À propos de l'analyse de l'état de la connexion à la gestion Vuex
Cet article présente principalement l'analyse de l'état de connexion à la gestion Vuex. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer.
J'ai lu attentivement la documentation de Vuex. C'est encore un peu flou, mais au moins je comprends qu'il s'agit d'un état de gestion spécialisé. Il peut générer des mises à jour d'affichage en fonction des changements dans l'état des données. Si tel est le cas, au moins la connexion et l'enregistrement sont un état. et apprendre vuex Mais cela dit, puisque je me spécialise dans la gestion des états, je dois au moins considérer attentivement la logique d'état de ce projet d'apprentissage.

1. On dit que le statut dans la boutique vuex stockée est temporaire. Cliquez avec le bouton droit et actualisez la page et ces statuts seront détruits (on dit que c'est le cas). vrai. Je ne sais pas si vous pouvez demander à quelqu'un de clarifier. Méthode pour confirmer), si tel est le cas, mon statut d'utilisateur doit toujours être écrit dans sessionStorage, sinon l'utilisateur connecté ne sera plus connecté dès que le la page est actualisée et l'utilisateur deviendra fou. Par conséquent, le statut de l'utilisateur dans le magasin doit être lu à partir de sessionStorage.
2. Parmi les pages existantes de ce projet d'apprentissage, l'accueil, les produits, la FAQ, la connexion et la connexion doivent être accessibles sans connexion, tandis que les sous-pages ci-dessous sont obligatoires. vous devez vous connecter pour y accéder.
3. Les plus spéciaux sont la connexion et la connexion. Si l'utilisateur est déjà connecté, il est possible de visiter à nouveau ces deux pages. Cependant, si l'utilisateur est déjà connecté, utilisez. Connectez-vous une fois à un autre compte. Il y a deux données utilisateur dans sessionStorage, ce qui est évidemment déraisonnable. Par conséquent, il convient de stipuler que si l'utilisateur est déjà connecté et accède à la connexion ou à la connexion, nous devons d'abord supprimer les données utilisateur dans. sessionStorage
4. Vuex stipule que tous les changements d'état ne peuvent s'appuyer que sur des mutations, et que les actions ne peuvent conduire que des mutations à changer d'état. Dans ce projet, le statut de connexion ne changera que dans trois situations : connexion, enregistrement et déconnexion. Lorsque la connexion et l'enregistrement sont réussis, une action pour laquelle l'utilisateur existe sera exécutée, et lorsque l'utilisateur se déconnecte, une action pour laquelle. l'utilisateur n'existe pas sera exécuté.
5. Le responsable de Vuex a également mentionné une chose de getter. Je pense que cela devrait être le cas lorsque nous avons besoin d'accéder à l'état dans le magasin. Pour être précis, cela devrait être après avoir retiré cet état, donnez-le. state Il est utilisé pour apporter des modifications au traitement, et il ne devrait être récupéré qu'une seule fois. S'il y en a trop, cela semblera compliqué (je ne sais pas si cette idée est correcte), mais quand j'ai vu la méthode d'écriture, ceci. $store.getters.doneTodosCount, je pense qu'il devrait pouvoir être utilisé plus d'une fois. Je suppose que j'ai un peu trop réfléchi, et cela ne semble pas utile pour le moment. Peut-être dois-je expérimenter les scénarios d'application requis avant de pouvoir le comprendre pleinement.
6. Il y a un autre module, celui-ci est un peu déroutant, je ne le comprends pas très bien, donc je vais le laisser tranquille. On s'attend à ce que le statut de connexion du magasin provienne de sessionStorage, j'ai donc d'abord limité le routage. Ces pages nécessitent un utilisateur et celles-ci ne le font pas. Pour accéder à ces pages, vous devez supprimer l'utilisateur
Ajouter du code
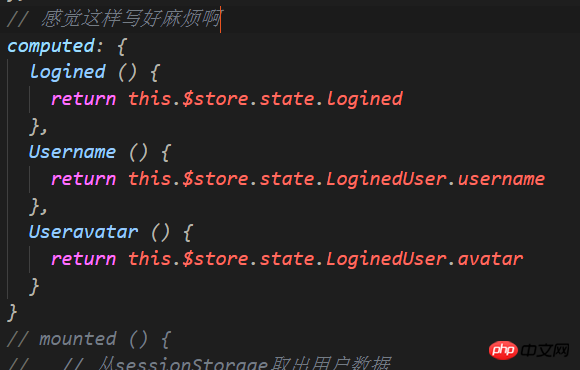
C'est bizarre de l'écrire de cette façon. Existe-t-il une façon plus simple de l'écrire ?
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})Mais l'effet souhaité peut être obtenu
Écrivez d'abord une structure de base
 Alors écrivez étape par étape
Alors écrivez étape par étape
Voulez-vous dire que cela nécessite une fonction ?
Oh, non, Je suis stupide, c'est une mission (je ne sais pas si la mission est exacte), ce n'est pas écrire un objet obj, aucune virgule n'est nécessaire
I J'ai l'impression que cela devrait suffire, mais je dois encore le tester
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
}) Sinon, vous devez suspendre l'action là où elle devrait être, puis référencer les données du magasin où l'état du magasin doit être référencé
Allez d'abord sur la page de connexion et suspendez l'action
Ça devrait être comme ça, il en va de même pour l'inscription
Ensuite c'est la page de déconnexion
header.vue
En même temps, nous ne récupère plus les données de sessionStorage lors de la création de la page
Il existe également un main.js
Ce serait vraiment gênant s'il ne peut pas prendre effet dans main.js. Imaginez, l'utilisateur connecté accède directement à la page /login, les données utilisateur dans seeionStorage ont été effacées, mais les données dans le magasin n'ont pas été mises à jour, alors pourquoi ne pas accrocher un avatar sur la tête. ???
header.vue

