 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser la ressource Vue pour terminer l'interaction dans VUE
Comment utiliser la ressource Vue pour terminer l'interaction dans VUE
Comment utiliser la ressource Vue pour terminer l'interaction dans VUE
Cet article présente principalement l'utilisation de Vue-resource pour compléter l'interaction dans VUE. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Cet article présente l'utilisation de Vue-resource pour compléter l'interaction dans VUE et le partage avec tout le monde. Les détails sont les suivants
Utilisation de vue-resource.
Présentation de vue-resource
vue-resource est comme $.ajax dans jQuery, qui est utilisé pour interagir avec le backend est une vue-resource. plug-in pour vue, donc avant de commencer à utiliser vue, nous devons introduire le fichier vue-resource.js
<script src='js/vue.js'></script> <script src='js/vue-resource.js'></script>
Syntaxe de base
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
Après avoir envoyé la requête, utilisez la méthode then pour traiter le résultat de la réponse. La méthode then a deux paramètres. Le premier paramètre est la fonction de rappel lors de la réponse. est réussi, et le deuxième paramètre est le moment où la réponse échoue.
Objet options

Instance :
Requête GET
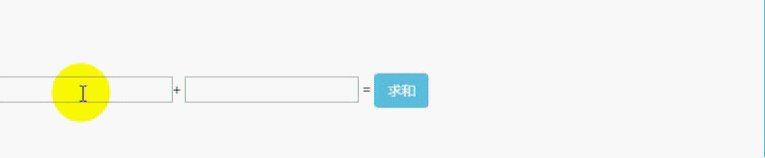
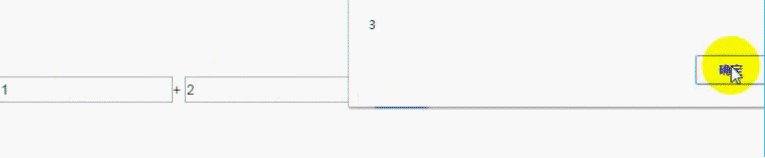
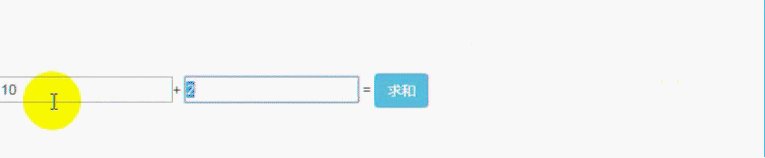
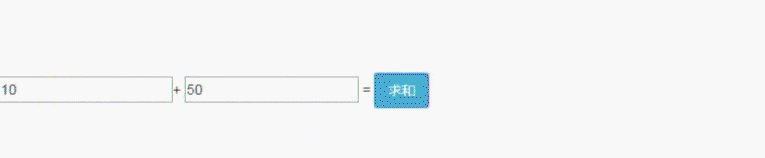
Dans l'exemple ci-dessous, on fait une fonction somme, l'effet est le suivant :

méthode get :
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});Dans cet exemple, nous avons préparé un fichier php, qui reçoit principalement les paramètres transmis par la réception via get, et calcule la somme des deux paramètres. Le code est le suivant :
<🎜. ><?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>
Requête POST
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})JSONP
La syntaxe de jsonp est similaire à get et post, mais les données transmises sont différentes. Ensuite, nous utilisons jsonp pour compléter une fonction de recherche Baidu. 1. Préparez d’abord une interface d’instance, qui est l’interface de recherche de Baidu (nous pouvons trouver nous-mêmes certaines interfaces pour les tests), comme suit : https://sp0.baidu.com /5a1Fazu8AA54nxGko9WTAnF6hhy /su?wd=a&cb=show2. Préparer la mise en page
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p>
<input type="text" placeholder="请输入搜索内容" v-model="t1" />
data:{
myData:[],
t1:""
}<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>/*data数据*/
data:{
myData:[],
t1:"",
now:-1
}
/*上下键的方法*/
changeDown:function(){
this.now++;
if(this.now==this.myData.length){
this.now=-1;
}
this.t1=this.myData[this.now];
},
changeup:function(){
this.now--;
if(this.now==-2){
this.now=this.myData.length-1;
}
this.t1=this.myData[this.now];
}
初识vue
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>
Introduction à la fonction de recadrage des images et de leur téléchargement sur le serveur avec vue
Méthode de Vue de mettre en œuvre une liaison bidirectionnelle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





