
Cet article présente principalement la mise en œuvre d'une explication détaillée de l'analyse des fichiers .vue. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
vue single file
vue est l'un des frameworks les plus populaires aujourd'hui. Le sentiment général est qu'il est élégant et compact. J'ai récemment commencé à l'apprendre. J'ai commencé à utiliser ce framework pour réaliser certains projets et apprendre de la pratique. Après avoir parcouru les documents officiels, j'ai commencé à utiliser l'échafaudage vue-cli pour construire rapidement un projet Vue et apprendre rapidement de la pratique. Après avoir examiné la structure du fichier du projet, j'ai beaucoup de confusion sur le fichier unique se terminant par .vue. Les problèmes spécifiques rencontrés sont les suivants :
Qu'est-ce que
template est un nouvel élément de html5. Il est principalement utilisé pour enregistrer le contenu dans le client. Cela signifie que le navigateur analyse le contenu mais ne le restitue pas. . Vous pouvez Un modèle est considéré comme un élément de contenu stocké pour une utilisation ultérieure dans un document.
À propos du composant de fichier unique
Le fichier unique de Vue est équivalent à un composant dans une page et contient le code HTML du composant. -Collection de fichiers css-js, le but est de faciliter la gestion et l'intégration du projet, le communiqué officiel est qu'il y a des étapes de construction.
Il ne peut y avoir qu'un seul élément de nœud enfant sous la balise . Si vous écrivez plusieurs balises telles que
, une erreur sera signalée, comme indiqué ci-dessous.<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue peut contenir du html-css-js, webpack le conditionne automatiquement en trois fichiers ?
Dans le fichier .vue, la structure dom peut être écrite sous la balise , et le fichier de style pour la structure dom est tel que de la balise ; existe, et le même script qui contrôle la structure DOM est écrit dans un autre élément frère . style. Dans le même fichier, il ne sera pas confondu avec d’autres composants.

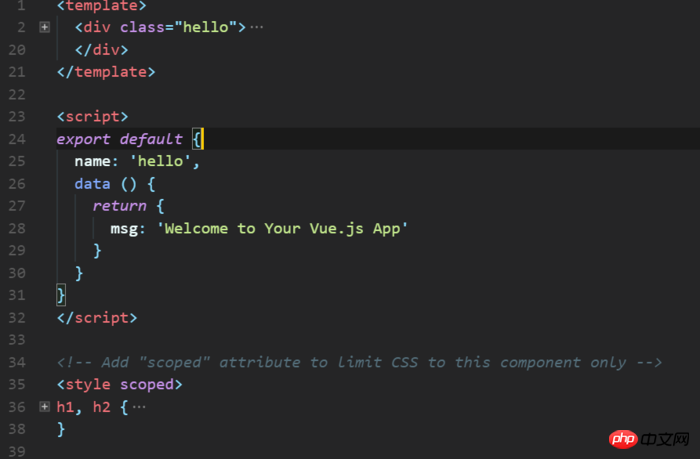
Instance officielle hello.vue
Quels sont les attributs de la balise style ? Que signifie la différence ? La balise
contient les attributs scoped et module, qui représentent respectivement la portée CSS et le module CSS. Généralement, l'attribut scoped est écrit pour indiquer que le le style est uniquement pour le composant actuel. Et la partie modèle de ses sous-composants prend effet
Que signifie l'exportation par défaut dans la balise de script ?
Vous pouvez voir sur la seule image dans le texte intégral que la première ligne de code sous la balise est export default {…}, qui est nouveau dans ES6 La syntaxe de la partie module ajoutée adopte la méthode module. Chaque fichier est son propre module, et l'exportation et l'importation sont utilisées pour exposer et référencer l'interface. Dans un fichier ou un module, il peut y avoir plusieurs exportations et importations, mais il ne peut y avoir qu'une seule valeur d'exportation par défaut. Après avoir utilisé cette commande, les autres modules n'ont pas besoin de connaître le nom de la variable du module pour être chargés
<🎜. >Que peut-on écrire sous Export Default ?
 Comment créer un index dans Word
Comment créer un index dans Word
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 mise à jour automatique de Windows
mise à jour automatique de Windows
 Quels types de fichiers peuvent être identifiés sur la base
Quels types de fichiers peuvent être identifiés sur la base
 Comment ouvrir les fichiers psd
Comment ouvrir les fichiers psd