Testons ça vite
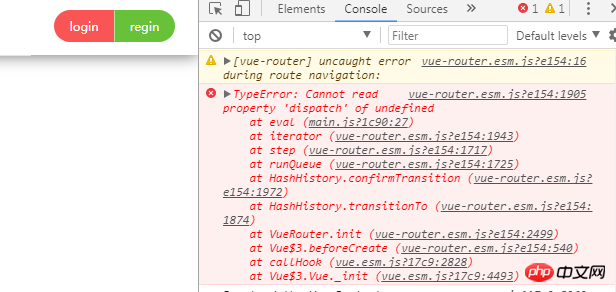
J'ai pleuré...quatre erreurs

J'ai écrit ceci selon les instructions officielles

Commentez les données dans header.vue, et il y a une erreur

Mais cette dépêche n'est pas définie. Qu'est-ce que cela signifie ? Je l'ai suivi tel qu'il est écrit. S'il vous plaît, aidez-moi à la clarifier.

Mettre la dépêche dans son contexte ne fonctionne pas non plus. 🎜>







J'ai accédé à la page de connexion, mais l'avatar est toujours suspendu dans le coin supérieur droit..., indiquant qu'il y a toujours une connexion données dans le magasin. Bien que si vous y réfléchissez bien, cela n'a en fait aucun impact s'il se reconnecte avec succès, les données changeront naturellement et généralement personne ne visitera la page de connexion comme celle-ci, mais il pense que c'est le cas. faux.
Et je pense qu'il devrait y avoir un moyen d'écrire la distribution de cette action dans main.js. Je me demande si quelqu'un peut me donner des conseils !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utiliser vue pour faire glisser le panneau en cliquant sur le boutonComment utiliser l'objet d'état de vuexDéclaration sur les fonctions de support de l'État dans Vuex@2.3.0Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
![Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Dans les applications Vue, l'utilisation de vuex est une méthode courante de gestion d'état. Cependant, lors de l'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : [vuex]donotmutatevuexstorestateoutsidemutationhandlers." Que signifie ce message d'erreur ? Pourquoi ce message d'erreur apparaît-il ? Comment corriger cette erreur ? Cet article abordera ce problème en détail. Le message d'erreur contient
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
 En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
Lorsqu'on vous pose une question lors d'un entretien sur le principe de mise en œuvre de vuex, que devez-vous répondre ? L'article suivant vous donnera une compréhension approfondie du principe d'implémentation de vuex. J'espère qu'il vous sera utile !
![Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Dans les projets Vue.js, vuex est un outil de gestion d'état très utile. Il nous aide à partager l'état entre plusieurs composants et fournit un moyen fiable de gérer les changements d'état. Mais lorsque vous utilisez vuex, vous rencontrerez parfois l'erreur "Erreur : [vuex]unknownactiontype:xxx". Cet article expliquera la cause et la solution de cette erreur. 1. Cause de l'erreur Lors de l'utilisation de vuex, nous devons définir certaines actions et mu
 Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Utiliser Vuex dans les applications Vue est une opération très courante. Cependant, parfois lors de l'utilisation de Vuex, vous rencontrerez le message d'erreur « TypeError : Cannotreadproperty'xxx'ofundefined ». Ce message d'erreur signifie que la propriété non définie « xxx » ne peut pas être lue, ce qui entraîne une erreur de programme. La raison de ce problème est en fait très évidente. C'est parce que lors de l'appel d'un certain attribut de Vuex, cet attribut n'est pas correctement défini.
 Comment résoudre le problème « Erreur : « xxx » a déjà été déclaré comme propriété de données. » lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 08:46 PM
Comment résoudre le problème « Erreur : « xxx » a déjà été déclaré comme propriété de données. » lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 08:46 PM
Dans le processus de développement des applications Vue, il est très courant d'utiliser vuex pour gérer l'état des applications. Cependant, lors du processus d'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : 'xxx'hasalreadybeendeclaredasadataproperty." Ce message d'erreur semble très déroutant, mais il est en fait dû à l'utilisation de doublons dans la variable du composant Vue. noms pour définir les attributs de données et vuex
 Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Étapes spécifiques : 1. Installez vuex (vue3 recommandé 4.0+) pnpmivuex-S2, configurez la configuration globale de importstorefrom'@/store'//hx-app dans main.js constapp=createApp(App)app.use(store) 3 . Créez de nouveaux dossiers et fichiers associés. Ici, configurez plusieurs js dans différents modules vuex pour placer différentes pages et fichiers, puis utilisez un fichier principal getters.jsindex.js à la place. de






