
Cet article présente principalement le tutoriel de démarrage du framework d'application universel Vue.js-Nuxt.js. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Pour les applications monopage construites avec React et Vue, le référencement est un problème bien connu. Le rendu côté serveur (SSR-server Side Render) semble être la meilleure solution à l'heure actuelle. Les applications React ont Next.js et la solution pour Vue est Nuxt.js.

1. Introduction
Site officiel : https://nuxtjs.org/
Qu'est-ce que Nuxt.js ?
Nuxt.js est un framework d'application universel basé sur Vue.js.
En organisant de manière abstraite l'infrastructure client/serveur, Nuxt.js se concentre principalement sur le rendu UI de l'application.
Notre objectif est de créer un cadre d'application flexible que vous pouvez utiliser pour initialiser le code d'infrastructure de nouveaux projets, ou utiliser Nuxt.js dans des projets Node.js existants.
Nuxt.js prédéfinit diverses configurations requises pour développer des applications de rendu côté serveur à l'aide de Vue.js.
De plus, nous fournissons également une commande appelée : nuxt generate, qui fournit la fonction de générer des sites statiques correspondants pour les applications basées sur Vue.js.
Nous pensons que la fonctionnalité fournie par cette commande est une nouvelle étape vers le développement d'applications Web intégrant divers microservices.
En tant que framework, Nuxt.js fournit de nombreuses fonctionnalités utiles pour le modèle d'architecture d'application typique du client/serveur, telles que le chargement de données asynchrones, la prise en charge du middleware, la prise en charge de la mise en page, etc.
2. Construisez le premier projet Nuxt.js
Il est recommandé d'utiliser le modèle fourni par Nuxt. Il est supposé que vous avez installé vue-cli. Sinon, veuillez d'abord exécuter npm install vue-cli -g pour installer vue-cli.
$ vue init nuxt-community/starter-template <project-name>
Accédez au dossier du projet pour installer les packages de dépendances.
cd <project-name> npm install
Démarrez le projet.
npm run dev
Ouvrez le navigateur et visitez http://localhost:3000. Vous pouvez voir la page rendue par Next.
3. Ajouter une page
La structure du projet nouvellement achevée est la suivante :

Structure du projet
Nuxt accepte que toutes les pages soient placées dans le dossier pages, et Nuxt générera automatiquement l'itinéraire correspondant en fonction de la structure des répertoires.
Créez maintenant un nouveau fichier Vue test.vue sous pages. Visitez http://localhost:3000/test pour voir la page que vous venez d'ajouter.
4. Introduire des plug-ins tiers
Habituellement, nous devons introduire des plug-ins tiers, tels que des composants frontaux, des journaux, etc.
La première étape consiste bien sûr à installer le plug-in. Ici, nous prenons element-UI comme exemple.
npm install element-ui
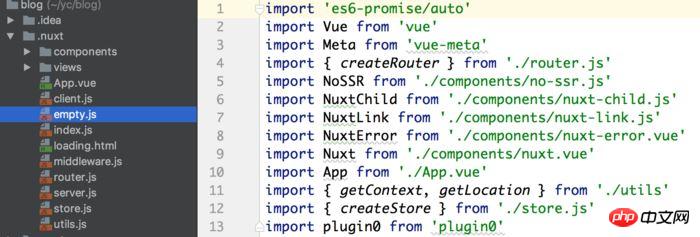
Bien que j'aie téléchargé le package element-ui, il ne peut pas être importé et utilisé directement dans l'instance Vue comme un projet normal. Les projets du noyau de Nuxt se trouvent tous dans le répertoire .nuxt. La modification des fichiers ci-dessous ne prendra pas effet. Étant donné que le fichier sera régénéré à chaque compilation, la modification directe du fichier projet n'est pas valide.

Structure du projet noyau
Bien qu'elle ne puisse pas être modifiée directement, Nuxt propose un moyen spécial d'introduire des plug-ins tiers.
La première étape consiste à créer un nouveau fichier js element-ui.js dans le dossier pulgin. Le contenu du fichier est le suivant.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
La deuxième étape consiste à modifier nuxt.config.js. Ajouter un attribut de plugins.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
Après la recompilation, Nuxt compilera le plug-in tiers et l'utilisera. À l’heure actuelle, le plug-in tiers peut être utilisé dans n’importe quel fichier Vue.
5. Fichiers de ressources statiques
Vous pouvez placer les fichiers de ressources statiques dans le dossier statique, puis utiliser http://localhost:3000/< pour accéder aux fichiers de ressources statiques.
Nuxt fournit de nombreuses autres fonctions, telles que le routage dynamique et la détection de code ESLint. C'est tout pour aujourd'hui. Pour des informations plus détaillées, veuillez vous référer au site officiel.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à la façon de configurer simplement axios avec vue.js
Comment utiliser Vue.js instructions pour y parvenir Sélectionnez toutes les fonctions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Que signifie le contexte ?
Que signifie le contexte ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Quels sont les problèmes liés à l'utilisation de php
Quels sont les problèmes liés à l'utilisation de php
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?