
Cet article présente principalement la fonction de prévisualisation du téléchargement d'images de compression de caméra mobile Vue.js 2.0, qui est très bonne et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
lors de l'apprentissage et de l'utilisation de Vue.js 2.0. Nous avons rencontré de nombreuses différences au cours du processus. Nous avons initialement développé des applications H5 côté mobile et avions prévu de combiner le framework mui avec le bucket de la famille Vue.js+vue-router+vuex. Cependant, nous avons rencontré des problèmes lors de la mise en œuvre du téléchargement de photos. Le problème de l'appel de l'interface H5+ de plus a été résolu en utilisant finalement la méthode du fichier d'entrée pour la fonction de téléchargement de photos. Mais je n'ai toujours pas envie de le faire. En raison de l'avancement du projet et des versions itératives, je dois abandonner à l'avenir, je pourrai peut-être utiliser l'interface H5+ pour implémenter cette fonction.
Tout d'abord, permettez-moi de parler de mon idée deimplémenter cet aperçu, cette compression et ce téléchargement de photos. Pour être précis, il devrait s'agir du processus de prévisualisation et de téléchargement après avoir pris une photo ou sélectionné une image. compression. Prenez une photo ou sélectionnez une image à chaque fois - puis compressez l'image - prévisualisez et téléchargez. Le plug-in de compression d'image téléchargé est localResizeIMG. Les instructions d'utilisation de ce plug-in peuvent être trouvées sur le wiki. Le principe de base est de restituer l'image via Canvas, puis de la compresser et de l'enregistrer dans une chaîne base64 via la méthode toDataURL. (qui peut être compilé en une image au format jpg). L'effet de compression est très bon. Si vous prenez une photo de 2 Mo sur iOS et que vous la compressez, elle fera environ 60 à 80 Ko. La distorsion n'est pas trop grave, mais pour mon projet. , l'image est clairement visible. Il y aura également une démonstration de son utilisation dans le code que j'ai posté.
<template>
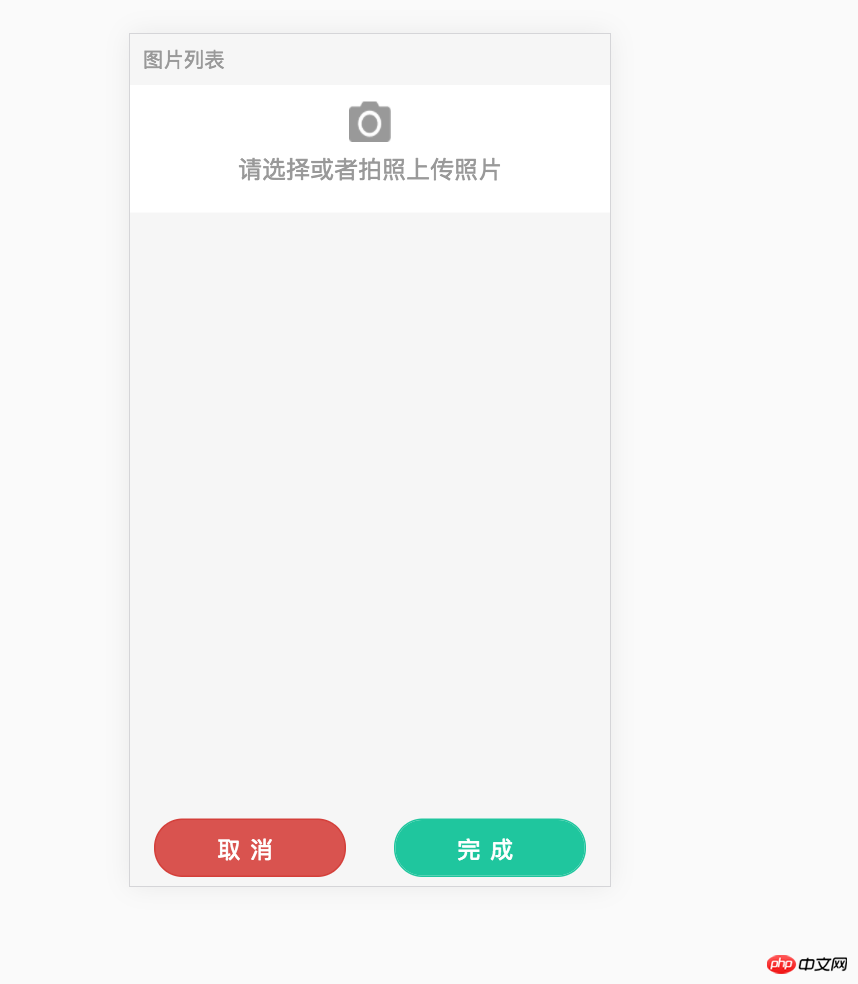
<h5 class="content-header">图片列表</h5>
<p class="image-list">
<p class="list-default-img" v-show="isPhoto" @click.stop="addPic">
<img src="./images/icon_photo.png" />
<span>请选择或者拍照上传照片</span>
<input type="file" accept="image/jpeg,image/jpg,image/png" capture="camera" @change="onFileChange" style="display: none;">
</p>
<ul class="list-ul" v-show="!isPhoto">
<li class="list-li" v-for="(iu, index) in imgUrls">
<a class="list-link" @click='previewImage(iu)'>
<img :src="iu">
</a>
<span class="list-img-close" @click='delImage(index)'></span>
</li>
<li class="list-li-add">
<span class="add-img" @click.stop="addPic"></span>
</li>
</ul>
</p>
<p class="add-preview" v-show="isPreview" @click="closePreview">
<img :src="previewImg">
</p>
</template>
<script>
export default {
data: function () {
return {
imgUrls: [],
urlArr: [],
isPhoto: true,
btnTitle: '',
isModify: false,
previewImg:'',
isPreview: false
}
},
watch: {
imgUrls: 'toggleAddPic'
},
methods: {
toggleAddPic: function() {
let vm = this;
if(vm.imgUrls.length >= 1) {
