
Cet article présente principalement l'analyse de l'utilisation du routage vue, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
vue-router est le routage officiel de Vue. js Plug-in, profondément intégré à vue.js et adapté à la création d'applications d'une seule page.
vue-router est le plug-in de routage officiel de Vue.js. Il est profondément intégré à vue.js et convient à la création d'applications d'une seule page. L'application monopage de Vue est basée sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les applications de pages traditionnelles utilisent certains hyperliens pour effectuer des changements de page et des sauts. Dans l'application monopage vue-router, il s'agit d'une commutation entre les chemins, c'est-à-dire une commutation de composants.
Cet article présentera les différentes fonctionnalités de vue-router sous forme d'exemples. Il contient 6 exemples au total. Chaque exemple a une version mendiant, et les 5 premiers exemples ont une version empereur.
La version mendiant est une page HTML avec tout le code mélangé, et la version empereur est construite sur la base du modèle vue-webpack-simple.
La première application d'une seule page (01)
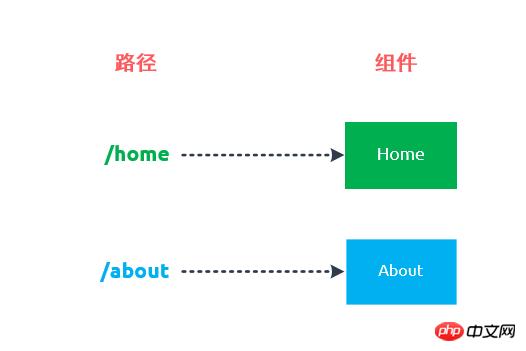
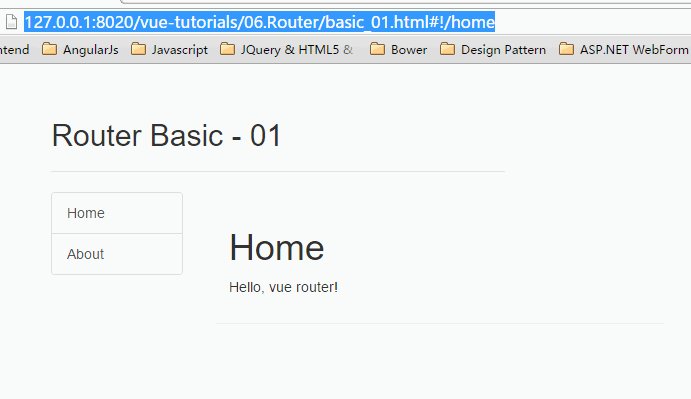
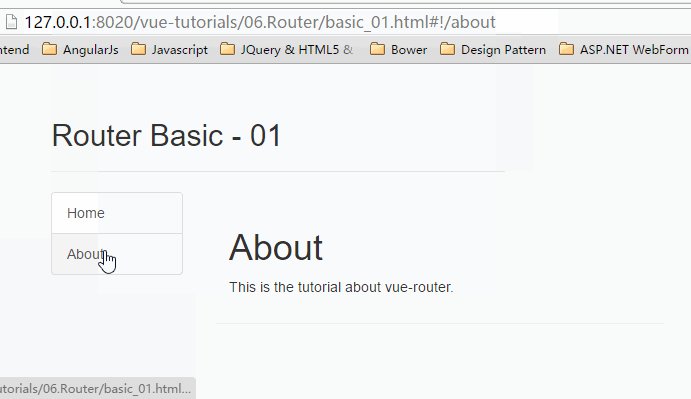
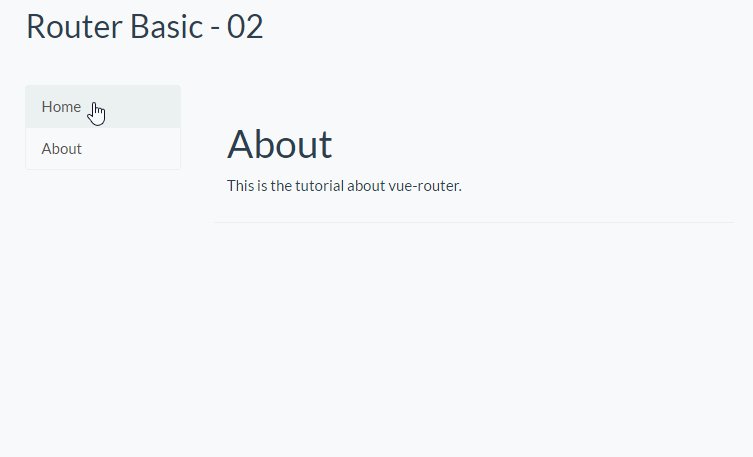
Nous commençons maintenant le voyage vue-router avec une simple application d'une seule page. Cette application d'une seule page en comporte deux. Chemins : /home et /about Correspondant à ces deux chemins se trouvent les deux composants Home et About.

