 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser gulp, l'outil de création de projets JavaScript basé sur Node.js
Comment utiliser gulp, l'outil de création de projets JavaScript basé sur Node.js
Comment utiliser gulp, l'outil de création de projets JavaScript basé sur Node.js
Cet article présente principalement comment utiliser l'outil de construction de projet JavaScript gulp basé sur Node.js. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Peut-être. Si vous avez utilisé grunt, Amway gulp vous sera familier. Jetons un coup d'œil au tutoriel sur l'utilisation de gulp, un outil de création de projets JavaScript basé sur Node.js
npm install gulp --save-dev
Quoi. est Gulp ?
gulp est une nouvelle génération d'outil de création de projets front-end Vous pouvez utiliser gulp et ses plug-ins pour compiler le code de votre projet (less, sass), compresser votre code js et css, et même compresser votre code. Pour les images, gulp n'a qu'une petite quantité d'API, il est donc très facile à apprendre. Gulp utilise la méthode stream pour traiter le contenu. Node a donné naissance à un certain nombre d'outils d'automatisation, tels que Bower, Yeoman, Grunt, etc.
Similarités et différences entre gulp et grunt
Facile à utiliser : en adoptant une stratégie de code sur configuration, Gulp garde les choses simples simples et les tâches complexes gérables.
Efficace : en tirant parti des puissants flux de Node.js, il n'est pas nécessaire d'écrire des fichiers intermédiaires sur le disque, ce qui permet de terminer la construction plus rapidement.
Haute qualité : les directives strictes de Gulp en matière de plugins garantissent que les plugins sont simples et fonctionnent comme vous le souhaitez.
Facile à apprendre : en gardant l'API au minimum, vous pouvez apprendre Gulp en peu de temps. La construction fonctionne exactement comme vous l'imaginez : une série de canaux de streaming.
Étant donné que gulp est écrit en node.js, vous devez installer npm sur votre terminal. npm est le gestionnaire de packages pour node.js, alors installez d'abord node.js sur votre machine.
Commande d'installation de gulp
sudo npm install -g gulp
Créez un nouveau fichier package.json dans le répertoire racine
npm init .
Installez le gulp package
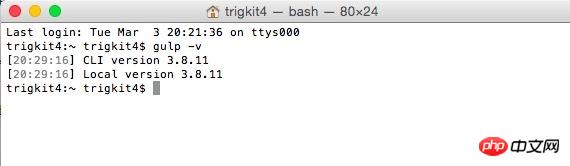
Après l'installation, entrez à nouveau gulp -v pour vérifier le numéro de version si l'image suivante montre le succès :

<. 🎜>Installer le plug-in
Installer les plug-ins courants :
Ajouter automatiquement le préfixe CSS (gulp-autoprefixer)
Compresser css (gulp-minify-css)
Vérification du code JS (gulp-jshint)
Fusionner les fichiers js (gulp-concat)
Compresser le code js (gulp-uglify)
Compresser les images (gulp-imagemin )
Actualiser automatiquement la page (gulp-imagemin) gulp-livereload)
Cache d'image, compresser l'image uniquement lorsqu'elle est remplacée (gulp-cache)
Modifier le rappel (gulp-notify)
Effacer files (del)
Pour installer ces plug-ins, vous devez exécuter la commande suivante :
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev-save和-save-dev可以省掉你手动修改package.json文件的步骤。
npm install module-name -save
npm install module-name -save-dev
commande gulp
Vous n'avez besoin de connaître que 5 commandes gulp
gulp.run(tasks...) : exécuter autant de tâches en parallèle que possible gulp.watch(glob, fn) : lorsque le contenu de glob change, exécutez fngulp.src(glob) : définissez le chemin du fichier qui doit être traité, qui peut être plusieurs fichiers dans le forme d'un tableau, ou il peut s'agir d'un gulp.dest(path[, options]) régulier : définissez le chemin du fichier de génération
glob : peut être un chemin de fichier direct. Cela signifie une correspondance de modèles.
gulp dirige les fichiers à traiter vers les plug-ins associés via l'API pipeline (pipe()). Effectuez des tâches de traitement de fichiers via des plug-ins.