vm.isPhoto = false;
} else {
vm.isPhoto = true;
}
},
addPic: function(e) {
let vm = this;
$('input[type=file]').trigger('click');
return false;
},
onFileChange: function(e) {
var files = e.target.files || e.dataTransfer.files;
if(!files.length) return;
this.createImage(files, e);
},
createImage: function(file, e) {
let vm = this;
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
},
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
},
previewImage: function(url){
let vm = this;
vm.isPreview = true;
vm.previewImg = url;
},
closePreview: function(){
let vm = this;
vm.isPreview = false;
vm.previewImg = "";
},
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}
}
}
</script>1. Cliquez pour prendre une photo ou sélectionner une photo addPic
Prendre des photos et sélectionner des photos dans vue.js sont des opérations fréquentes. Vous ne pouvez prendre que des photos. une photo ou sélectionnez une image à chaque fois. Sélectionnez une image, vous pouvez prendre plusieurs photos et les télécharger. Utilisez le modificateur .stop pour l'événement de clic - appelez event.stopPropagation() pour arrêter la bulle. Accepter consiste à spécifier le type de fichier soumis via le téléchargement de fichiers. Capture est le périphérique par défaut capturé par le système dans l'application Web ; caméscope ; caméra ; microphone ; enregistrement.

Liez l'événement de changement onFileChange pour obtenir l'objet fichier lorsque l'action de prise de photo est déclenchée, puis appelez la méthode lrz pour compresser l'image et ajoutez l'image basée sur base64 format dans le tableau imgUrls.
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
lrz(file, [options]);file : Le fichier obtenu via input:file, ou passer directement dans le chemin de l'image.
[options] : Ce paramètre peut être ignoré.
width {Number} La largeur maximale de l'image, qui est par défaut la largeur de l'image d'origine. Si la hauteur n'est pas définie, elle s'adaptera à la largeur
height {Number} Identique à ; ci-dessus ;
qualité {Number} qualité de compression de l'image, valeur 0 - 1, la valeur par défaut est 0,7 ;
fieldName {String} nom du champ reçu par le backend, par défaut :
Le résultat renvoyé est un objet de promesse, comprenant then(), catch() , toujours trois méthodes.
then(rst) :
données rst.formData pouvant être traitées par le backend
objet fichier compressé rst.file (déjà perdu dans d'abord par ; par défaut) .formData a une copie). Il convient de noter que si le taux de compression est trop faible, ce sera l'objet fichier d'origine
rst.fileLen est la taille de l'image générée. pour vérifier s'il faut le transmettre. Complete;
rst.base64 L'image base64 générée, le backend peut traiter cette chaîne en une image, et elle peut également être utilisée directement pour img.src =
rst.base64Len; La taille du base64 généré, le backend peut utiliser cette valeur pour vérifier si la transmission est complète (si la méthode de téléchargement base64 est utilisée)
rst.origin est l'objet fichier d'origine, qui stocke certaines informations du fichier original, telles que comme taille, date, etc.;
catch(err), toujours().