1. Créez des composants
Introduisez d'abord vue.js et vue-router.js :
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
var Home = Vue.extend({
template: '<p><h1>Home</h1><p>{{msg}}</p></p>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '<p><h1>About</h1><p>This is the tutorial about vue-router.</p></p>'
})2. Créer un routeur
var router = new VueRouter()
Appelez le constructeur VueRouter pour créer une instance de routeur.
3. Cartographie des itinéraires
router.map({
'/home': { component: Home },
'/about': { component: About }
})Appelez la méthode map du routeur pour cartographier les itinéraires. Chaque itinéraire existe sous forme de clé-valeur. chemin et la valeur est des composants.
Par exemple : '/home' est la clé d'une route, qui représente le chemin ; {component : Home} représente le composant mappé par la route.
4. Utilisez la commande v-link
<p class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</p>pour accéder au chemin spécifié à l'aide de la commande v-link sur l'élément a.
5. Utilisez la balise
<router-view></router-view>
Utilisez la balise <router-view></router-view> page, il est utilisé pour restituer les composants correspondants.
6. Démarrer le routage
var App = Vue.extend({})
router.start(App, '#app')Le fonctionnement du routeur nécessite un composant racine router.start(App, '#app') signifie que le routeur. créera une instance d'application et la montera sur l'élément #app.
Remarque : les applications utilisant vue-router n'ont pas besoin de créer explicitement une instance de Vue. Au lieu de cela, appelez la méthode start pour monter le composant racine sur un élément.

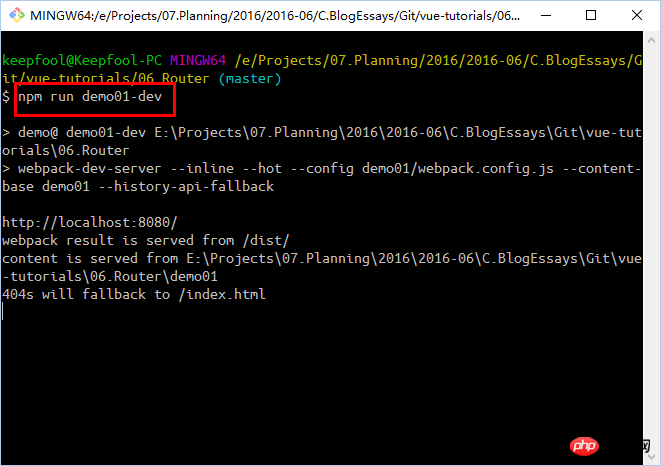
Après avoir obtenu le dernier code source de GitHub, si vous souhaitez exécuter l'Emperor Edition, prenez demo01 comme exemple et exécutez la commande suivante sous Git Bash :
npm run demo01-dev

Ensuite, visitez l'adresse http://127.0.0.1:8080 dans le navigateur
Si vous souhaitez compiler et publier, veuillez exécuter ce qui suit sous la commande Git Bash :
npm run demo01-build
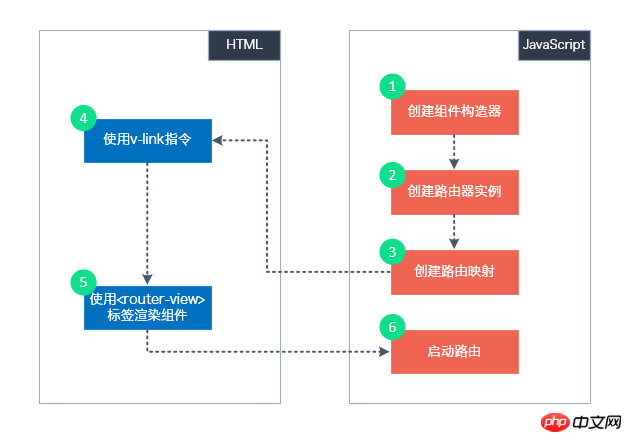
Étapes pour écrire une seule page
Les 6 étapes ci-dessus peuvent être considérées comme les étapes de base pour créer une seule page application :

