
Cet article vous présente principalement les informations pertinentes sur les exportations et module.exports dans node.js et ce que sont l'exportation et l'exportation par défaut dans ES6. L'article les présente en détail à travers un exemple de code, ce qui est très utile pour tout le monde qui étudie. ou travailler a une certaine valeur d'apprentissage de référence. Les amis qui en ont besoin peuvent venir étudier ensemble.
Préface
J'ai rarement été libre ces derniers temps, j'ai donc décidé de recommencer à apprendre la programmation de nœuds de manière standardisée. Mais lors de l'introduction des modules, j'ai vu la méthode require, qui m'a rappelé nos différentes exportations ES6 et nos valeurs par défaut d'exportation.
Axi, ta tête est déjà grosse...
Maintenant que ta tête est pleine, asseyons-nous et déterminons d'abord leur champ d'utilisation.
require : importation prise en charge par le nœud et es6
export/import : exportation importée uniquement prise en charge par es6
module.exports / exports : Uniquement les exports supportés par node
A partir de ce moment, je pense qu'il est temps de clarifier la relation entre eux, sinon je dois mourir chaos. Pas grand chose à dire, commençons ! !
module de nœud
Le système de modules dans Node suit la spécification CommonJS.
Ensuite, la question revient : quelle est la spécification CommonJS ?
Parce que js était assez déroutant, chacun écrivait son propre code, et il n'y avait pas de concept de module. Cette spécification est en fait une définition d'un module.
Les modules définis par CommonJS sont divisés en : identification du module (module), définition du module (exports), référence du module (require)
Expliquer les exports et module.exports
Lorsqu'un nœud exécute un fichier, un objet exports et module sera généré dans le fichier,
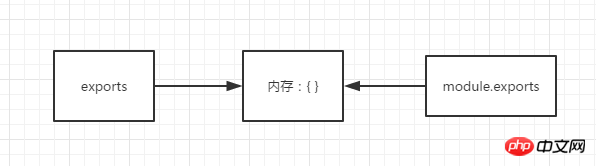
Et le module a un attribut exports. La relation entre eux est la suivante, ils pointent tous vers une zone mémoire {}.
exports = module.exports = {};
Jetons ensuite un œil au code.
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}Comme le montre ce qui précède, le contenu exporté par require est en fait le contenu du bloc mémoire pointé par module.exports, pas exports.
En bref, la différence entre eux est que exports n'est qu'une référence à module.exports, qui est utilisé pour aider ce dernier à ajouter du contenu.
Pour le dire en langage clair, exports n'aide que module.exports à exploiter les données dans la mémoire. Après tout le dur travail d'exploitation des données, je suis finalement épuisé par le contenu. ce qui est réellement requis, c'est toujours le module .exports, c'est un travail vraiment difficile.
En fait, si vous utilisez la notion de bloc mémoire pour le comprendre, ce sera très clair.
Ensuite, afin d'éviter toute confusion, essayez d'utiliser module.exports pour exporter, puis utilisez require pour importer.
Export et importation de modules en ES
Pour être honnête, les modules en es sont très clairs. Cependant, certains détails doivent être clarifiés.
Par exemple, exporter et exporter par défaut, et lors de l'importation, importer un depuis .., importer {a} depuis .., bref, c'est un peu déroutant, alors commençons par les trier dehors. .
export et export par défaut
Nous parlons d'abord de ces deux exportations. Ensuite, nous parlons de leurs différences
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export'; //as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;Adresse du code
Comment utiliser gulp, l'outil de création de projets JavaScript basé sur Node.js
À propos de Node .js Introduction aux sous-processus et aux applications
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 La différence entre l'exportation et l'exportation par défaut
La différence entre l'exportation et l'exportation par défaut
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?