Remarque : Puisque nous pouvons continuer à cliquer pour prendre des photos et télécharger des photos, la valeur du contrôle de téléchargement doit être effacée dans la fonction de rappel permanent.
// 清空文件上传控件的值 e.target.value = null;
2. Cliquez pour prendre la première photo et afficher l'aperçu et l'affichage DOM de la poursuite de la prise de photos isPhoto
La valeur par défaut isPhoto est vraie, se cachant l'affichage DOM de la poursuite de la prise de photos, toggleAddPic surveille la longueur du tableau imgUrls actuellement sélectionné et convertit la valeur booléenne de isPhoto S'il y a une ou plusieurs images et définit isPhoto sur false, le DOM qui clique pour prendre la première photo le fera. sera masqué et le DOM qui continue à prendre des photos sera affiché ; s'il n'y a pas d'image, le DOM qui continue à prendre des photos sera masqué, affichant le DOM cliqué sur la première photo.
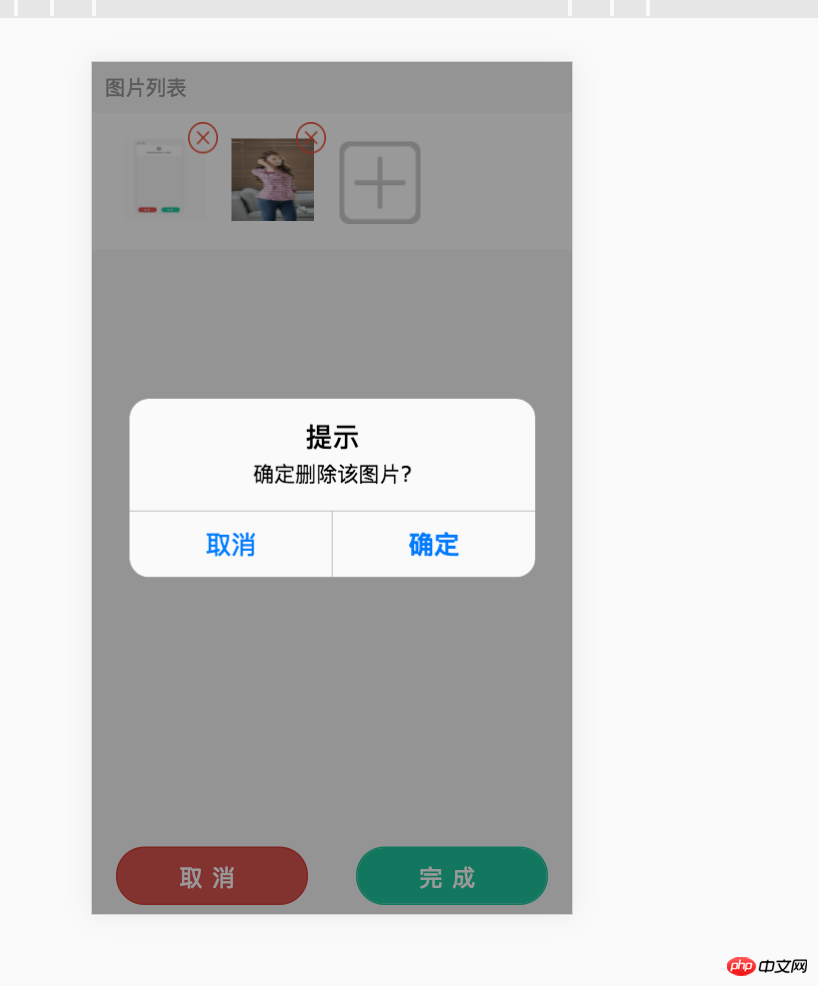
3. Supprimez l'image compressée sélectionnée delImage
Selon l'indice correspondant au tableau, supprimez les données d'image correspondantes dans imgUrls.