JavaScript
1. Créer des composants : créer des composants qui doivent être rendus dans des applications monopage.
2 .Créer un routage : Créer une instance VueRouter
3. Routage cartographique : Appeler la méthode map de l'instance VueRouter
4 . Démarrer le routage : Appelez la méthode de démarrage de l'instance VueRouter
HTML
1 Utilisez la commande v-link
. 2. Utilisez la balise
router.redirect
Lorsque l'application est exécutée pour la première fois, le côté droit est généralement vide. a une page d'accueil, telle que la page d'accueil.
Utilisez la méthode router.redirect pour rediriger le chemin racine vers le chemin /home :
router.redirect({
'/': '/home'
})La méthode router.redirect est utilisée pour définir des règles de redirection globales pour le routeur , les redirections globales sont effectuées avant de correspondre au chemin actuel.
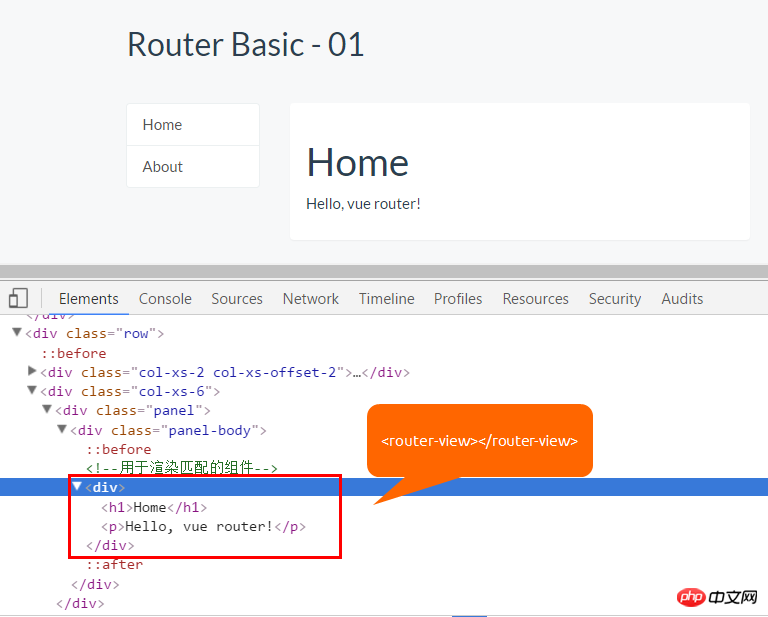
Processus d'exécution
Lorsque l'utilisateur clique sur l'élément de commande v-link, on peut à peu près deviner ce qui s'est passé :
vue-router recherchera d'abord le mappage de route de la directive v-link
puis trouvera le composant correspondant en fonction du mappage de route
Enfin, rendez le composant dans la balise

