Introduction au développement de composants Vue
Cet article présente principalement la réflexion sur le développement de composants Vue et l'introduction des principes associés. Si cela vous intéresse, vous pouvez l'apprendre et vous y référer.
Généralement, lorsqu'il s'agit de composants, la première chose à laquelle je pense, ce sont les fenêtres pop-up, et mon esprit se vide sur le reste.
Parce que je pense qu'il s'agit de la fonction la plus couramment utilisée dans le projet, les composants doivent être extraits pour une réutilisation facile~
Cependant, j'ai découvert qu'il y a un problème avec cette idée.
J'ai découvert que j'avais peut-être confondu les composants de Vue avec les composants de la bibliothèque UI (fenêtres pop-up, etc.). . .
Il provient d'un développement récent de formulaire. Il y a deux options sur la page qui sont des menus liés.
La première chose qui me vient à l'esprit est que ce style est exactement le même que le menu de liaison pour sélectionner une adresse~
(C'est absurde, bien sûr le style de l'interface utilisateur ça doit être pareil pour le même projet Ah ! )
Mais la différence c'est que le mien est niveau 1 et niveau 2, et celui avec l'adresse est niveau 4.

Ensuite, j'ai pensé à introduire le composant de cette adresse et j'ai découvert qu'il s'agissait d'un niveau 4 codé en dur
À ce moment-là, je n'avais pensé qu'à deux façons
1, respectivement, pour le réécrire comme une option de niveau 1 et 2 composants d'options de niveau 2 (semble relativement faible)
2, reportez-vous aux composants de liaison de niveau 4 et réécrivez. les en options optionnelles de niveau 1 ou en options de niveau 2 (c'est un peu gênant, il faudra que je teste à ce moment-là) L'adresse n'a pas été modifiée par moi)
3, réécrire un menu qui peut être un lien universel et infini (pratique pour les niveaux optionnels)
Finalement j'en ai choisi 3 et je l'ai réalisé moi-même.
Quant à la raison pour laquelle 2 n'est pas intégré, la principale considération est que la logique des pages métiers où se trouvent ces deux composants présente également quelques différences :
1 Le la logique d'obtention de la liste peut être différente, Que ce soit pour obtenir le niveau 4 d'un coup ou seulement le niveau 1 ou 2 à chaque fois,
Si vous n'êtes pas sûr, elle sera traitée lors de la réalisation d'un composant universel
2 Dans mon cas, vous pouvez directement faire apparaître les options dans celle avec l'adresse, vous pouvez accéder à une nouvelle page puis cliquer pour faire apparaître les options
Le mien peut transmettre des données via des composants parent-enfant. Celui avec l'adresse utilise vuex (pas parent-enfant)
En bref, le coût de mise en œuvre et le coût de maintenance sont élevés, et le la valeur de réutilisation n’est pas si élevée.
Cela équivaut à deux pages ayant chacune un composant avec le même style et une logique différente.
Ce sont complètement 2 composants~
Copiez leur partie de style commun et implémentez leur logique métier à l'intérieur de chacun.
Les deux composants sont placés dans des sections différentes et sont indépendants l'un de l'autre pour une gestion et une maintenance faciles.
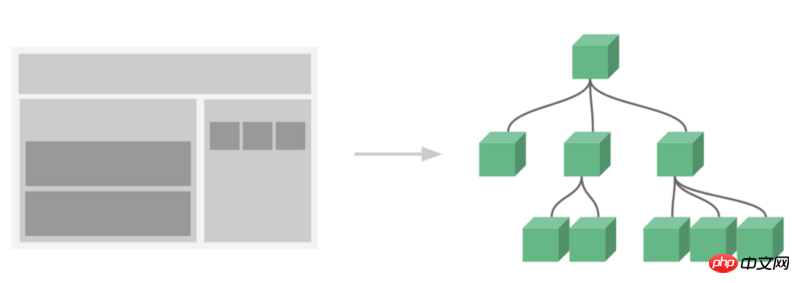
À ce stade, si vous regardez le diagramme des composants de vue, vous saurez clairement
Pour le développement de composants
Diviser pour mieux régner (propre entreprise logique) Plus important que la réutilisation (même logique) !
Une logique métier complexe est plus pratique pour implémenter la composantisation avec vuex~
Je comprends donc que la composantisation devrait généralement faire référence à une cohésion élevée et un faible couplage (un phper m'a dit un terme professionnel, Je ne sais pas si c'est la bonne façon de l'utiliser ~

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Plus de contenu connexe Veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Cadre d'application universel Vue.js-Analyse Nuxt.js
Accessoires d'option de composant Vue Introduction à utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