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
}
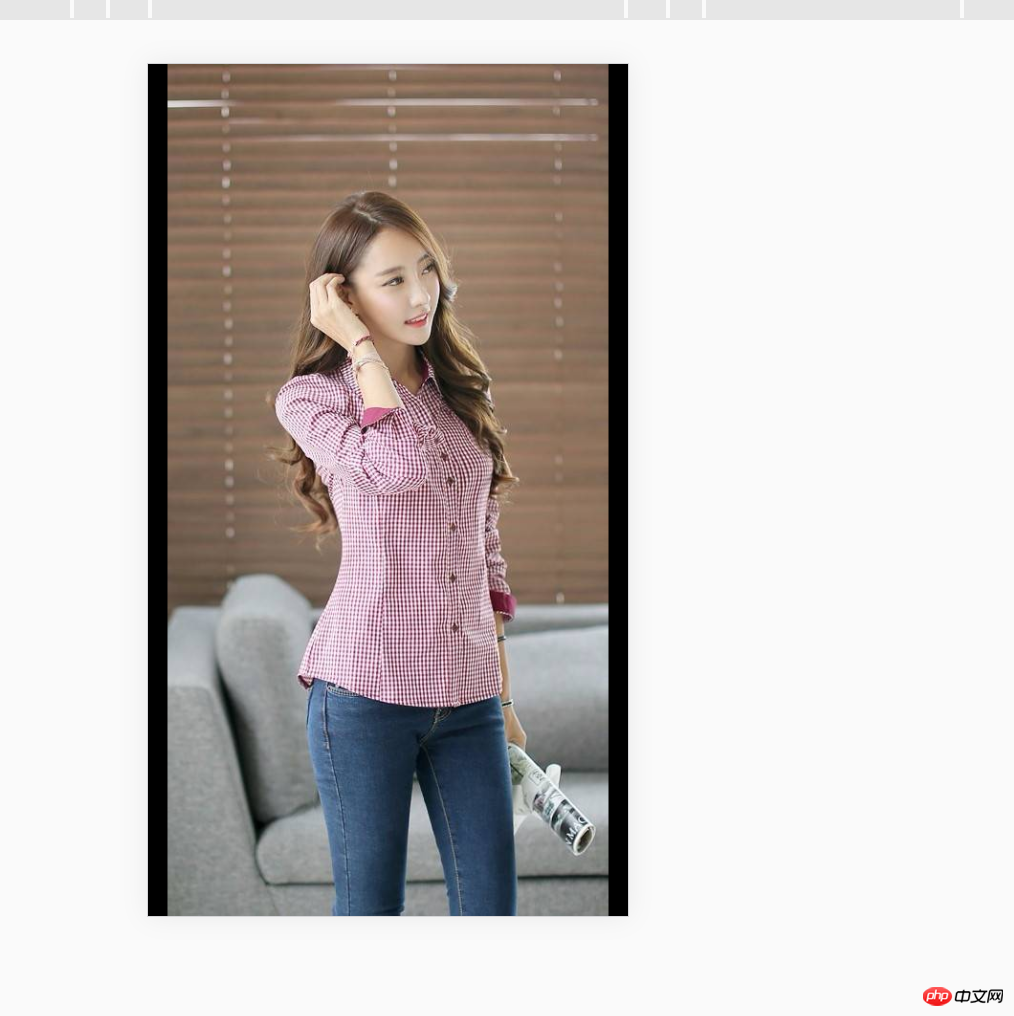
4. Aperçu de grande image des images compressées et fermeture de l'aperçu de grande image isPreview previewImage closePreview
在这里大图预览就是将base64格式的图片直接放进预览DOM的img src中放大展示,点击图片自身关闭预览,清空img src资源。

5. 对base64图片传输前的处理 saveImage
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}我压缩成base64字符串是“data:image/jpeg;base64,~~”的字符串,为了后端好处理,我这里为了将编辑时候后台返回的图片url区别开来,将“data:image/jpeg;base64,"截取掉,只传递给后端逗号后面的base64字符串。
注意:后端接收到我传递的base64字符串数组的时候,发现字符经如果被urlencode后标准的base64中的/、 +会被转成%xx,后端在将base64字符串处理成图片时,需要将特殊字符过滤掉。
public ActionResult MUploadImgBase64Str(string base64str)
{
try
{
var imgData = base64str;
//过滤特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+");
if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
}
byte[] byteArray = Convert.FromBase64String(dummyData);
using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{
var img = System.Drawing.Image.FromStream(ms);
var path = "~/Content/UploadFiles/mobile/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName);
return Json(saveName);
}
}
catch (Exception e)
{
return Json(e.Message);
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
基于casperjs和resemble.js实现一个像素对比服务
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment récupérer l'historique des discussions WeChat supprimé
Comment récupérer l'historique des discussions WeChat supprimé
 Comment paginer dans Oracle
Comment paginer dans Oracle
 Quelles sont les plateformes formelles de trading de devises numériques ?
Quelles sont les plateformes formelles de trading de devises numériques ?
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise
 projet Microsoft
projet Microsoft