Routage imbriqué (02)
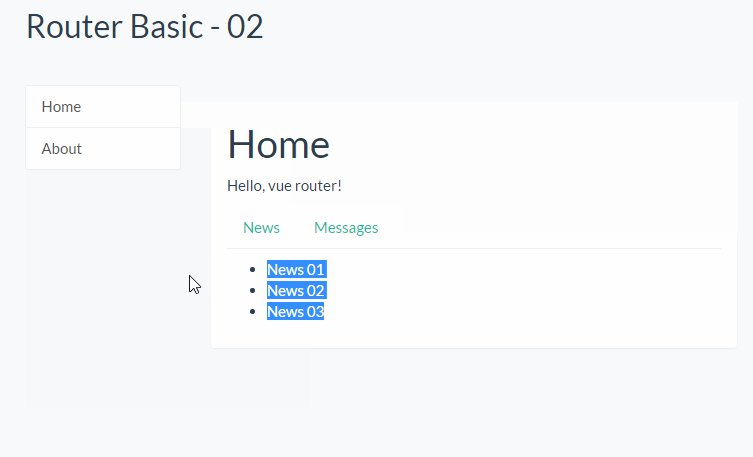
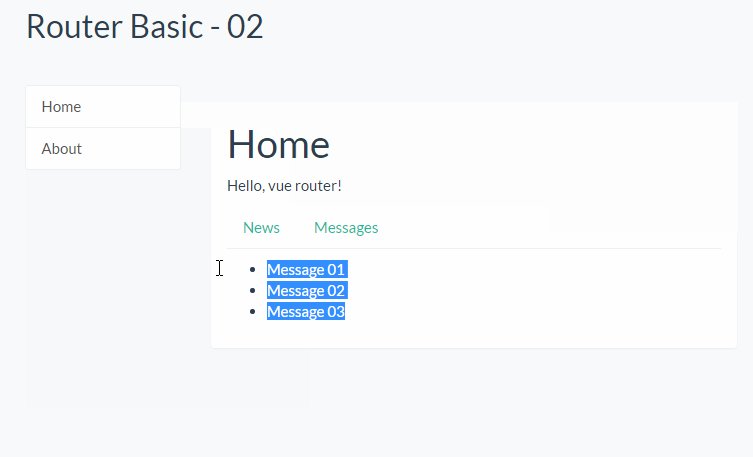
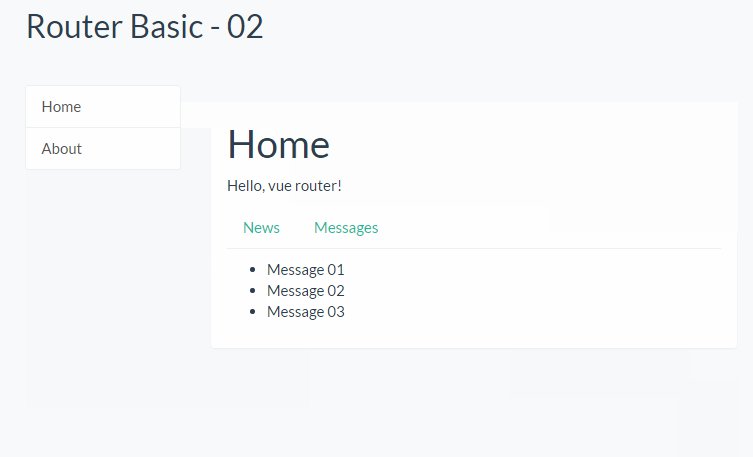
Le routage imbriqué est une exigence courante. Supposons que les utilisateurs puissent accéder à certains contenus via les chemins /home/news et /home/message, et l'accès à ces deux chemins restituera également deux composants respectivement.

Il y a deux points clés pour implémenter le routage imbriqué :
Utilisez la balise
在路由器对象中给组件定义子路由
现在我们就动手实现这个需求。
组件模板:
Home
{{msg}}
<router-view></router-view>
- News 01
- News 02
- News 03
- Message 01
- Message 02
- Message 03
组件构造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由映射:
router.map({
'/home': {
component: Home,
// 定义子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。
该示例运行如下:

注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。
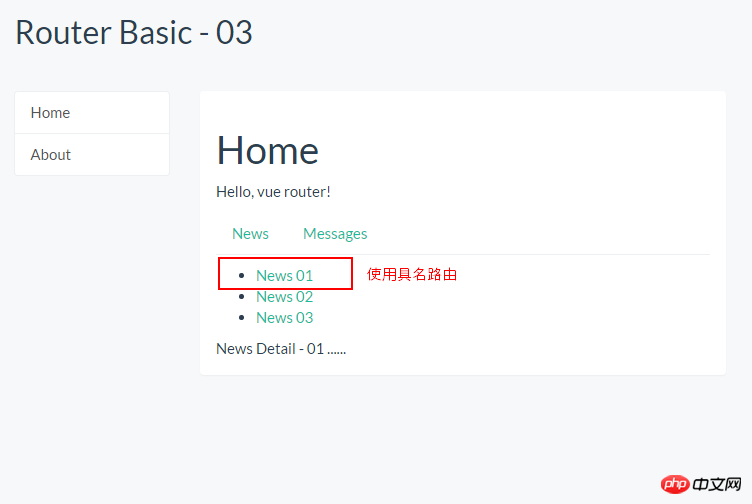
具名路径(03)
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板:
<template id="newsDetail">
<p>
News Detail - {{$route.params.id}} ......
</p>
</template>组件构造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})具名路由映射
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})注意:我们在定义/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。
/:id是路由参数,例如:如果要查看id = '01'的News详情,那么访问路径是/home/news/detail/01。
Home组件和News组件模板:
Home
{{msg}}
<router-view></router-view>
News和News 01这两行HTML代码,使用了用了具名路径。
该示例运行如下:

