Introduction aux pratiques de communication des composants Vue
Cet article présente principalement les enregistrements de pratiques de communication des composants Vue (recommandé). Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Communication entre composants
Presque tous les frameworks mvvm impliquent la fonction de communication entre composants (se plaindre du KO, après tout, c'est l'auteur, alors n'en parlons pas) . Et à en juger par la forme frontale actuelle, la composition en composants est le fondement d'un projet. Par conséquent, après avoir choisi un cadre approprié, à mesure que le nombre de composants continue d’augmenter et que la complexité de l’entreprise augmente, la communication entre les composants devient particulièrement importante.
Méthodes pratiques
En raison du remplacement d'un nouveau framework, notre projet a été mis à jour d'Avalon vers Vue Cependant, afin d'être compatible avec le code métier précédent. , les pratiques standard de vue ne peuvent pas être utilisées directement. Je l'ai quand même pris et encapsulé une classe vue. Cela n'affecte pas l'utilisation de l'entreprise spécifique. J'écrirai le processus d'encapsulation et en parlerons plus tard. pratiques de communication utilisées récemment.
1. Le composant parent transmet les données aux composants enfants via des accessoires
vmodel contient deux composants enfants
<p class="w-base"> <book-component v-bind:bookdata="book"></book-component> </p> <p class="base"> <node-component v-bind:catalog="catalog" ></node-component> </p>
Dans le code ci-dessus, nous pouvons voir que deux sous-composants sont définis et que les données sont transmises à l'aide de l'instruction v-bind spécifiée, et le sous-composant recevra les données transmises.
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})Il est recommandé de définir une variable locale pour l'initialisation après avoir reçu les données des accessoires unidirectionnels.
2. Autres moyens de communication entre les composants parents et les composants enfants
Vue fournit trois API que nous pouvons utiliser pour les instances $children et $refs et $ parent.
$children : Un composant enfant direct de l'instance actuelle. Notez que $children ne garantit pas la commande et n'est pas non plus réactif.
$refs : Un objet contenant tous les composants enfants enregistrés avec la référence de l'instance actuelle.
$parent : L'instance parent de l'instance actuelle.
Donc, si notre composant veut appeler un sous-composant en termes de communication, la seule méthode qui peut être utilisée est $refs, car $children est un tableau, et l'ordre n'est pas garanti, et il n'y a pas ID pertinent à trouver. Ce sous-composant spécifique dont nous avons besoin. Mais si vous utilisez $refs pour rechercher un sous-composant spécifique, vous devez enregistrer une référence pour ce sous-composant.
Modèle du composant parent
<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
Composant parent
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
Sous-composants
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
3.Deux méthodes de communication entre composants parallèles
a. bus d'événement
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})b. Rechercher des composants frères et sœurs via les composants parents
//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值En fait, le meilleur moyen pratique pour les deux méthodes ci-dessus est de les encapsuler dans la classe de base du projet, afin que vous n'ayez pas à définir une instance Vue() vide à chaque fois, mais dans la classe de base de chaque instance. Il y a ce bus d'événements. Vous pouvez également encapsuler la méthode de recherche d'autres composants frères, mais le composant frère doit enregistrer ref
La méthode suivante est la méthode que j'ai encapsulée dans le projet pour trouver le composant parent, puis trouver le composant frère.
//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}Utiliser
//在组件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4. Communication de données complexe entre les composants Vuex
En ce qui concerne vuex, de nombreuses personnes qui découvrent vue éviteront activement de l'utiliser. En fait, ce n'est pas aussi compliqué qu'on l'imagine. Le meilleur début est de parcourir les petits exemples donnés après l'introduction de vuex. Mais si votre projet n’est pas complexe, vous n’avez pas besoin d’envisager la gestion étatique. Alors, quand devez-vous recourir à la gestion étatique ?
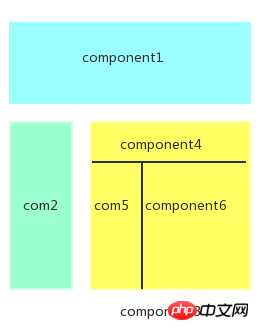
Regardons une telle mise en page

Si certaines données du composant1 changent, alors com2 et com3 seront également mis à jour à ce moment, com3 It. est subdivisé en trois petites composantes.
Problème :
Plusieurs tentatives de s'appuyer sur le même état
Plusieurs niveaux d'imbrication Les composants, les modifications de données et la maintenance du code sont difficiles
Dans une telle situation, nous pouvons envisager d'utiliser la gestion d'état. Le prochain article expliquera en détail la pratique et la compréhension de vuex.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Introduction à l'emballage des composants de commutation multi-onglets Vue2.0
Vue ajoute un intercepteur de requêtes et une vue - Utilisation de l'intercepteur de ressources
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)






