
Cet article présente principalement la méthode détaillée d'implémentation du saut d'itinéraire dans le projet vue2.0. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
1. . Installez
1. Installez le routage vue-router :
npm install vue-router

Le fichier de dépendance node_modules du projet vue a une dépendance vue-router, indiquant que l'installation est réussie

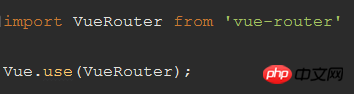
2. Le vueLe projet présente vue-ruoter:

Application
1. .Configuration du chemin (Transfert de saut de page) :
Méthode 1 : S'il n'y a pas beaucoup de pages à changer, vous pouvez le configurer directement dans le fichier main.js.

Méthode 2 : S'il y a de nombreuses pages à changer, vous pouvez créer un fichier js spécifiquement pour le routage et configurer le chemin qu'il contient.
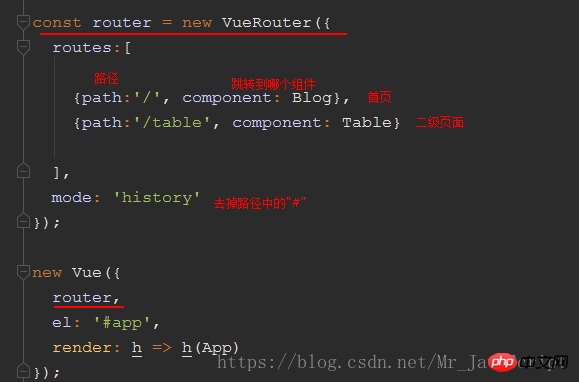
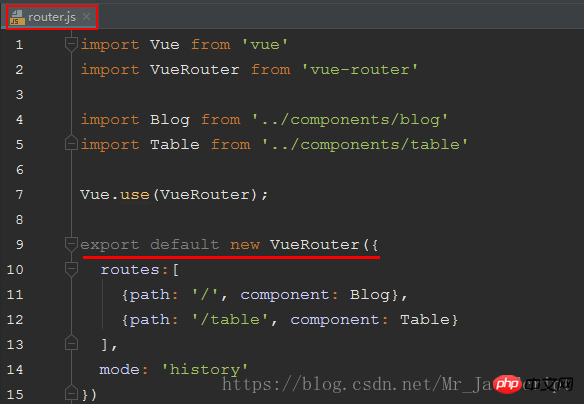
1) Fichier de configuration router.js

2) Introduire le fichier de routage router.js dans main.js

2. Appelez le composant
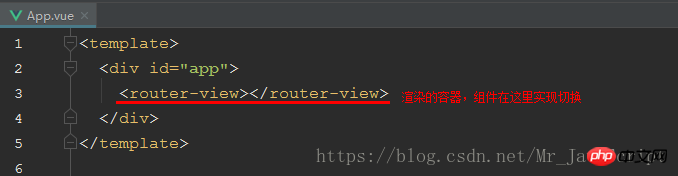
1) Utilisez la balise router-view pour fournir un conteneur pour le saut de la vue. composant

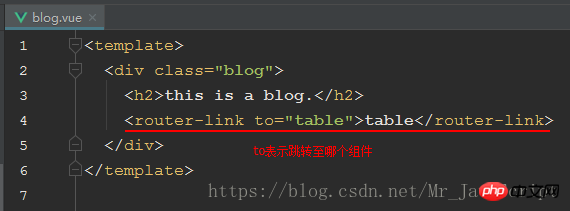
2) Utilisez la balise router-link pour implémenter le saut (elle est similaire à la balise a, la différence est que le saut router-link ne nécessite pas d'actualisation la page)

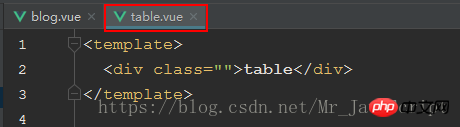
Aller au composant tableau :

3. l'effet
page d'accueil du projet :

Cliquez sur le tableau pour accéder à :

Ce qui précède est le contenu complet de l'article, j'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Méthode Vue pour conserver la barre de défilement de div en bas après le rendu de la page
vue Méthode d'optimisation du projet grâce à la mise en cache des données persistantes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
 solution de chemin fakepath
solution de chemin fakepath
 Qu'est-ce qu'un ETF Bitcoin Futures ?
Qu'est-ce qu'un ETF Bitcoin Futures ?
 Explication détaillée de l'utilisation de la commande netsh
Explication détaillée de l'utilisation de la commande netsh
 La différence entre indexof et include
La différence entre indexof et include
 qu'est-ce qui est okx
qu'est-ce qui est okx
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 Il existe plusieurs fonctions de sortie et d'entrée en langage C
Il existe plusieurs fonctions de sortie et d'entrée en langage C