v-link指令
用了这么久的v-link指令,是该介绍一下它了。
v-link 是一个用来让用户在 vue-router 应用的不同路径间跳转的指令。该指令接受一个 JavaScript 表达式,并会在用户点击元素时用该表达式的值去调用 router.Go。
具体来讲,v-link有三种用法:
<!-- 字面量路径 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路径 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 会自动设置 的 href 属性,你无需使用href来处理浏览器的调整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你决定改变模式,或者 IE9 浏览器退化为 hash 模式时,都不需要做任何改变。
在 HTML5 history 模式下,v-link 会监听点击事件,防止浏览器尝试重新加载页面。
在 HTML5 history 模式下使用 root 选项时,不需要在 v-link 的 URL 中包含 root 路径。
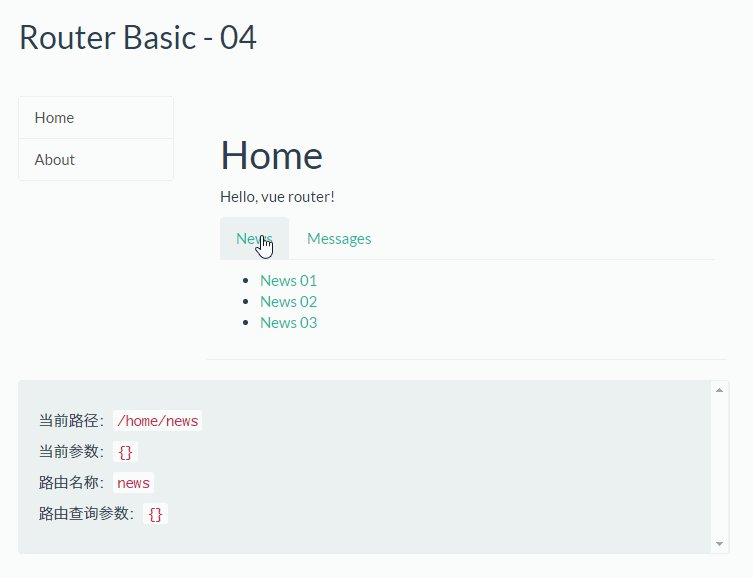
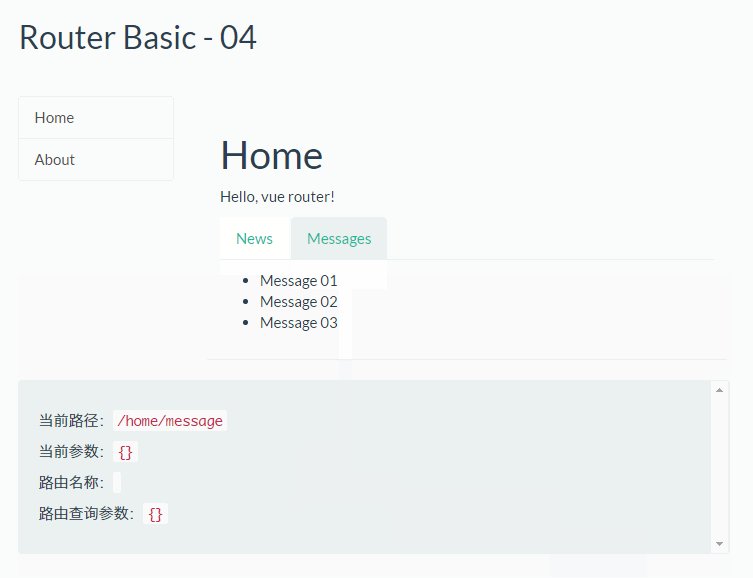
路由对象(04)
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
路由对象暴露了以下属性:
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。
$route.params
对象,包含路由中的动态片段和全匹配片段的键值对
$route.query
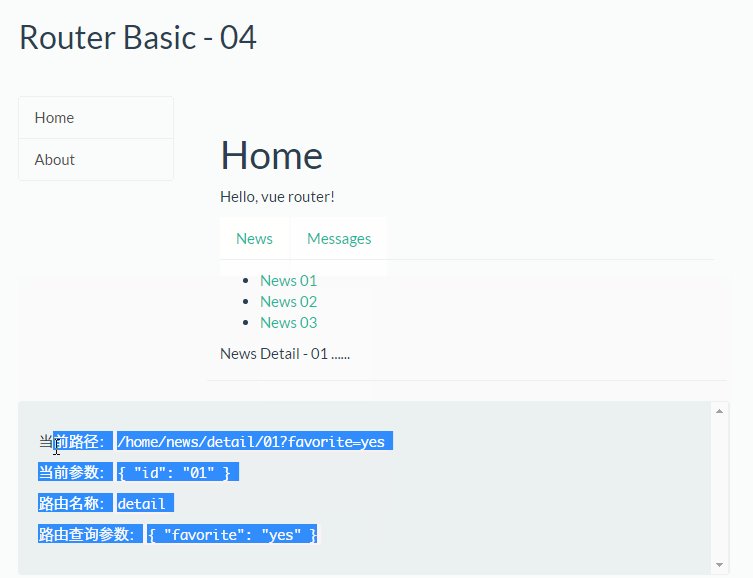
对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到$route.query.favorite == 'yes' 。
$route.router
路由规则所属的路由器(以及其所属的组件)。
$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
在页面上添加以下代码,可以显示这些路由对象的属性:
<p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
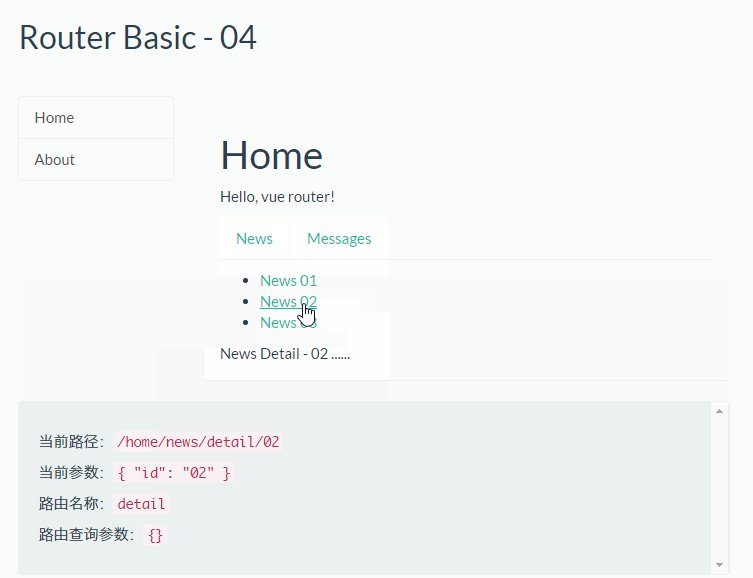
</p>$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义。

