encore satisfait, veuillez continuer à lire...
2. vue routage Chargement paresseux (pour des fonctions spécifiques, veuillez consulter le site officiel, je ne le présenterai pas ici).
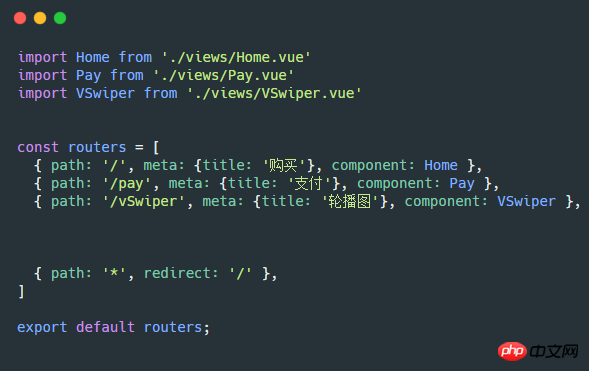
Au début, nous pouvons utiliser le routage comme suit (router.js), afin que toutes les ressources de routage soient chargées lors de l'entrée dans la page. Si le projet est volumineux, il y aura beaucoup de contenu chargé, et le temps d'attente sera La page sera plus longue, ce qui entraînera une mauvaise expérience utilisateur.

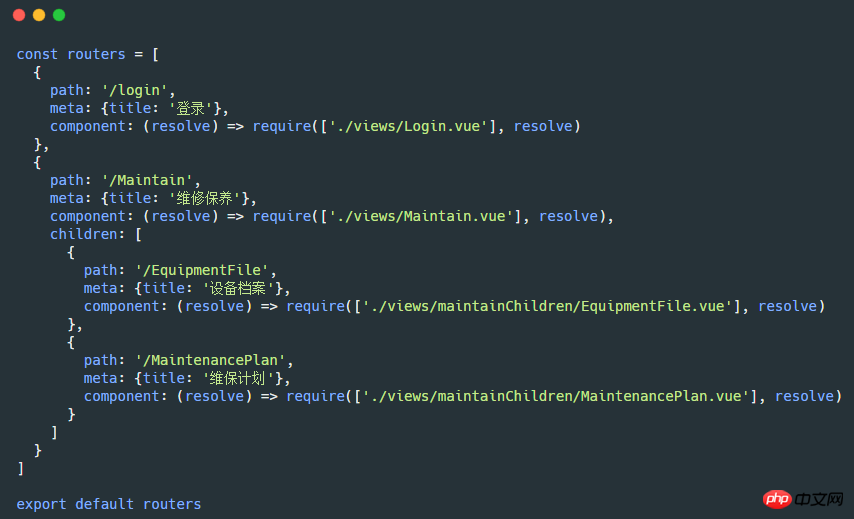
Afin de diviser l'itinéraire en modules, puis de charger les ressources nécessaires à la page à chaque fois que vous entrez dans une nouvelle page (c'est-à-dire charger l'itinéraire de manière asynchrone), nous pouvons l'utiliser comme suit (router.js) :

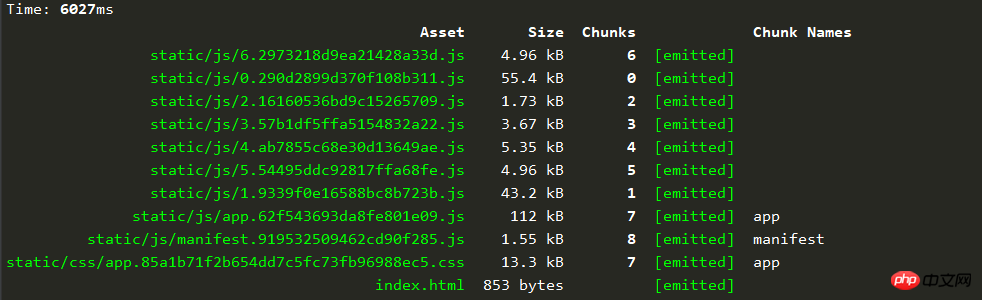
Ensuite, lorsque vous l'emballez, vous constaterez qu'il y a beaucoup plus de 1.xxxxx.js ; xxxxx.js, etc., et supplier.xxx ont disparu, ne laissant que app.js et manifest.js, et app.js est encore très petit, un peu plus de 100 000 ici.

Je n'ai pas généré de fichier de carte ici, donc la vitesse d'empaquetage est plus rapide et l'ensemble du fichier de projet est beaucoup plus petit (les fichiers de carte sont généralement très volumineux
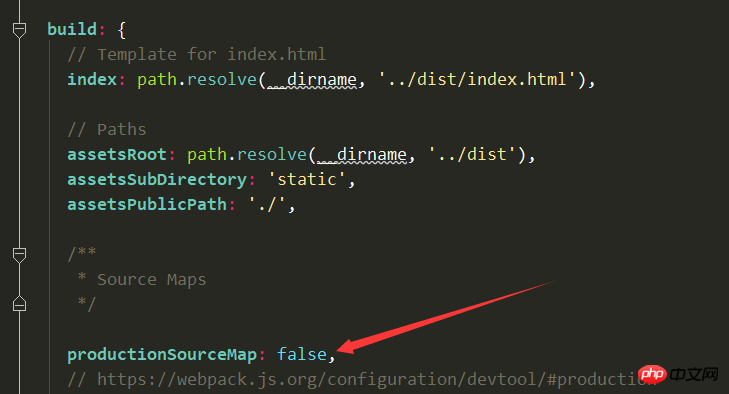
) ;Annuler Générez le fichier de carte, recherchez config/index.js et remplacez la flèche ci-dessous par false.

Je viens de commencer à l'utiliser, et les bosses et les bosses sont inévitables en cours de route. J'ai également appris de l'expérience de nombreuses personnes âgées, alors je l'ai enregistré ici, dans l'espoir d'aider. plus de gens.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème de page blanche lorsque le projet vue est empaqueté
La webapp Vue le projet est emballé via HBulider Introduction à l'application native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.