gulp.task('default', function () {...});
Commencez à construire le projet
Créez un nouveau fichier gulpfile.js dans le répertoire racine du projet et collez le code suivant :
//在项目根目录引入gulp和uglify插件
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});Le projet doit utiliser uglify et renommer les plug-ins, exécutez la commande suivante pour installer :
npm install --save-dev gulp-uglify npm install --save-dev gulp-rename
cd /Users/trigkit4/gulp-test
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(rename('jquery.ui.min.js'))
.pipe(gulp.dest('dist'));
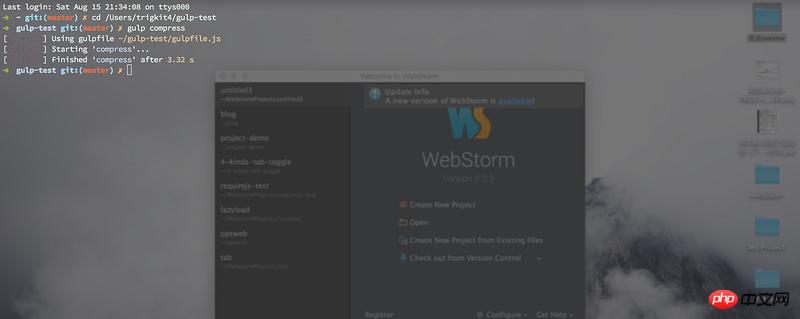
});该命令会安装package.json下的全部依赖,如下图所示:

完整的gulpfile.js
// 载入外挂
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 样式
gulp.task('styles', function() {
return gulp.src('src/styles/main.scss')
.pipe(sass({ style: 'expanded', }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles'))
.pipe(notify({ message: 'Styles task complete' }));
});
// 脚本
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'))
.pipe(notify({ message: 'Scripts task complete' }));
});
// 图片
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/images'))
.pipe(notify({ message: 'Images task complete' }));
});
// 清理
gulp.task('clean', function() {
return gulp.src(['dist/styles', 'dist/scripts', 'dist/images'], {read: false})
.pipe(clean());
});
// 预设任务
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'images');
});
// 看守
gulp.task('watch', function() {
// 看守所有.scss档
gulp.watch('src/styles/**/*.scss', ['styles']);
// 看守所有.js档
gulp.watch('src/scripts/**/*.js', ['scripts']);
// 看守所有图片档
gulp.watch('src/images/**/*', ['images']);
// 建立即时重整伺服器
var server = livereload();
// 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整
gulp.watch(['dist/**']).on('change', function(file) {
server.changed(file.path);
});
});注:pipe()是stream模块里传递数据流的一个方法,第一个参数为插件方法,插件会接收从上游流下的文件,进行处理加工后,再往下流。
gulp.task('任务名称', function () {
return gulp.src('文件路径')
.pipe(...)
.pipe(...)
// 直到任务的最后一步
.pipe(...);
});gulp插件
gulp-gh-pages:使用gulp来把markdown生成html文档并上传到git pages上
https://github.com/shinnn/gulp-gh-pages
var gulp = require('gulp');
var ghPages = require('gulp-gh-pages');
gulp.task('deploy', function() {
return gulp.src('./dist/**/*')
.pipe(ghPages());
});gulp-jade插件:将jade编译成html文件
gulp-less插件:将less编译成css文件
var less = require('gulp-less');
var path = require('path');
gulp.task('less', function () {
return gulp.src('./less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(gulp.dest('./public/css'));
});
gulp-live-server 插件:方便的,轻量级的服务器
var gulp = require('gulp');
var gls = require('gulp-live-server');
gulp.task('serve', function() {
//1. serve with default settings
var server = gls.static(); //equals to gls.static('public', 3000);
server.start();
//2. serve at custom port
var server = gls.static('dist', 8888);
server.start();
//3. serve multi folders
var server = gls.static(['dist', '.tmp']);
server.start();
//use gulp.watch to trigger server actions(notify, start or stop)
gulp.watch(['static/**/*.css', 'static/**/*.html'], function (file) {
server.notify.apply(server, [file]);
});
});gulp-livereload,可以实时保存刷新,那样就不用按F5和切换界面了
gulp-load-plugins:在你的package.json文件中自动加载任意的gulp插件
$ npm install --save-dev gulp-load-plugins
例如一个给定的package.json文件如下:
{
"dependencies": {
"gulp-jshint": "*",
"gulp-concat": "*"
}
}在gulpfile.js中添加如下代码:
var gulp = require('gulp'); var gulpLoadPlugins = require('gulp-load-plugins'); var plugins = gulpLoadPlugins(); plugins.jshint = require('gulp-jshint'); plugins.concat = require('gulp-concat');
gulp-babel:gulp 的babel插件,
$ npm install --save-dev gulp-babel babel-preset-es2015
使用方法:
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('default', () => {
return gulp.src('src/app.js')
.pipe(babel({
presets: ['es2015']
}))
.pipe(gulp.dest('dist'));
});官方github: https://github.com/gulpjs/gulp
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