(由于$route.matched内容较长,所以没有将其显示在画面上)
这里我要稍微说一下$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。
例如,/home/news/detail/:id这条路径,它包含3条匹配的路由:
1./home/news/detail/:id
2./home/news
3./home
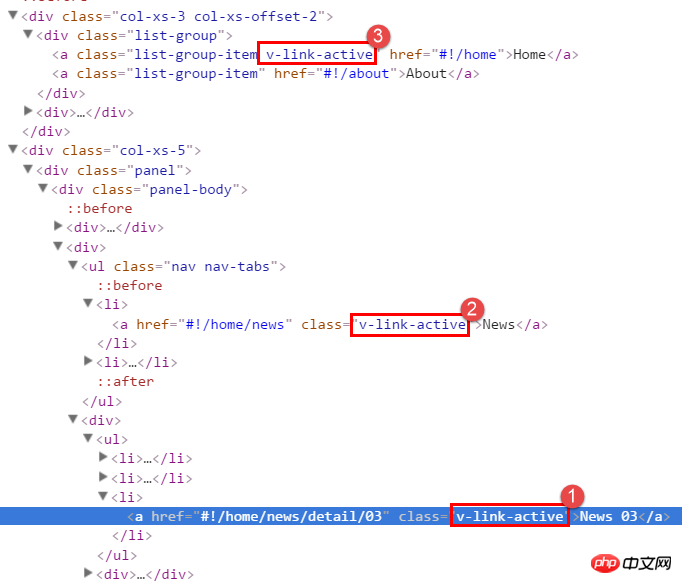
另外,带有 v-link 指令的元素,如果 v-link 对应的 URL 匹配当前的路径,该元素会被添加特定的class,该class的默认名称为v-link-active。例如,当我们访问/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。

