 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse sur la séparation et la combinaison de vue-admin et backend (flask)
Analyse sur la séparation et la combinaison de vue-admin et backend (flask)
Analyse sur la séparation et la combinaison de vue-admin et backend (flask)
Cet article présente principalement un exemple détaillé de séparation et de combinaison de vue-admin et backend (flask). Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Cet article présente un exemple de séparation et de combinaison de vue-admin et backend (flask), et le partage avec tout le monde. Les détails sont les suivants
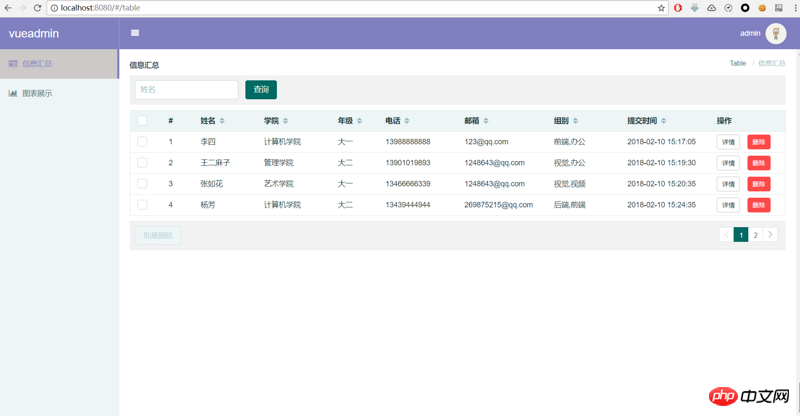
Je pense que le. L'interface vue-admin est très bonne, j'ai donc écrit une petite démo
J'ai vu beaucoup de problèmes concernant les demandes de données backend
, j'ai donc téléchargé ma dernière vue -admin-flask-example pour partager un peu
Résumé de l'API :
Connexion
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})Changer le mot de passe
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})Acquisition d'utilisateurs
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})Supprimer un utilisateur
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Suppression par lots
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Obtenir des données de graphique à barres
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})Obtenir des données de graphique à secteurs
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})

Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas. être utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de la méthode de mise en cache des données API de Vue2 SSR
À propos de l'utilisation de Typescript dans Vue2 Vue-cli Présentation de la configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.