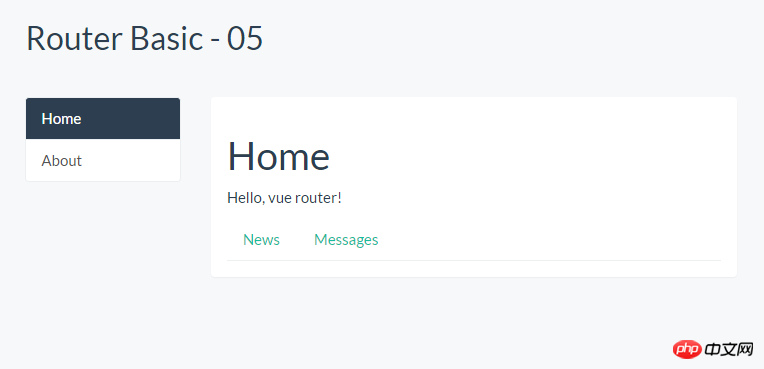
让链接处于活跃状态(05)
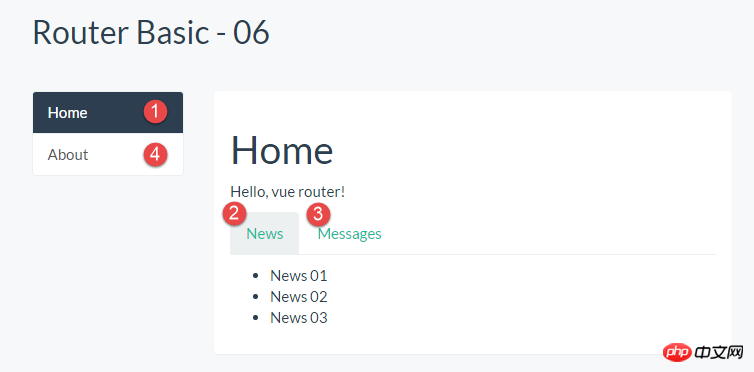
以上画面存在两个问题:
1.当用户点击Home链接或About链接后,链接没有显示为选中
2.当用户点击News或Message链接后,链接没有显示为选中
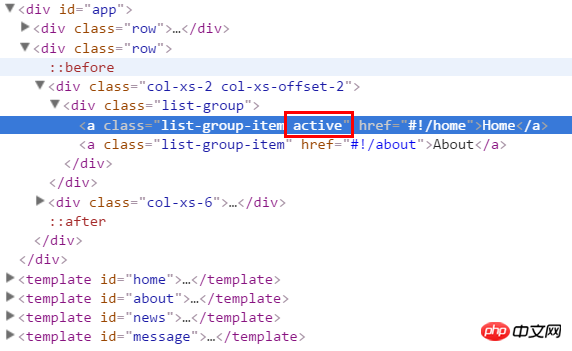
设置activeClass
第1个问题,可以通过设定v-link指令的activeClass解决。
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>
设定了v-link指令的activeClass属性后,默认的v-link-active被新的class取代。

第2个问题,为v-link指令设定activeClass是不起作用的,因为我们使用的是bootstrap的样式,需要设置a标签的父元素
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>现在又出现了另一个问题,在什么情况下给currentPath赋值呢?
用户点击v-link的元素时,是路由的切换。
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})该示例运行效果如下:

钩子函数(06)
路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类:
全局的钩子函数
组件的钩子函数
全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的route选项中。
全局钩子函数
全局钩子函数有2个:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件的钩子函数
组件的钩子函数一共6个:
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
切换对象
每个切换钩子函数都会接受一个 transition 对象作为参数。这个切换对象包含以下函数和方法:
transition.to
表示将要切换到的路径的路由对象。
transition.from
代表当前路径的路由对象。
transition.next()
调用此函数处理切换过程的下一步。
transition.abort([reason])
调用此函数来终止或者拒绝此次切换。
transition.redirect(path)
取消当前切换并重定向到另一个路由。
钩子函数的执行顺序
全局钩子函数和组件钩子函数加起来一共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。
为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p style="color: ' + this.color + '">' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h2 style="color: #333">' + title + '</h2>'
}
}
})well实例的HTML:
<p class="well">
{{{ msg }}}
</p>然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:data')
transition.next()
}
}
return route;
}最后,将这些钩子函数应用于各个组件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
})我们按照以下步骤做个小实验:
1.运行应用(访问/home路径)
2.访问/home/news路径
3.访问/home/message路径
4.访问/about路径

切换控制流水线
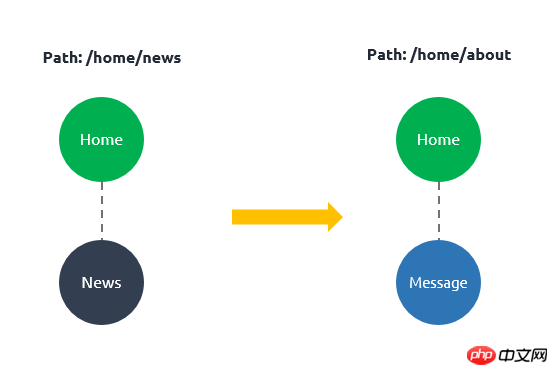
当用户点击了/home/news链接,然后再点击/home/message链接后,vue-router做了什么事情呢?它执行了一个切换管道

如何做到这些呢?这个过程包含一些我们必须要做的工作:
1.可以重用组件Home,因为重新渲染后,组件Home依然保持不变。
2.需要停用并移除组件News。
3.启用并激活组件Message。
4. Avant d'effectuer les étapes 2 et 3, vous devez vous assurer que l'effet de commutation est valide, c'est-à-dire que tous les composants impliqués dans la commutation peuvent être désactivés/activés comme prévu.
Différentes étapes de commutation
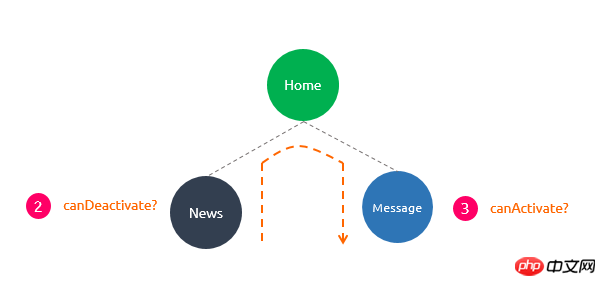
Nous pouvons diviser la commutation de routage en trois étapes : l'étape réutilisable, l'étape de vérification et l'étape d'activation.
Nous prenons le passage de l'accueil/actualités à l'accueil/message comme exemple pour décrire chaque étape. (Se référer à la description textuelle suivante : http://router.vuejs.org/zh-cn/pipeline/index.html)
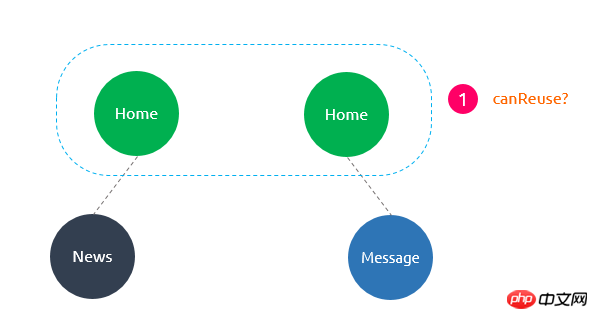
1. Phase réutilisable
inspection S'il existe des composants réutilisables dans la structure de vue actuelle. Cela se fait en comparant les deux nouvelles arborescences de composants, en identifiant les composants partagés, puis en vérifiant leur réutilisabilité (via l'option canReuse). Par défaut, tous les composants sont réutilisables sauf s'ils sont personnalisés.

2. Phase de vérification
Vérifiez si le composant actuel peut être désactivé et si le nouveau composant peut être activé. Ceci est jugé en appelant les fonctions de hook canDeactivate et canActivate dans la phase de configuration du routage.

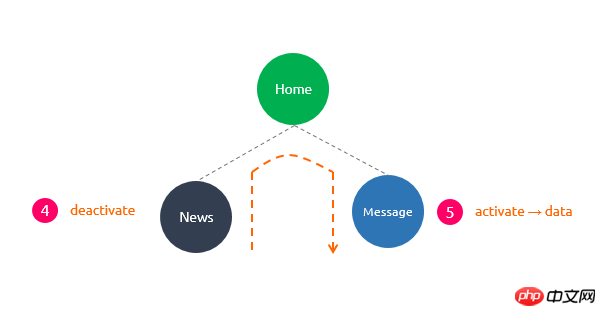
3. Phase d'activation
Une fois que toutes les fonctions de hook de vérification sont appelées et que le commutateur n'est pas terminé, le commutateur peut être pris en compte. Légal. Le routeur commence alors à désactiver les composants actuels et à activer de nouveaux composants.

La séquence d'appel des fonctions de hook correspondantes dans cette phase est la même que la phase de vérification. Son objectif est de fournir l'opportunité de nettoyer et de se préparer avant le changement de composant. est effectivement exécuté. L'interface est mise à jour jusqu'à ce que les fonctions de désactivation et d'activation de tous les composants concernés soient exécutées.
data Cette fonction de hook sera appelée après l'activation, ou lorsque le composant actuel pourra être réutilisé.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
vue.extend implémente le composant contextuel de boîte modale d'alerte
À propos de la façon dont vue introduit sass global Analyse des variables
Comment résoudre le problème de la page vide une fois le mode Historique de routage emballé sous Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue